Oficina Scratch 1
Revisão de 09h03min de 8 de novembro de 2012 por Lucas.g (discussão | contribs) (→O Esqueleto da Calculadora)
OBJETIVOS
Os alunos deverão ser capazes de:
- compreender a implementação de um esqueleto de uma calculadora usando Scratch;
- entender o conceito de sprites, scripts e palco;
- criar, modificar e mudar trajes de um sprite;
- criar scripts usando comandos de envio de sinais e recepção de eventos: click de mouse, recepção de sinais, flag verde e tecla;
- usar variáveis globais: atribuir valores e visualizar
- usar comandos de controle de fluxo do tipo IF ELSE e REPETICÃO;
Introdução ao Scratch
Scratch é um software educacional para ajudar no ensino de matemática, geometria e introdução à programação. Com ele pequenos programas podem ser escritos de foram visual, com instruções representadas por blocos que se encaixam como Lego. Para entender como funciona essa ferramenta de aprendizado de programação, siga esse tutorial básico.
O Esqueleto da Calculadora
Na sequência desenvolveremos uma calculador simples que possui dois dígitos 1 e 2. A calculadora somente realiza soma.
Sequência de criação:r
PARTE 1 - Criação de SPRITEs e TRAJES
- Abrir Scratch
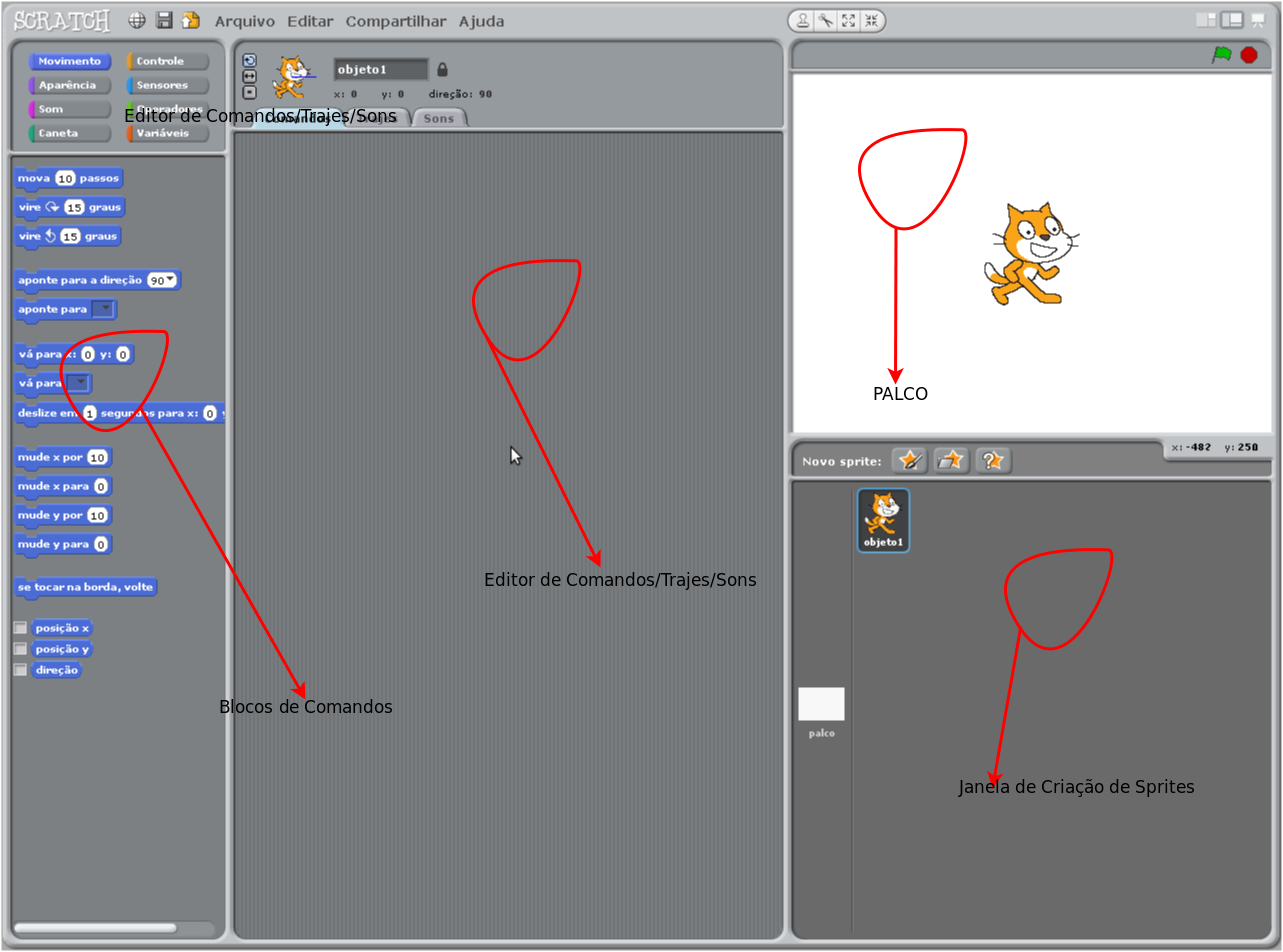
- Identificar as 4 "janelas": menus de controle, editor de comandos/trajes/som, palco e janela de criação de sprites;
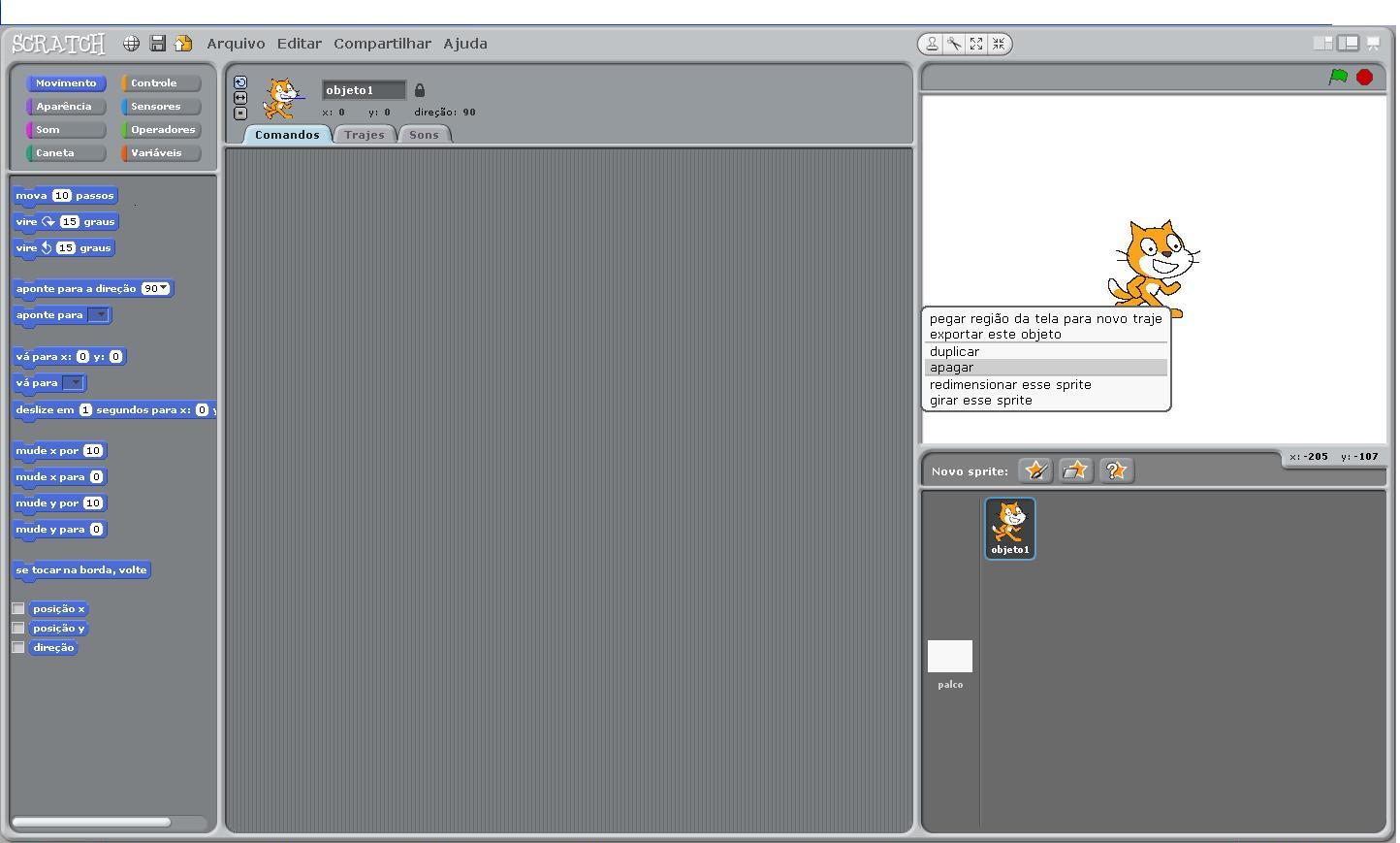
- Remover sprite CAT
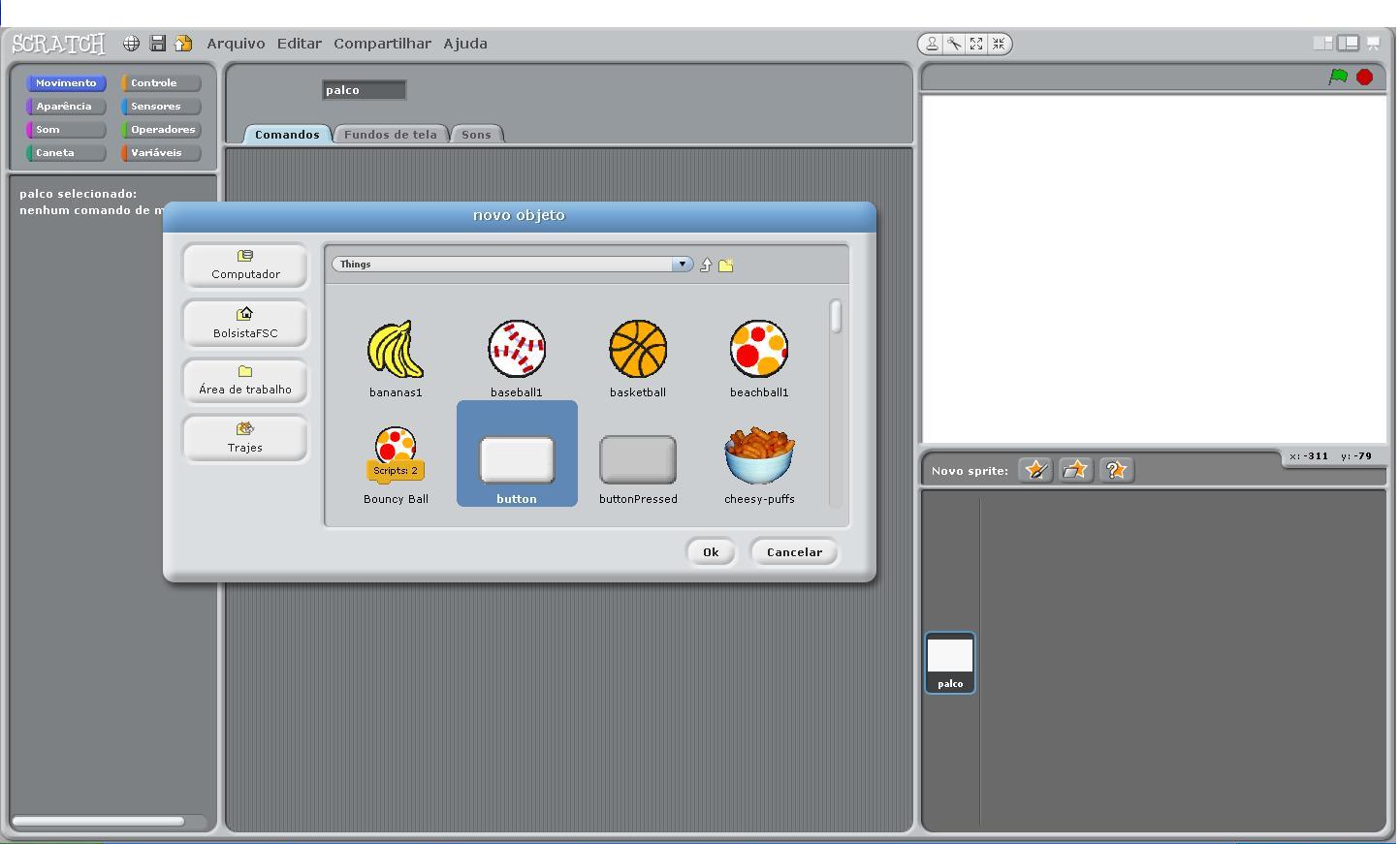
- Criar um botão a partir da biblioteca;
- Mudar o nome do sprite para BotaoNum1;
- Para mudar o nome do seu sprite, é só seleciona-lo e no canto superior esquerdo do seu scratch, fazer a mudança do nome.
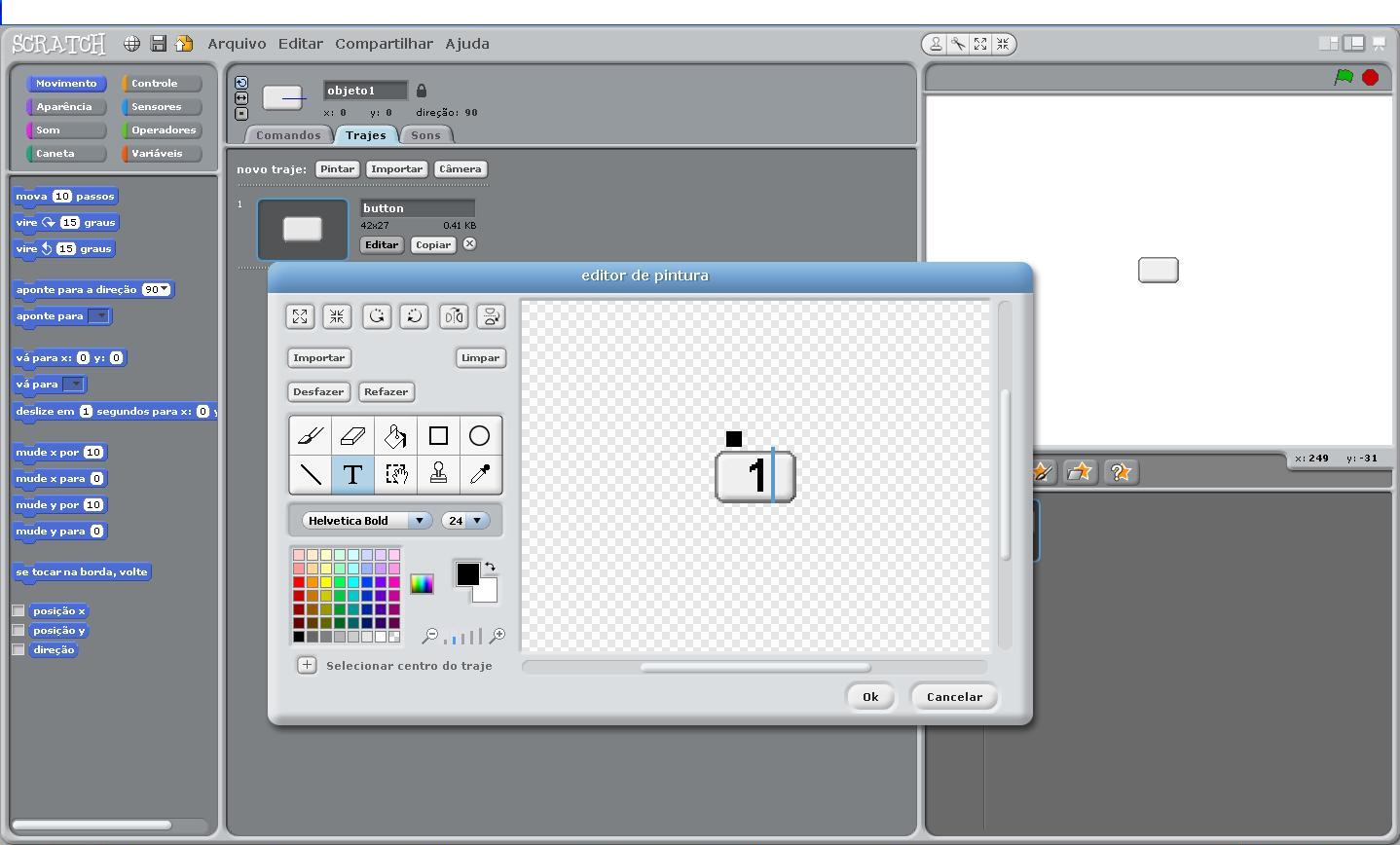
- Colocar o número 1 sobre o Botão;
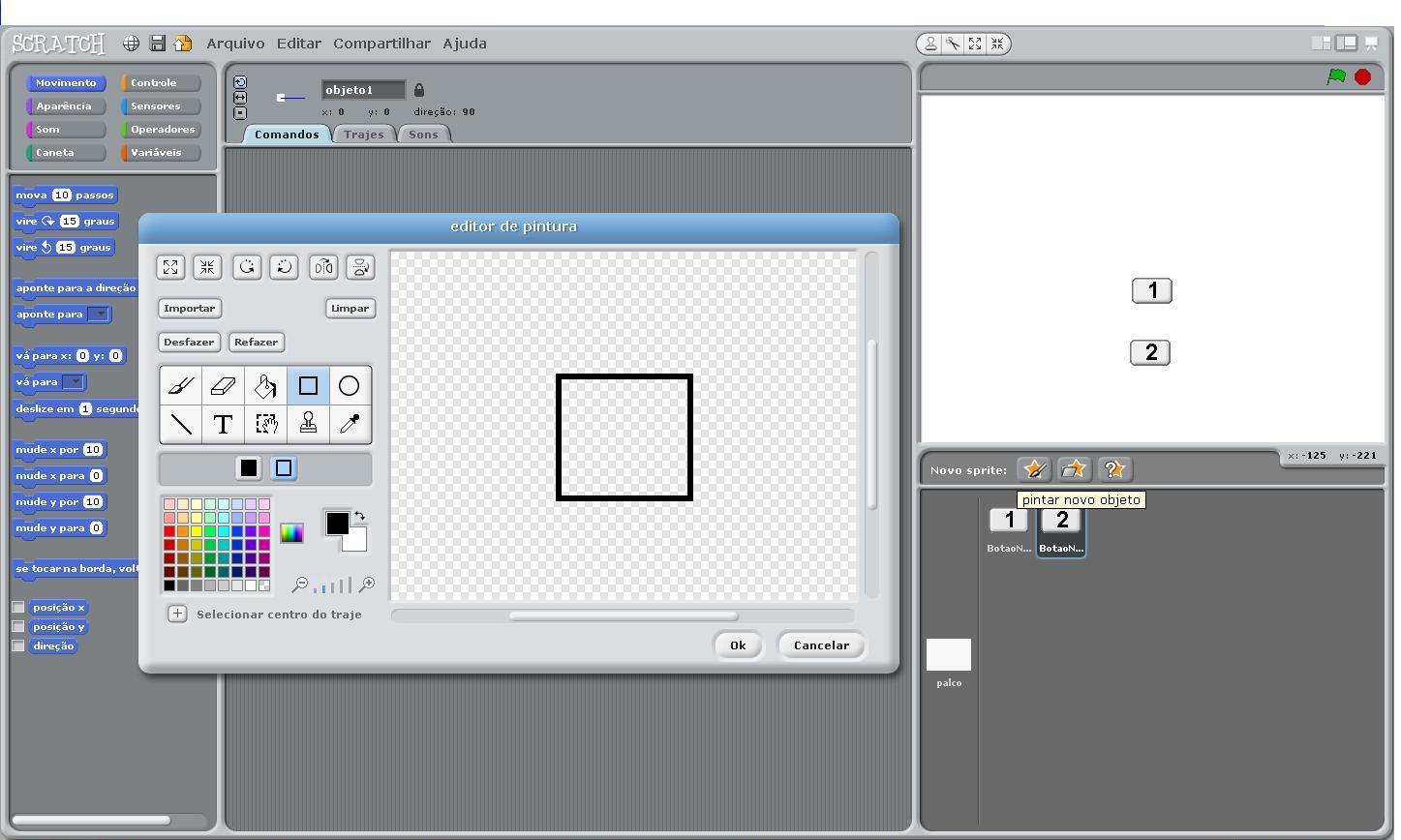
- repetir o procedimento para BotaoNum2;
- Para o BotãoNumero2, o procedimento é o mesmo.
- Criar um sprite de nome DisplayD1 (das unidades): sprite com um retângulo
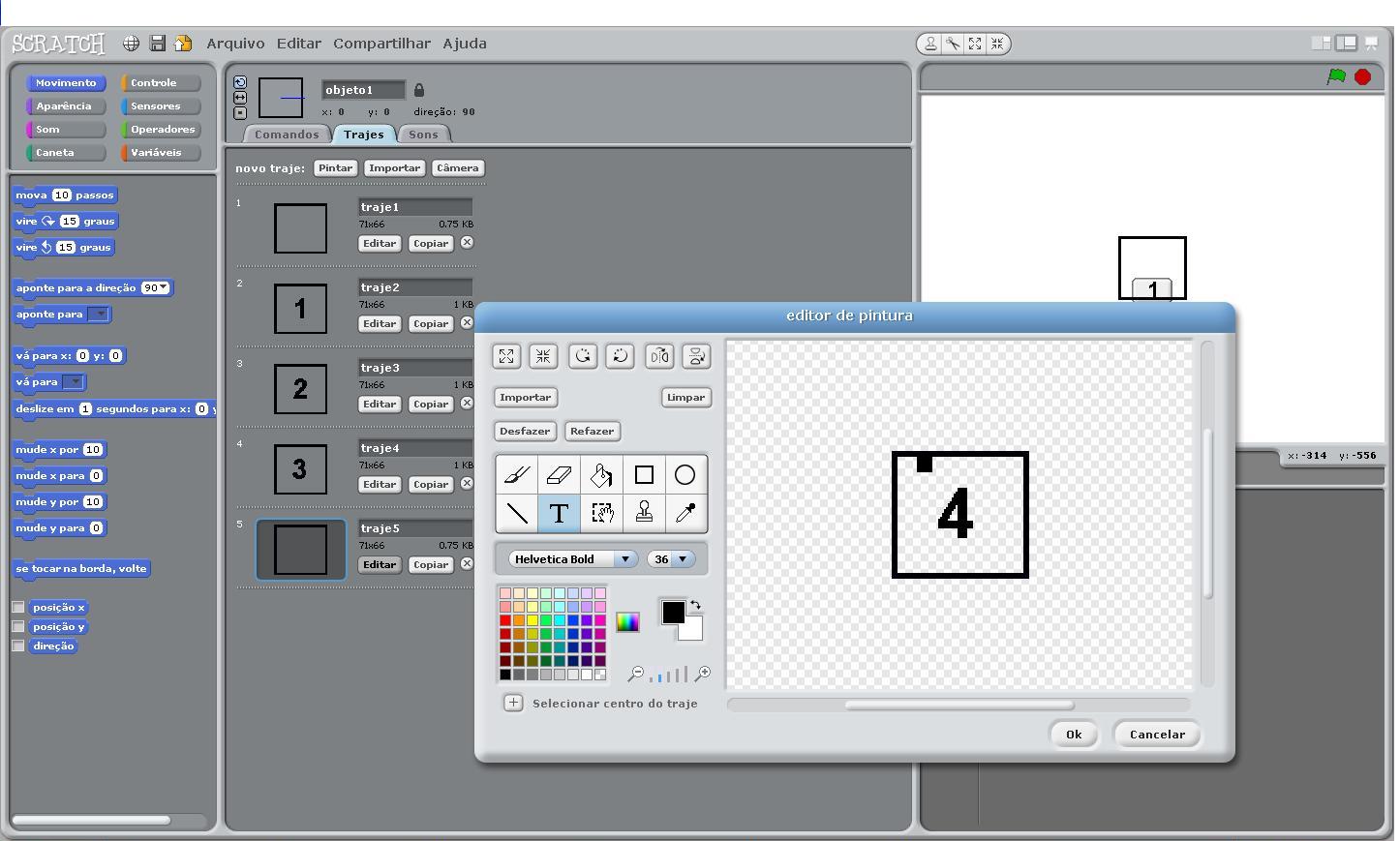
- Criar trajes para DisplayD1 estar limpo, com 1, 2 e 3;
PARTE 2 - Criação de Scripts para mostrar numeros display
- Preparar Script de Click do BotaNum1
- Um script é a parte em que realmente começa a programação no scratch. Precisamos indicar, que o numero 1 foi clicado, para isso, usaremos o script,"Quando BotaoNum1 clicado", e "Anuncie BotaoNum1 para todos".
- Preparar Script de recepação de sinal EnvioNum1 DisplayD1
- Porém agora, deveremos no display, receber este sinal enviado quando o botao é clicado, para isso, usaremos os scripts "Quando eu ouvir BotaoNum1","mude traje para "Display_Num_1"
- Preparar Script de Click do BotaNum2
- Preparar Script de recepação de sinal EnvioNum2 DisplayD1
- Repita todo o procedimento para o numero 2
Exercício: Criar scripts para botão Limpar e tratamento de limpar no Display
PARTE 3 - Criação de Variáveis de apoio
- Para podermos armazenar os numeros clicados, e entao fazer a operação desejada, devemos trabalhar com as variaveis agora.
- Criar variavel para receber o primeiro numero clicado
- Crie uma variavel para receber o 1º numero clicado, pode ser "Digito1"
- Criar variavel para receber o segundo numero clicado
- Crie uma variavel para receber o 2º numero clicado, pode ser "Digito2"
- Crie uma variável auxiliar
- Temos que criar uma variavel auxiliar pra saber se estamos pressioando o 1º ou 2º numero, ela, vai alterar seu valor quando o + for clicado, que entao, saberemos que o segundo numero vai vir apos, pode ser chamada de "Digito_da_vez"
- Criar variavel para receber o resultado da operação
- Criar scripts para aparecer no display o resultado da operação
- Agora teremos que implementar nos scripts ja feitos, a alteração das variaveis, para isso faremos no Numero1:

- Repita os scripts so que para o Numero2
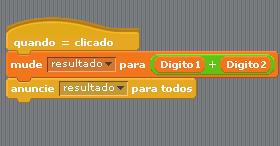
- Ja armazenados nas variaveis, devemos fazer a operação, para isso, deveremos criar outra variavel, chamada de "resultado" pra ficar mais simples, e entao, quando o igual for clicado, deveremos ter esses scripts

- O anuncie resultado, é para agora mostrarmos o resultado no display, para isso deveremos fazer no display, Quando eu ouvir "resultado", fazer diferentes testes para ver o valor do resultado, e entao mudar no display
- Arquivo:Hahaha.jpg
- A sua calculadora basica esta pronta, porem, para garantir que ele se inicialize corretamente, devemos fazer, quando Flag verde clicado, botar as variaveis com os seus valores iniciais, e o display com traje limpo, isso serve tambem para o botão clear
- Arquivo:Oficina1.sb