Mudanças entre as edições de "Oficina Scratch 1"
Ir para navegação
Ir para pesquisar
| Linha 20: | Linha 20: | ||
Sequência de criação:r | Sequência de criação:r | ||
| − | PARTE 1 - Criação de SPRITEs e TRAJES | + | '''PARTE 1 - Criação de SPRITEs e TRAJES''' |
| − | #Abrir Scratch | + | #''Abrir Scratch'' |
| − | #Remover sprite CAT | + | #''Remover sprite CAT'' |
| − | #Criar um botão a partir da biblioteca; | + | #''Criar um botão a partir da biblioteca;'' |
| − | #Mudar o nome do sprite para BotaoNum1; | + | #''Mudar o nome do sprite para BotaoNum1;'' |
| − | #Colocar o número 1 sobre o Botão; | + | #''Colocar o número 1 sobre o Botão;'' |
| − | #repetir o procedimento para BotaoNum2; | + | #''repetir o procedimento para BotaoNum2;'' |
| − | #Criar um sprite de nome DisplayD1 (das unidades): sprite com um retângulo | + | #''Criar um sprite de nome DisplayD1 (das unidades): sprite com um retângulo'' |
| − | #Criar trajes para DisplayD1 estar limpo, com 1, 2 e 3; | + | #''Criar trajes para DisplayD1 estar limpo, com 1, 2 e 3;'' |
*Para remover o sprite CAT, você simplesmente aperte com o botão direito sobre ele, e "apagar". | *Para remover o sprite CAT, você simplesmente aperte com o botão direito sobre ele, e "apagar". | ||
| Linha 44: | Linha 44: | ||
*Para Criar os botões, sempre é o mesmo procedimento, buscar na biblioteca a imagem do botão, e edita-lo da forma desejada | *Para Criar os botões, sempre é o mesmo procedimento, buscar na biblioteca a imagem do botão, e edita-lo da forma desejada | ||
| − | PARTE 2 - Criação de Scripts para mostrar numeros display | + | '''PARTE 2 - Criação de Scripts para mostrar numeros display''' |
| − | #Preparar Script de Click do BotaNum1 | + | #''Preparar Script de Click do BotaNum1'' |
| − | #Preparar Script de recepação de sinal EnvioNum1 DisplayD1 | + | #''Preparar Script de recepação de sinal EnvioNum1 DisplayD1'' |
| − | #Preparar Script de Click do BotaNum2 | + | #''Preparar Script de Click do BotaNum2'' |
| − | #Preparar Script de recepação de sinal EnvioNum2 DisplayD1 | + | #''Preparar Script de recepação de sinal EnvioNum2 DisplayD1'' |
*Um script é a parte em que realmente começa a programação no scratch. Precisamos indicar, que o numero 1 foi clicado, para isso, usaremos o script,"Quando BotaoNum1 clicado", e "Anuncie BotaoNum1 para todos". | *Um script é a parte em que realmente começa a programação no scratch. Precisamos indicar, que o numero 1 foi clicado, para isso, usaremos o script,"Quando BotaoNum1 clicado", e "Anuncie BotaoNum1 para todos". | ||
| Linha 56: | Linha 56: | ||
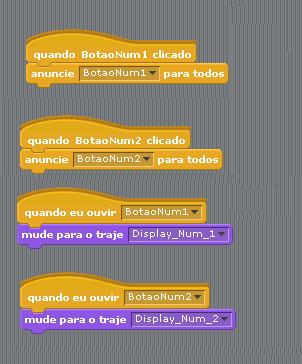
*[[Arquivo:scripts.jpeg]] | *[[Arquivo:scripts.jpeg]] | ||
| − | Exercício: Criar scripts para limpar | + | Exercício: Criar scripts para botão Limpar e tratamento de limpar no Display |
| − | + | *Criar um sprite de botão limpar | |
| + | *Estamos usando trajes e sinais para aparecer os numeros no display, e quando criamos os trajes, fizemos um vazio, como podemos ver acima, então, para limpar o display, devemos associar ao botão de limpar "clear", um sinal para que o display, mude para traje vazio | ||
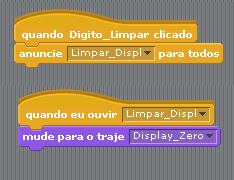
| + | *[[Arquivo:clear.jpeg]] | ||
| − | PARTE 3 - Criação de Variáveis de apoio | + | '''PARTE 3 - Criação de Variáveis de apoio''' |
| + | |||
| + | #''Criar variavel para receber o primeiro numero clicado'' | ||
| + | #''Criar variavel para receber o segundo numero clicado'' | ||
| + | #''Criar variavel para receber o resultado da operação'' | ||
| + | #''Criar scripts para aparecer no display o resultado da operação'' | ||
Edição das 09h44min de 5 de novembro de 2012
OBJETIVOS
Os alunos deverão ser capazes de:
- compreender a implementação de um esqueleto de uma calculadora usando Scratch;
- entender o conceito de sprites, scripts e palco;
- criar, modificar e mudar trajes de um sprite;
- criar scripts usando comandos de envio de sinais e recepção de eventos: click de mouse, recepção de sinais, flag verde e tecla;
- usar variáveis globais: atribuir valores e visualizar
- usar comandos de controle de fluxo do tipo IF ELSE e REPETICÃO;
Introdução ao Scratch
Scratch é um software educacional para ajudar no ensino de matemática, geometria e introdução à programação. Com ele pequenos programas podem ser escritos de foram visual, com instruções representadas por blocos que se encaixam como Lego. Para entender como funciona essa ferramenta de aprendizado de programação, siga esse tutorial básico.
O Esqueleto da Calculadora
Na sequência desenvolveremos uma calculador simples que possui dois dígitos 1 e 2. A calculadora somente realiza soma.
Sequência de criação:r
PARTE 1 - Criação de SPRITEs e TRAJES
- Abrir Scratch
- Remover sprite CAT
- Criar um botão a partir da biblioteca;
- Mudar o nome do sprite para BotaoNum1;
- Colocar o número 1 sobre o Botão;
- repetir o procedimento para BotaoNum2;
- Criar um sprite de nome DisplayD1 (das unidades): sprite com um retângulo
- Criar trajes para DisplayD1 estar limpo, com 1, 2 e 3;
- Para remover o sprite CAT, você simplesmente aperte com o botão direito sobre ele, e "apagar".
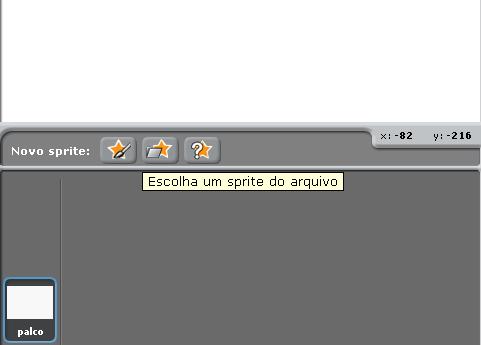
- Para criar um botão,novo sprite a partir da biblioteca, abaixo do palco você deve clicar em "Escolha um sprite do arquivo", conforme a figura abaixo

- Depois de ter buscado o botão na bilioteca, você deve edita-lo para que possa ser o Numero1, ou o 2.
- Para mudar o nome do seu sprite, é só seleciona-lo e no canto superior esquerdo do seu scratch, fazer a mudança do nome.
- Para o BotãoNumero2, o procedimento é o mesmo.
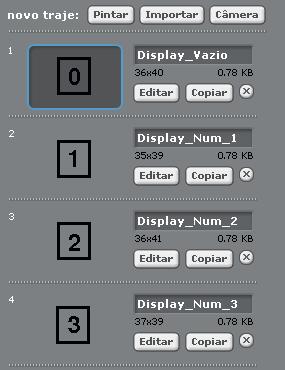
- O Display, você deve fazer, então clique em, pintar novo objeto, abaixo do palco, e desenhe um retangulo, depois voce deve fazer 4 trajes diferentes pra ele, O display vazio, com o numero 1, com o numero e com o numero 3. Os trajes do display devem ficar mais ou menos com essa forma

Exercício: Criar botões Limpar (CLR), Botao+ e Botao=
- Para Criar os botões, sempre é o mesmo procedimento, buscar na biblioteca a imagem do botão, e edita-lo da forma desejada
PARTE 2 - Criação de Scripts para mostrar numeros display
- Preparar Script de Click do BotaNum1
- Preparar Script de recepação de sinal EnvioNum1 DisplayD1
- Preparar Script de Click do BotaNum2
- Preparar Script de recepação de sinal EnvioNum2 DisplayD1
- Um script é a parte em que realmente começa a programação no scratch. Precisamos indicar, que o numero 1 foi clicado, para isso, usaremos o script,"Quando BotaoNum1 clicado", e "Anuncie BotaoNum1 para todos".
- Porém agora, deveremos no display, receber este sinal enviado quando o botao é clicado, para isso, usaremos os scripts "Quando eu ouvir BotaoNum1","mude traje para "Display_Num_1"
- Repita todo o procedimento para o numero 2, voces terão que ter esses scripts, cada um em seu devido lugar

Exercício: Criar scripts para botão Limpar e tratamento de limpar no Display
- Criar um sprite de botão limpar
- Estamos usando trajes e sinais para aparecer os numeros no display, e quando criamos os trajes, fizemos um vazio, como podemos ver acima, então, para limpar o display, devemos associar ao botão de limpar "clear", um sinal para que o display, mude para traje vazio

PARTE 3 - Criação de Variáveis de apoio
- Criar variavel para receber o primeiro numero clicado
- Criar variavel para receber o segundo numero clicado
- Criar variavel para receber o resultado da operação
- Criar scripts para aparecer no display o resultado da operação