Mudanças entre as edições de "Oficina Scratch 1"
Ir para navegação
Ir para pesquisar
| (6 revisões intermediárias por 3 usuários não estão sendo mostradas) | |||
| Linha 18: | Linha 18: | ||
A calculadora somente realiza soma. | A calculadora somente realiza soma. | ||
| − | Sequência de criação: | + | Sequência de criação: |
'''PARTE 1 - Criação de SPRITEs e TRAJES''' | '''PARTE 1 - Criação de SPRITEs e TRAJES''' | ||
| Linha 28: | Linha 28: | ||
#''Remover sprite CAT'' | #''Remover sprite CAT'' | ||
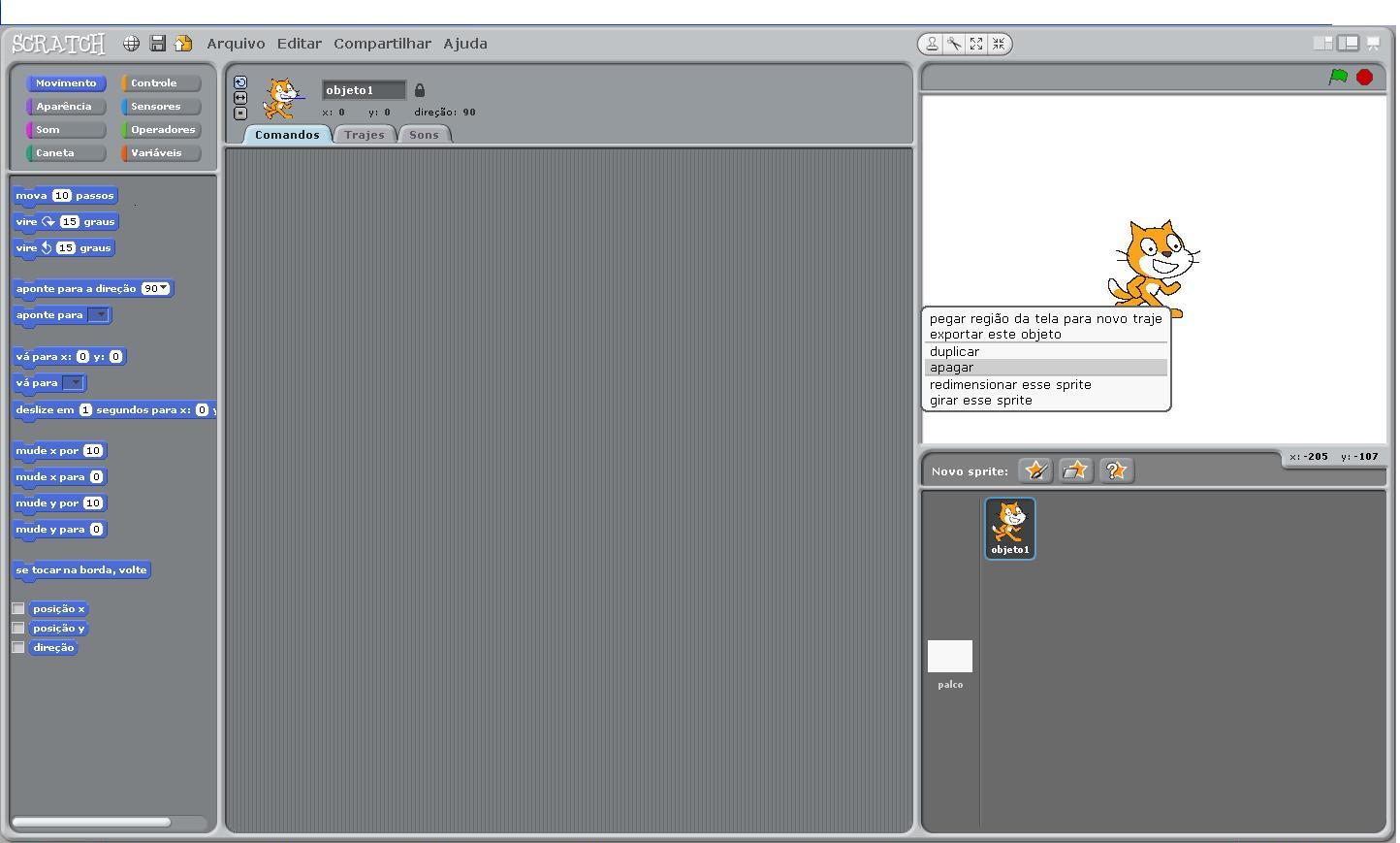
#*Para remover o sprite CAT, você simplesmente aperte com o botão direito sobre ele, e "apagar". | #*Para remover o sprite CAT, você simplesmente aperte com o botão direito sobre ele, e "apagar". | ||
| − | #*[[ | + | #*[[Image:001.jpg | 550 px]] |
#''Criar um botão a partir da biblioteca;'' | #''Criar um botão a partir da biblioteca;'' | ||
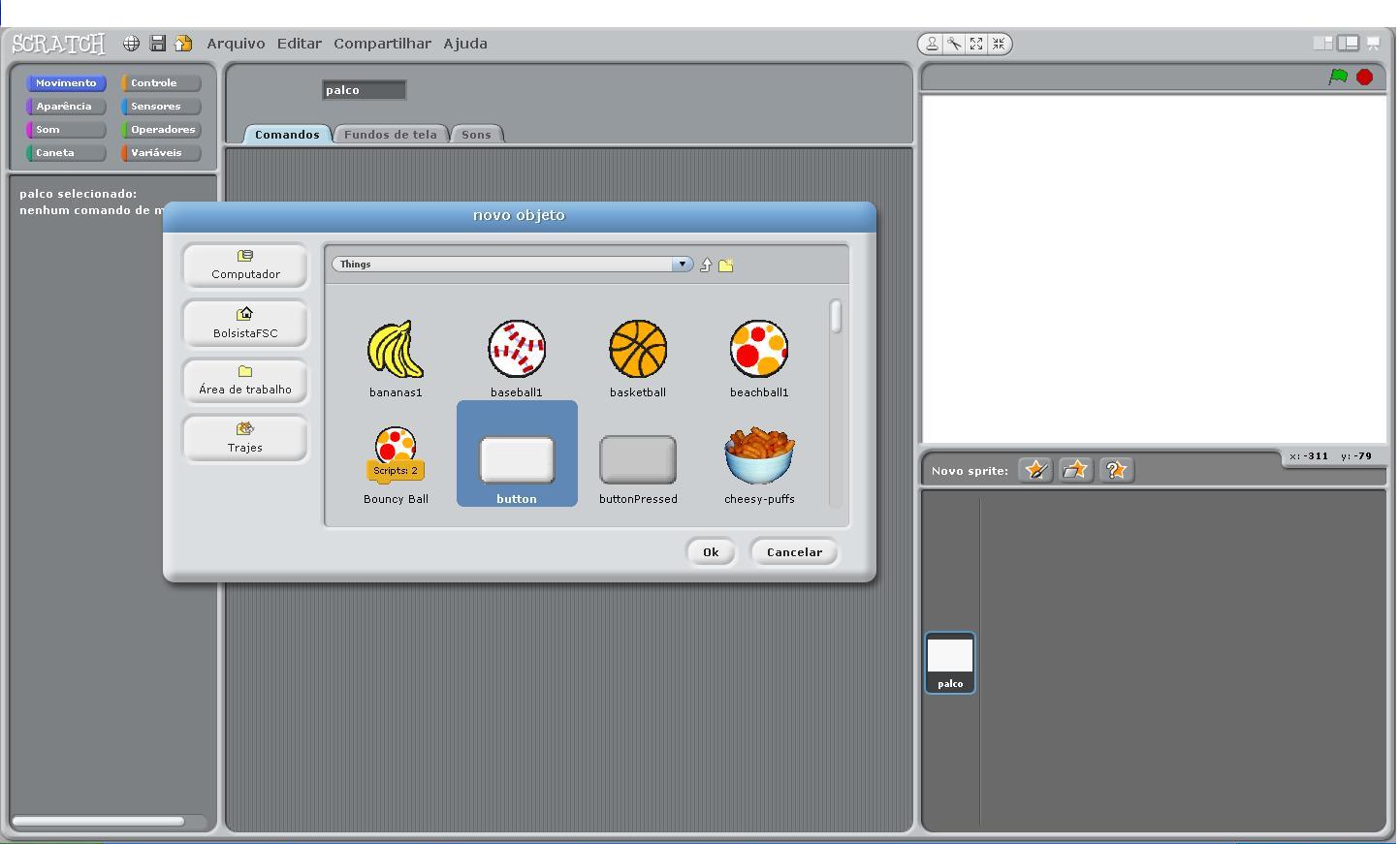
#*Para criar um botão,novo sprite a partir da biblioteca, abaixo do palco você deve clicar em "Escolha um sprite do arquivo" | #*Para criar um botão,novo sprite a partir da biblioteca, abaixo do palco você deve clicar em "Escolha um sprite do arquivo" | ||
| − | #*[[ | + | #*[[Image:002.jpg | 550 px]] |
#''Mudar o nome do sprite para BotaoNum1;'' | #''Mudar o nome do sprite para BotaoNum1;'' | ||
#*Para mudar o nome do seu sprite, é só seleciona-lo e no canto superior esquerdo do seu scratch, fazer a mudança do nome. | #*Para mudar o nome do seu sprite, é só seleciona-lo e no canto superior esquerdo do seu scratch, fazer a mudança do nome. | ||
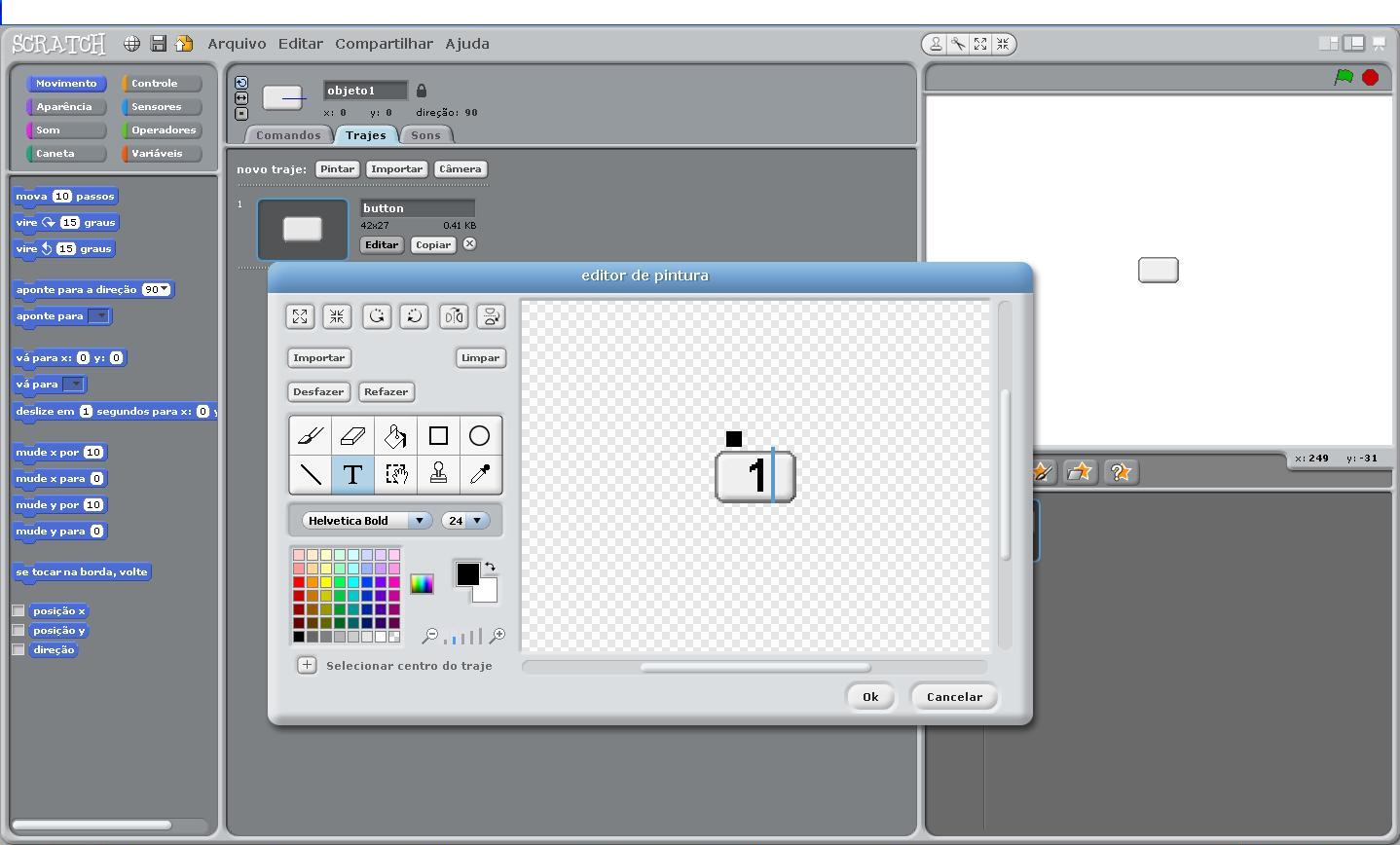
#''Colocar o número 1 sobre o Botão;'' | #''Colocar o número 1 sobre o Botão;'' | ||
#*Depois de ter buscado o botão na bilioteca, você deve edita-lo para que possa ser o Numero1, ou o 2. | #*Depois de ter buscado o botão na bilioteca, você deve edita-lo para que possa ser o Numero1, ou o 2. | ||
| − | #*[[ | + | #*[[Image:003.jpg | 550 px]] |
#''repetir o procedimento para BotaoNum2;'' | #''repetir o procedimento para BotaoNum2;'' | ||
#*Para o BotãoNumero2, o procedimento é o mesmo. | #*Para o BotãoNumero2, o procedimento é o mesmo. | ||
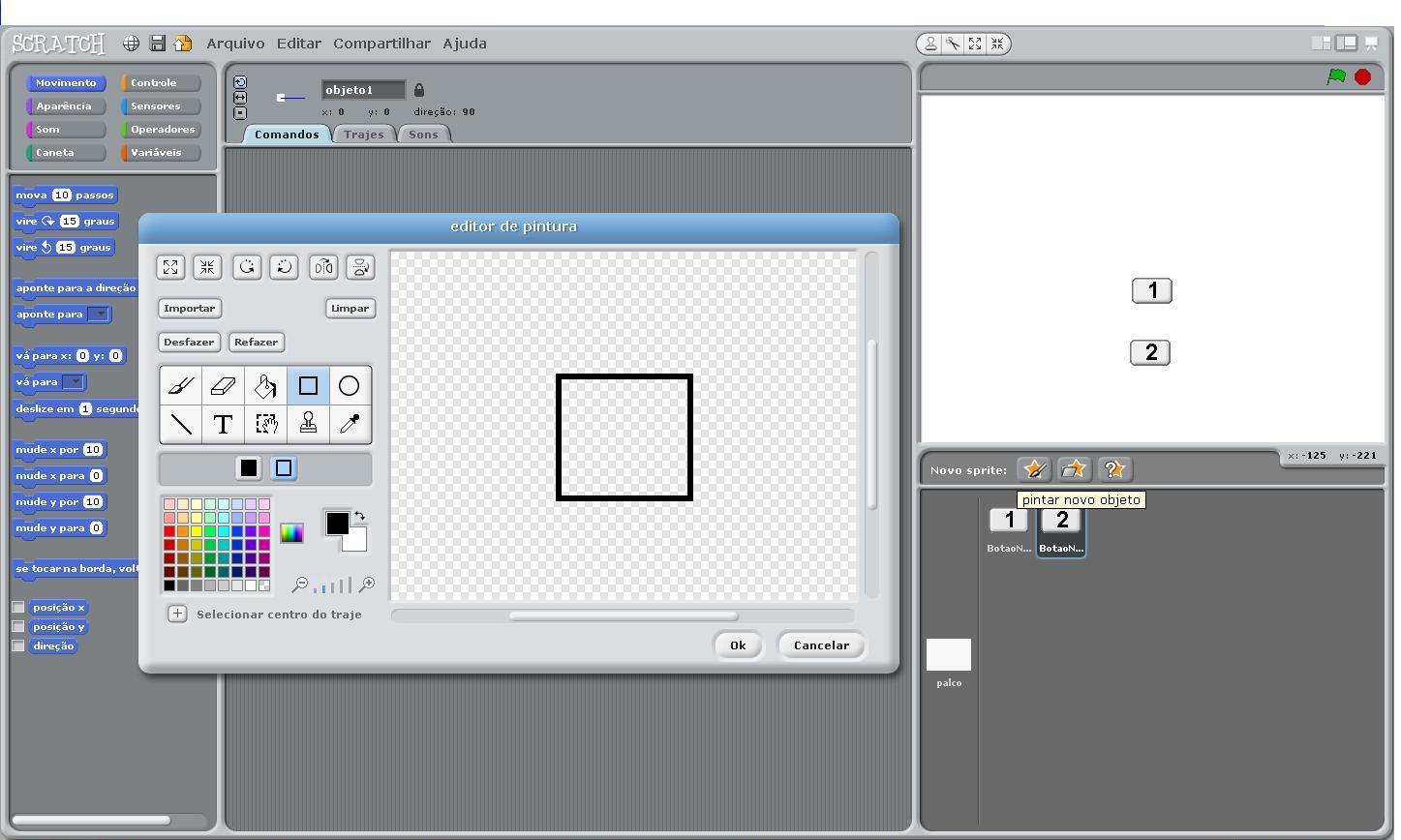
#''Criar um sprite de nome DisplayD1 (das unidades): sprite com um retângulo'' | #''Criar um sprite de nome DisplayD1 (das unidades): sprite com um retângulo'' | ||
#*Para criar um retangulo, você deve "pintar novo objeto" | #*Para criar um retangulo, você deve "pintar novo objeto" | ||
| − | #*[[ | + | #*[[Image:004.jpg | 550 px]] |
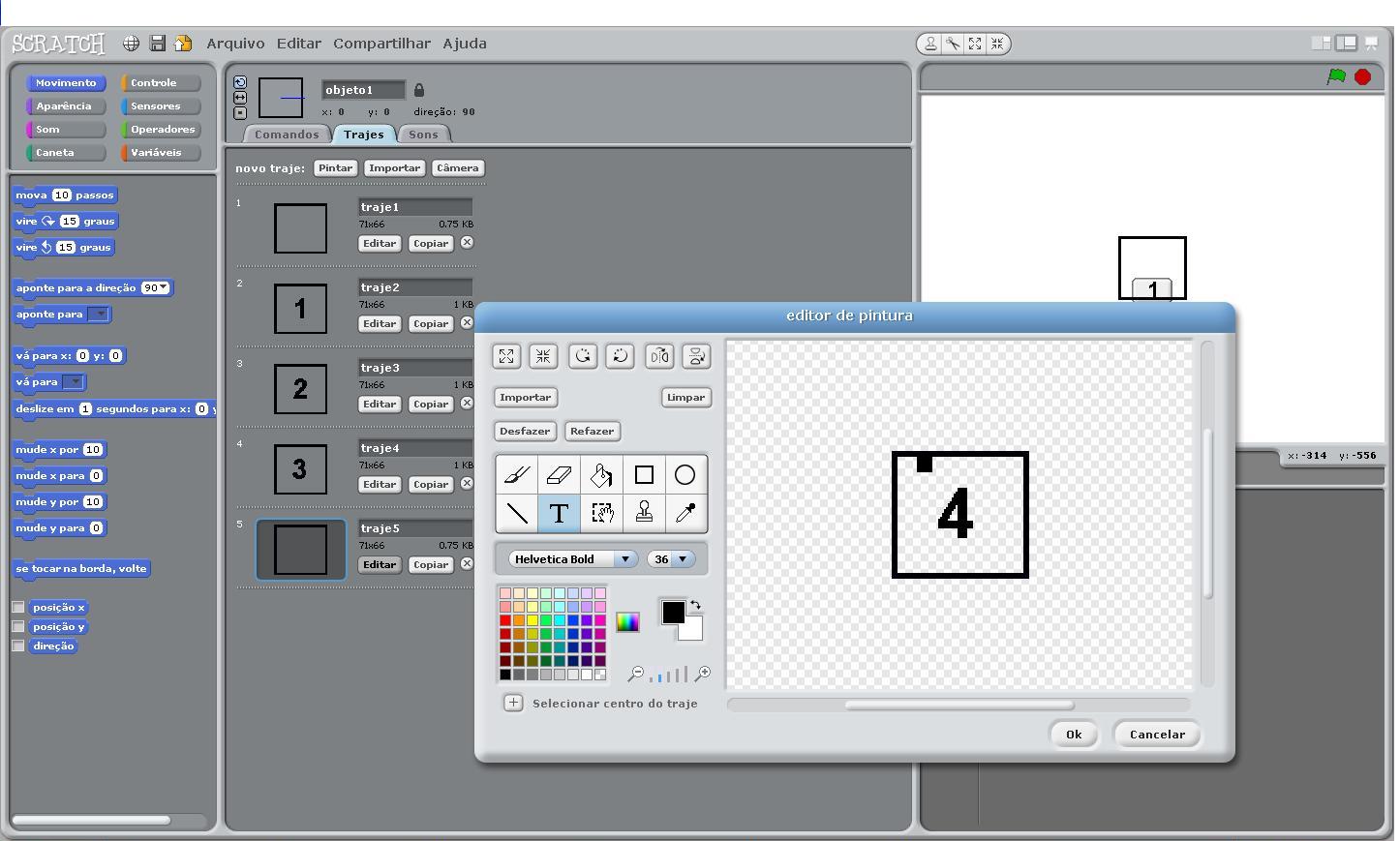
#''Criar trajes para DisplayD1 estar limpo, com 1, 2 e 3;'' | #''Criar trajes para DisplayD1 estar limpo, com 1, 2 e 3;'' | ||
#*Para criar trajes, selecione trajes, e faça-os editando | #*Para criar trajes, selecione trajes, e faça-os editando | ||
| − | #*[[ | + | #*[[Image:005.jpg | 550 px]] |
| Linha 51: | Linha 51: | ||
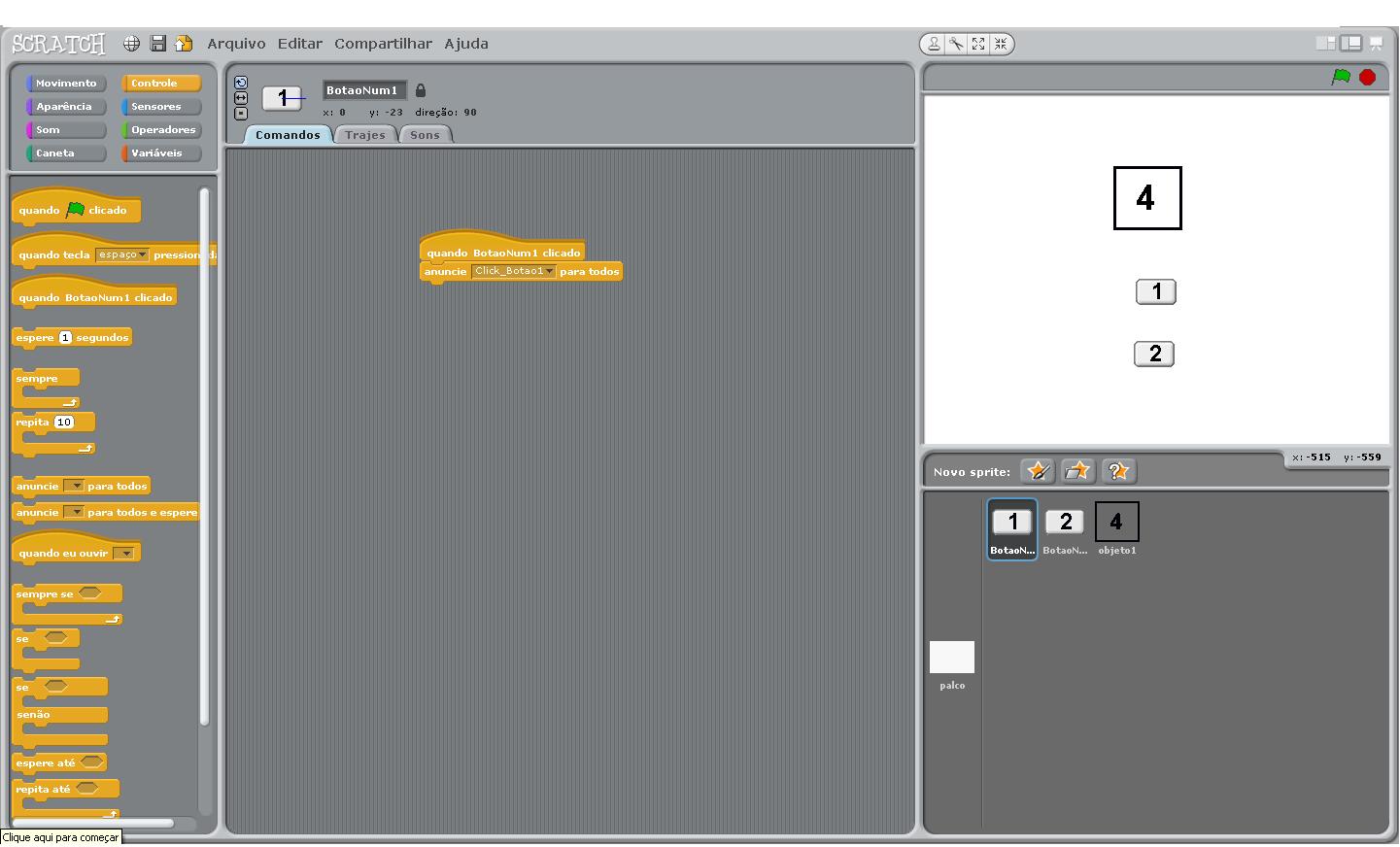
#''Preparar Script de Click do BotaNum1'' | #''Preparar Script de Click do BotaNum1'' | ||
#*Um script é a parte em que realmente começa a programação no scratch. Precisamos indicar, que o numero 1 foi clicado, para isso, usaremos o script,"Quando BotaoNum1 clicado", e "Anuncie BotaoNum1 para todos". | #*Um script é a parte em que realmente começa a programação no scratch. Precisamos indicar, que o numero 1 foi clicado, para isso, usaremos o script,"Quando BotaoNum1 clicado", e "Anuncie BotaoNum1 para todos". | ||
| + | #*[[Image:006.jpg | 550 px]] | ||
#''Preparar Script de recepação de sinal EnvioNum1 DisplayD1'' | #''Preparar Script de recepação de sinal EnvioNum1 DisplayD1'' | ||
#*Porém agora, deveremos no display, receber este sinal enviado quando o botao é clicado, para isso, usaremos os scripts "Quando eu ouvir BotaoNum1","mude traje para "Display_Num_1" | #*Porém agora, deveremos no display, receber este sinal enviado quando o botao é clicado, para isso, usaremos os scripts "Quando eu ouvir BotaoNum1","mude traje para "Display_Num_1" | ||
| + | #*[[Image:007.jpg | 550 px]] | ||
#''Preparar Script de Click do BotaNum2'' | #''Preparar Script de Click do BotaNum2'' | ||
#''Preparar Script de recepação de sinal EnvioNum2 DisplayD1'' | #''Preparar Script de recepação de sinal EnvioNum2 DisplayD1'' | ||
| Linha 66: | Linha 68: | ||
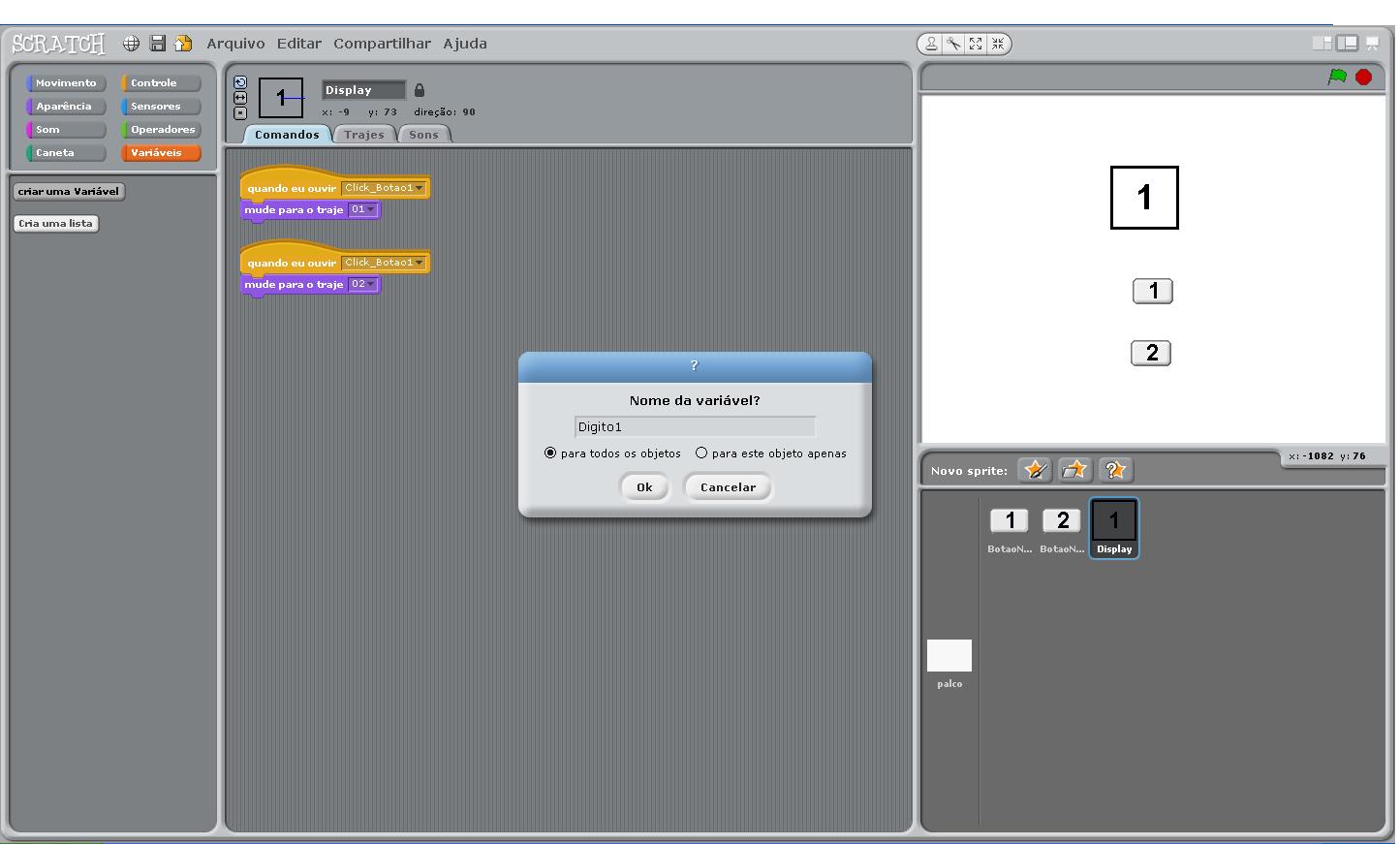
#''Criar variavel para receber o primeiro numero clicado'' | #''Criar variavel para receber o primeiro numero clicado'' | ||
#*Crie uma variavel para receber o 1º numero clicado, pode ser "Digito1" | #*Crie uma variavel para receber o 1º numero clicado, pode ser "Digito1" | ||
| + | #*[[Image:008.jpg | 850 px]] | ||
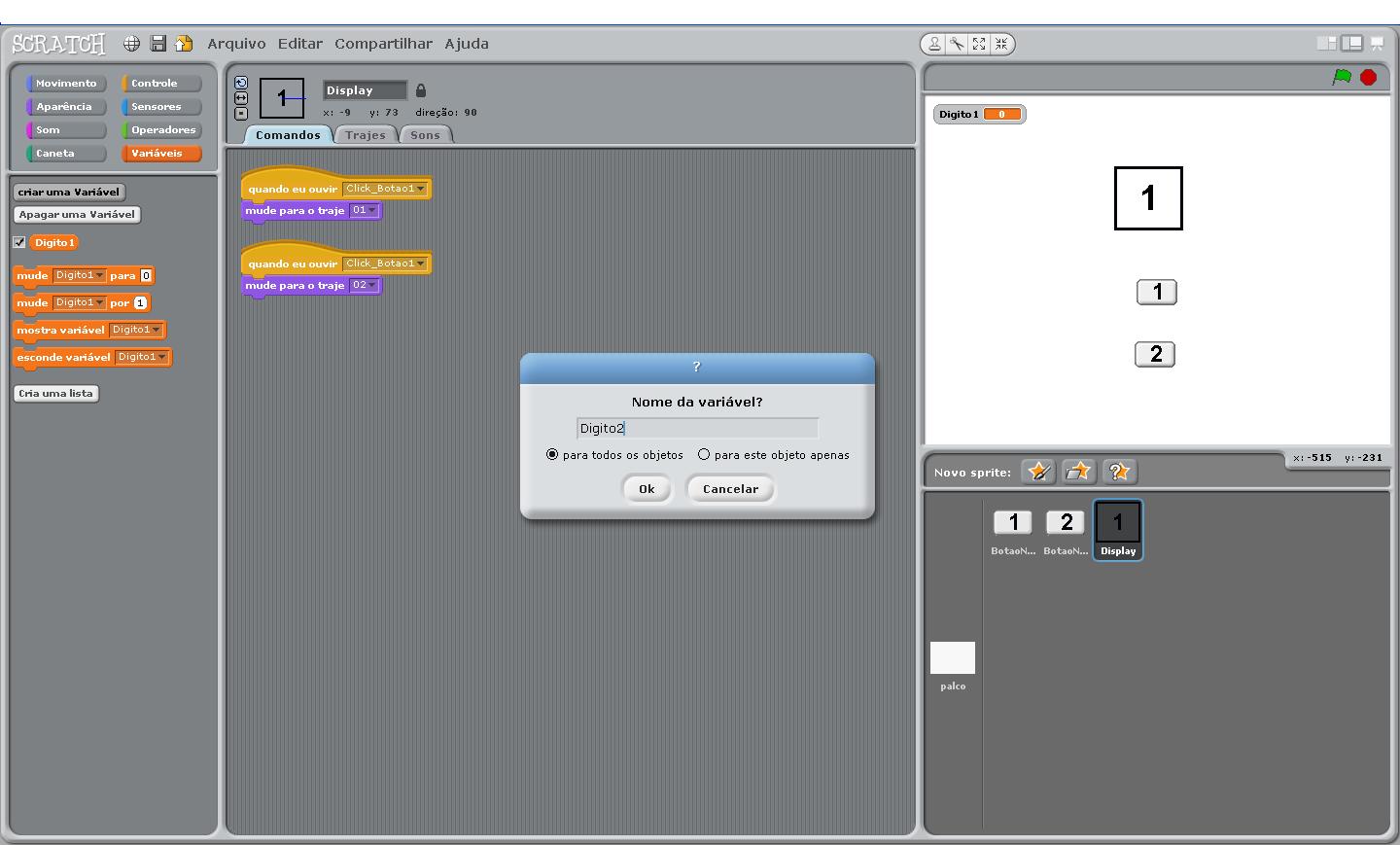
#''Criar variavel para receber o segundo numero clicado'' | #''Criar variavel para receber o segundo numero clicado'' | ||
#*Crie uma variavel para receber o 2º numero clicado, pode ser "Digito2" | #*Crie uma variavel para receber o 2º numero clicado, pode ser "Digito2" | ||
| + | #*[[Image:009.jpg | 850 px]] | ||
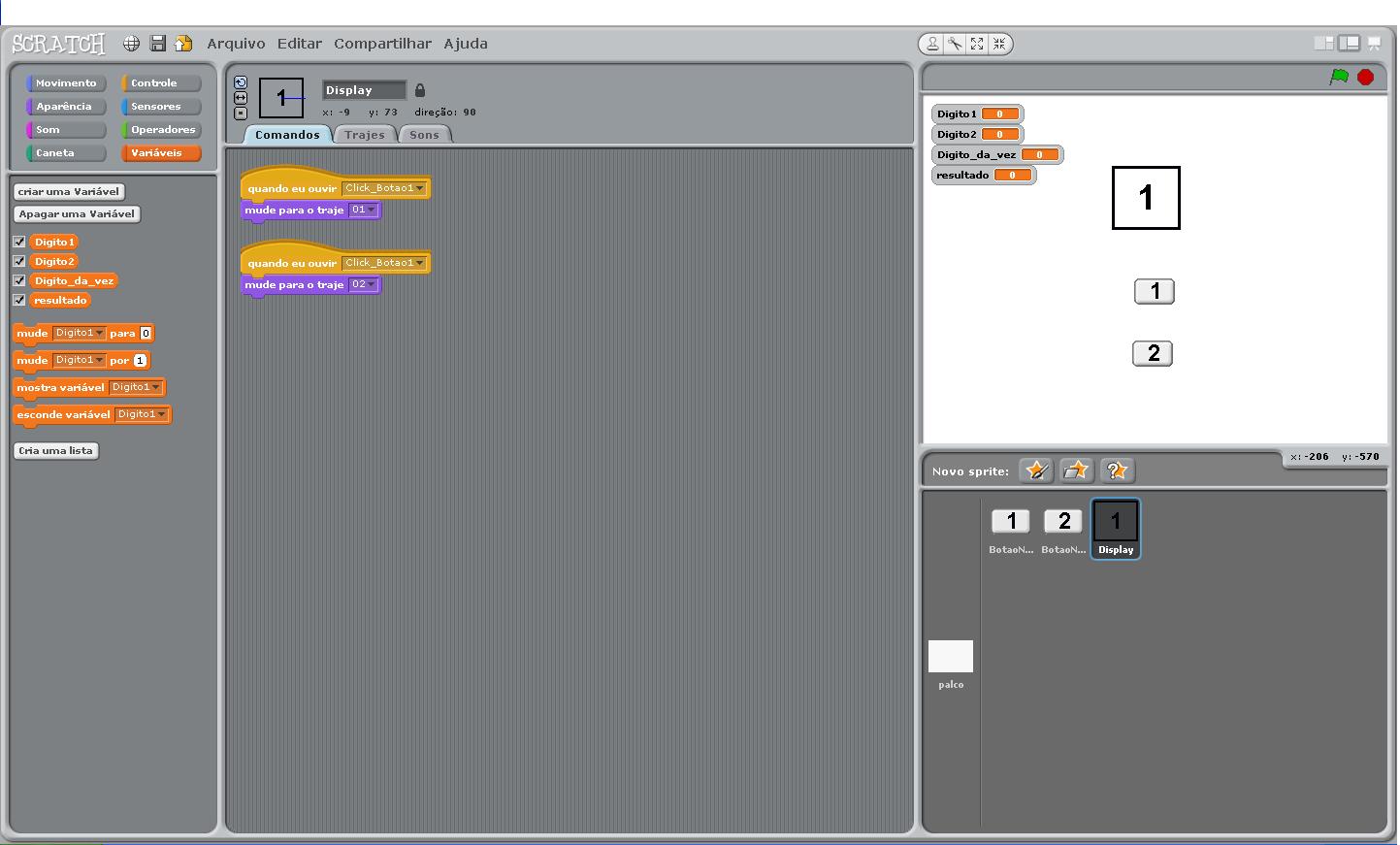
| + | #''Criar variavel para receber o resultado da operação'' | ||
#''Crie uma variável auxiliar | #''Crie uma variável auxiliar | ||
#*Temos que criar uma variavel auxiliar pra saber se estamos pressioando o 1º ou 2º numero, ela, vai alterar seu valor quando o + for clicado, que entao, saberemos que o segundo numero vai vir apos, pode ser chamada de "Digito_da_vez" | #*Temos que criar uma variavel auxiliar pra saber se estamos pressioando o 1º ou 2º numero, ela, vai alterar seu valor quando o + for clicado, que entao, saberemos que o segundo numero vai vir apos, pode ser chamada de "Digito_da_vez" | ||
| − | # | + | #*[[Image:010.jpg | 850 px]] |
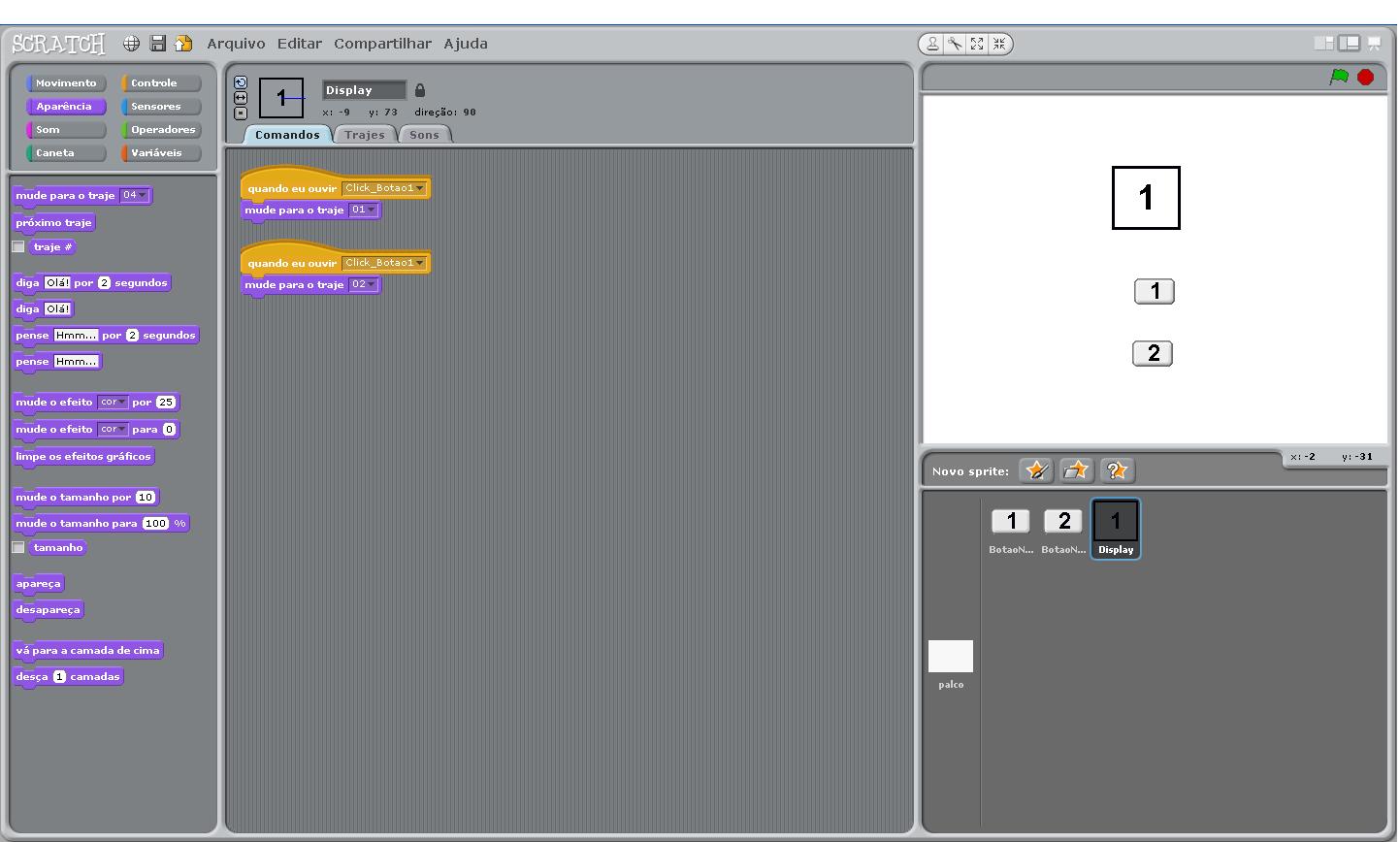
#''Criar scripts para aparecer no display o resultado da operação'' | #''Criar scripts para aparecer no display o resultado da operação'' | ||
| + | #*[[Image:011.jpg | 850 px]] | ||
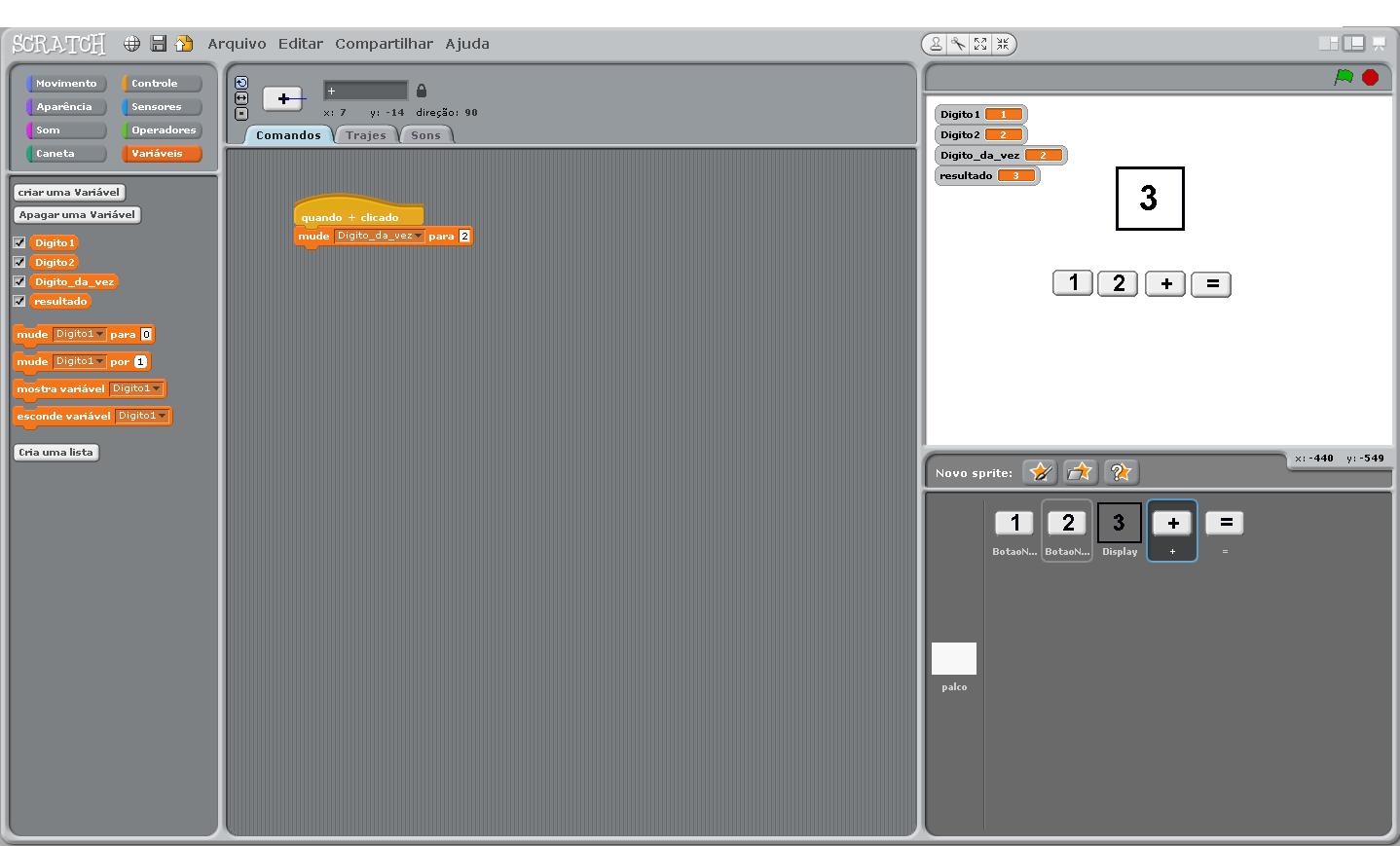
| + | #''Mudar variavel auxiliar'' | ||
| + | #*Devemos mudar a variavel auxiliar cada vez que o "+" for clicado, para sabermos que receberemos o proximo numero | ||
| + | #*[[Image:013.jpg | 850 px]] | ||
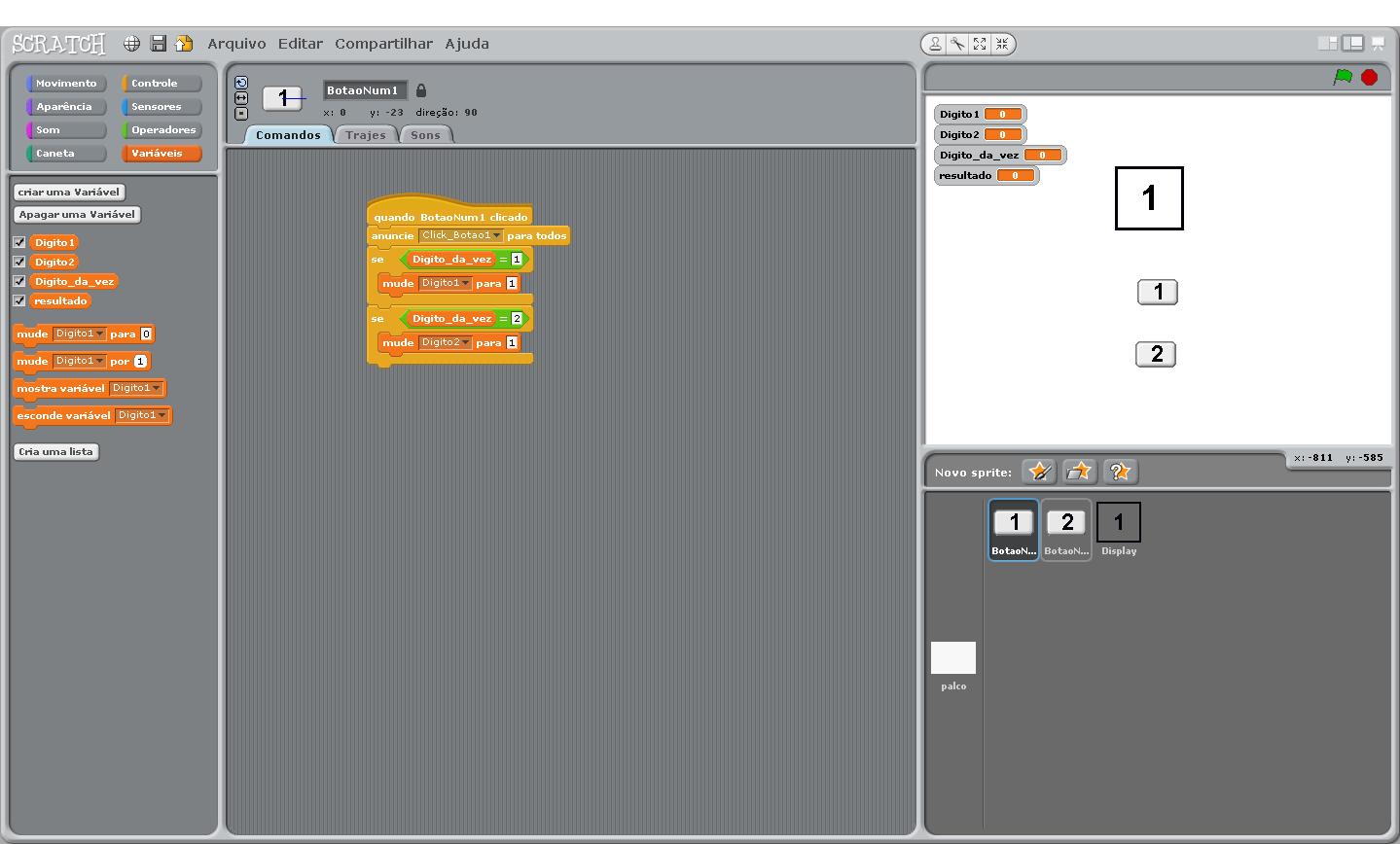
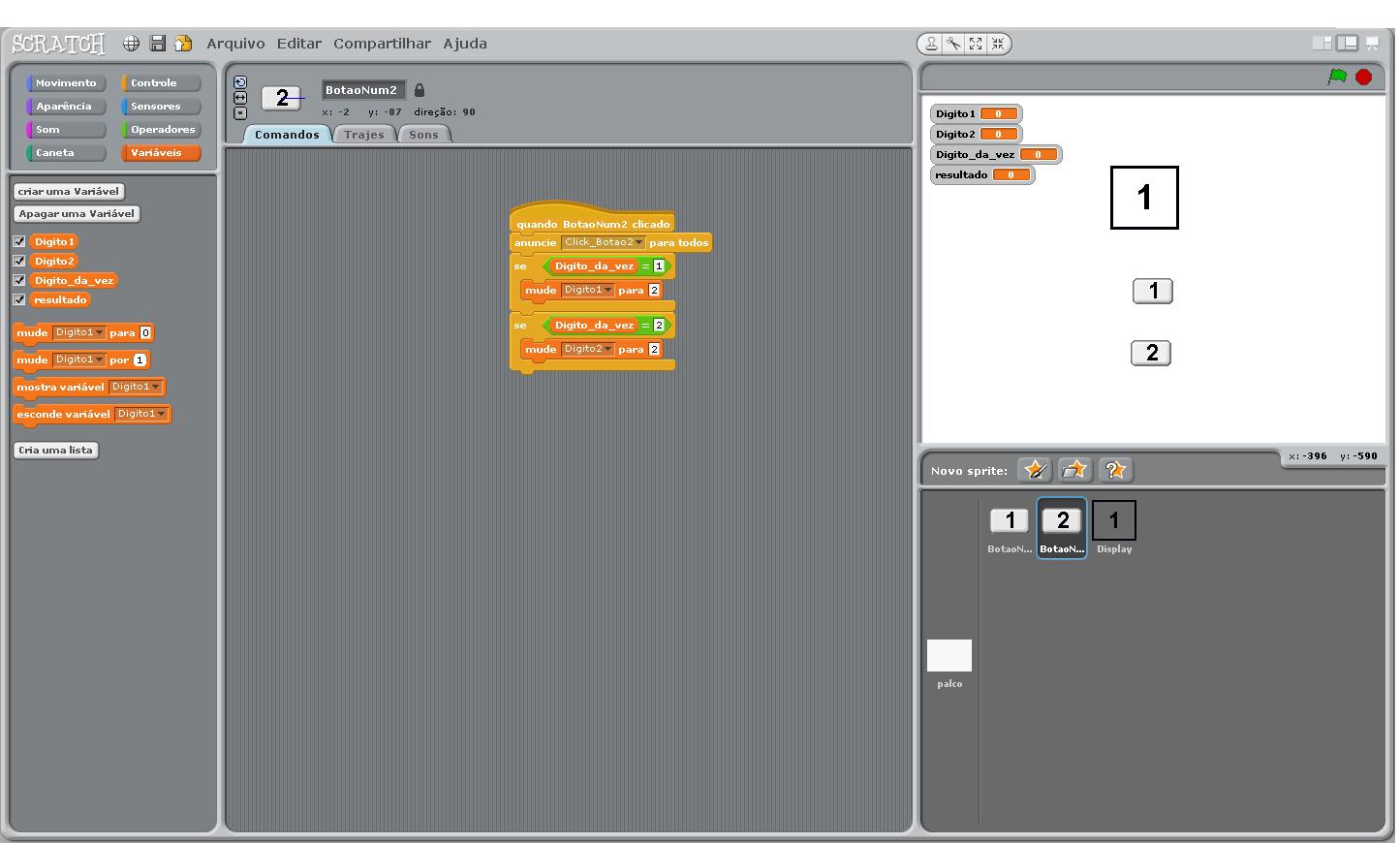
| + | #''Testar valor da variavel auxiliar'' | ||
| + | #*Com o comando if, testamos o valor da variavel auxiliar, e assim os numeros clicados irão corretamente para as variaveis desejadas | ||
| + | #*[[Image:012.jpg | 850 px]] | ||
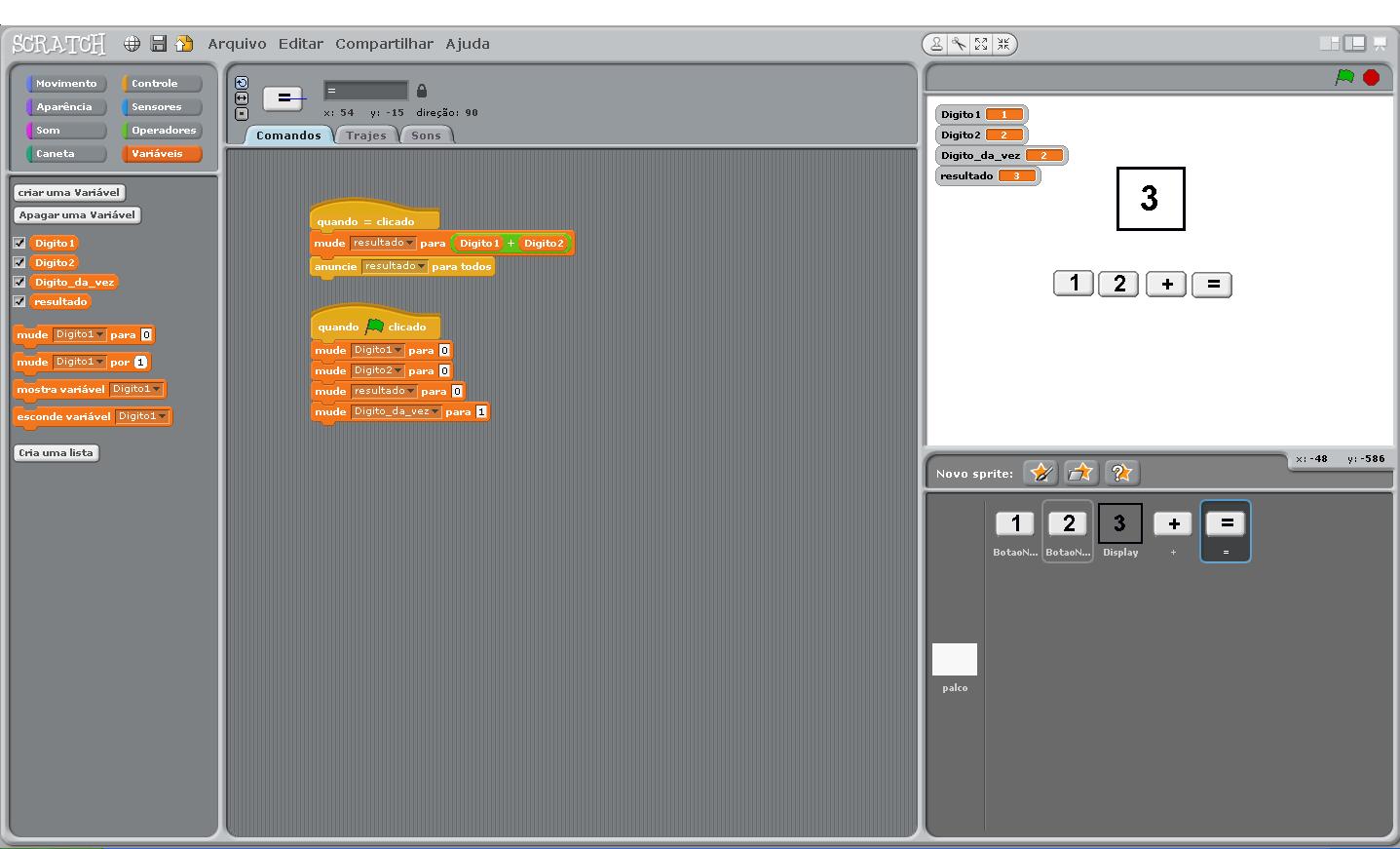
| + | #''Executar a operação'' | ||
| + | #*A operação soma, so sera executada quando o "=" for clicado, logo, deveremos executar a operação e emitir um sinal para que o display saiba que o resultado está pronto para aparecer no display | ||
| + | #*[[Image:014.jpg | 850 px]] | ||
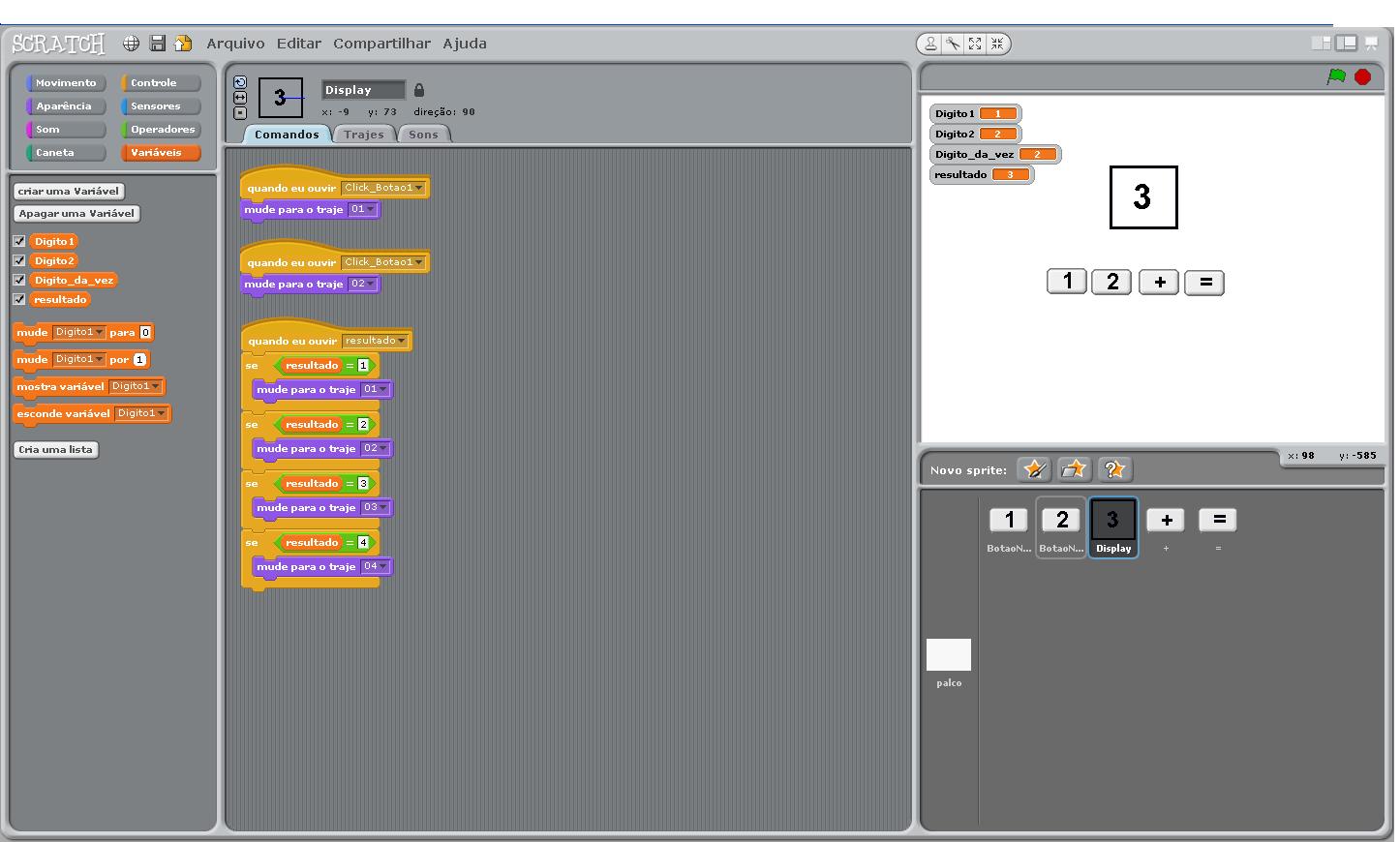
| + | #''Testar resultado'' | ||
| + | #*Testaremos com o if, a variavel "resultado" para sabermos qual o numero certo a ser mostrado no display | ||
| + | #*[[Image:015.jpg | 850 px]] | ||
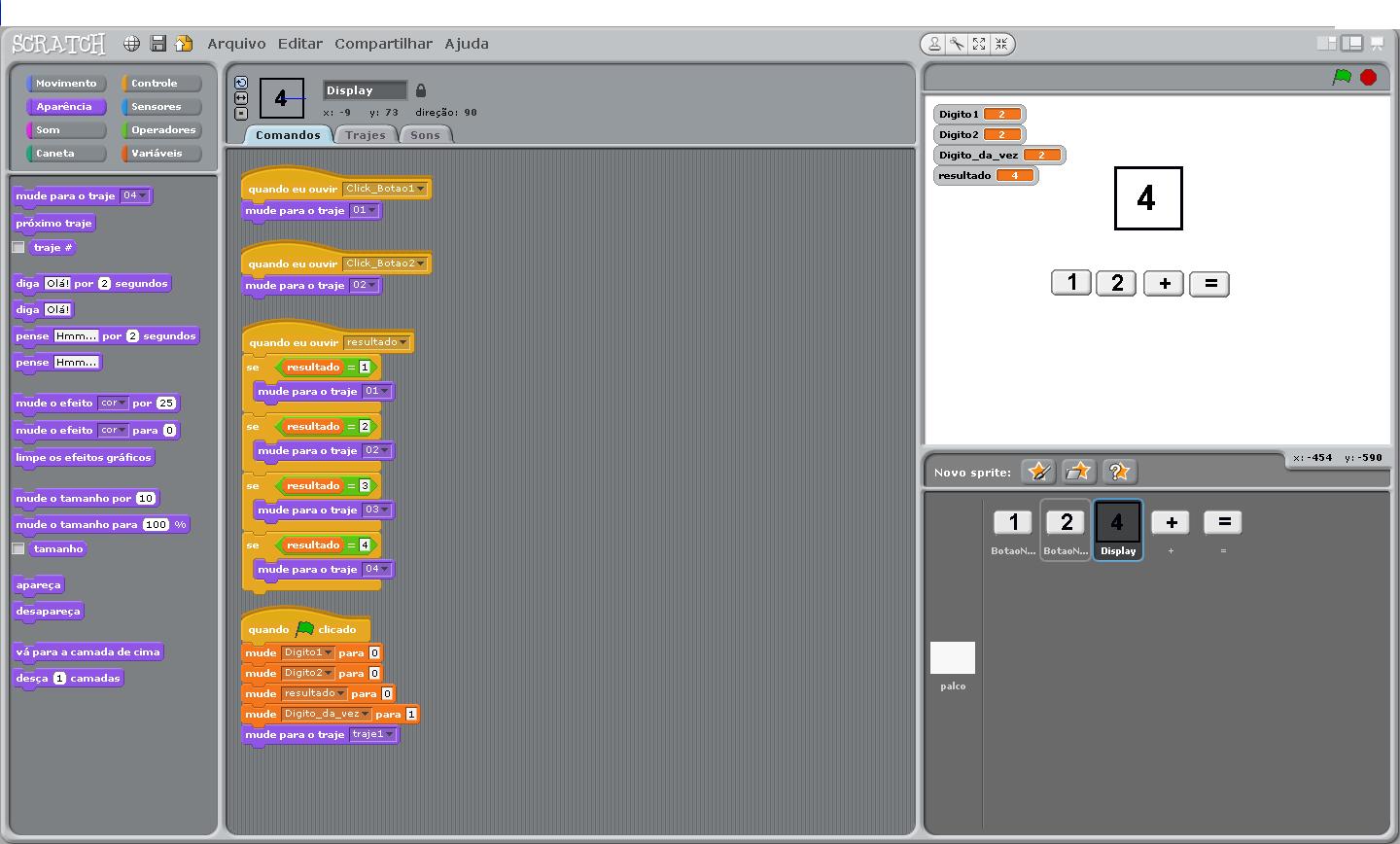
| + | #''Para garantir que seu programa se inicie normalmente, use o flag verde'' | ||
| + | #*Usando o flag verde para manter as variaveis com seus respectivos valores, e zerando o display | ||
| + | #*[[Image:016.jpg | 850 px]] | ||
| + | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
*[[Arquivo:oficina1.sb]] | *[[Arquivo:oficina1.sb]] | ||
| + | |||
| + | {{PJI1-engtelecom}} | ||
Edição atual tal como às 12h58min de 16 de agosto de 2013
OBJETIVOS
Os alunos deverão ser capazes de:
- compreender a implementação de um esqueleto de uma calculadora usando Scratch;
- entender o conceito de sprites, scripts e palco;
- criar, modificar e mudar trajes de um sprite;
- criar scripts usando comandos de envio de sinais e recepção de eventos: click de mouse, recepção de sinais, flag verde e tecla;
- usar variáveis globais: atribuir valores e visualizar
- usar comandos de controle de fluxo do tipo IF ELSE e REPETICÃO;
Introdução ao Scratch
Scratch é um software educacional para ajudar no ensino de matemática, geometria e introdução à programação. Com ele pequenos programas podem ser escritos de foram visual, com instruções representadas por blocos que se encaixam como Lego. Para entender como funciona essa ferramenta de aprendizado de programação, siga esse tutorial básico.
O Esqueleto da Calculadora
Na sequência desenvolveremos uma calculador simples que possui dois dígitos 1 e 2. A calculadora somente realiza soma.
Sequência de criação:
PARTE 1 - Criação de SPRITEs e TRAJES
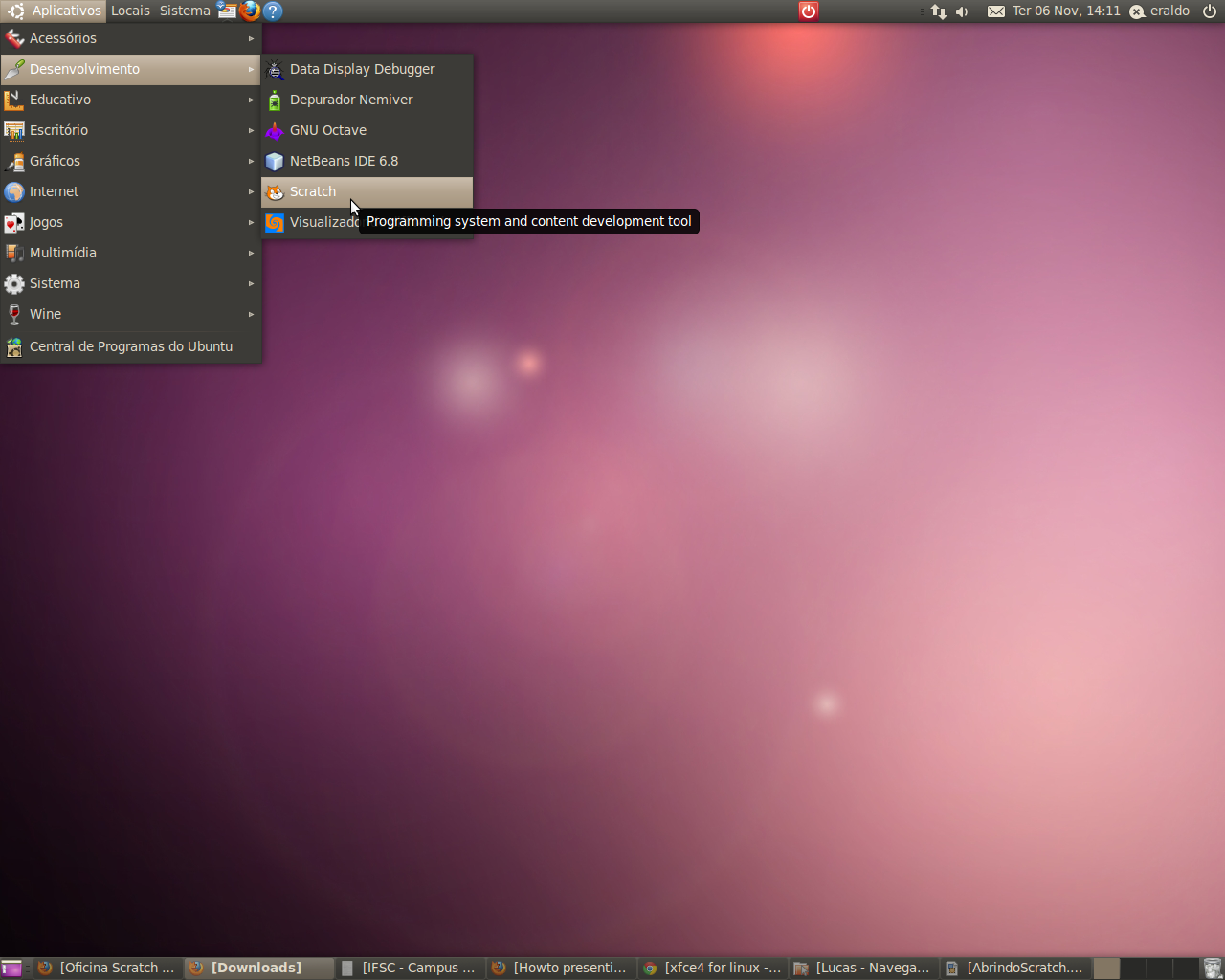
- Abrir Scratch
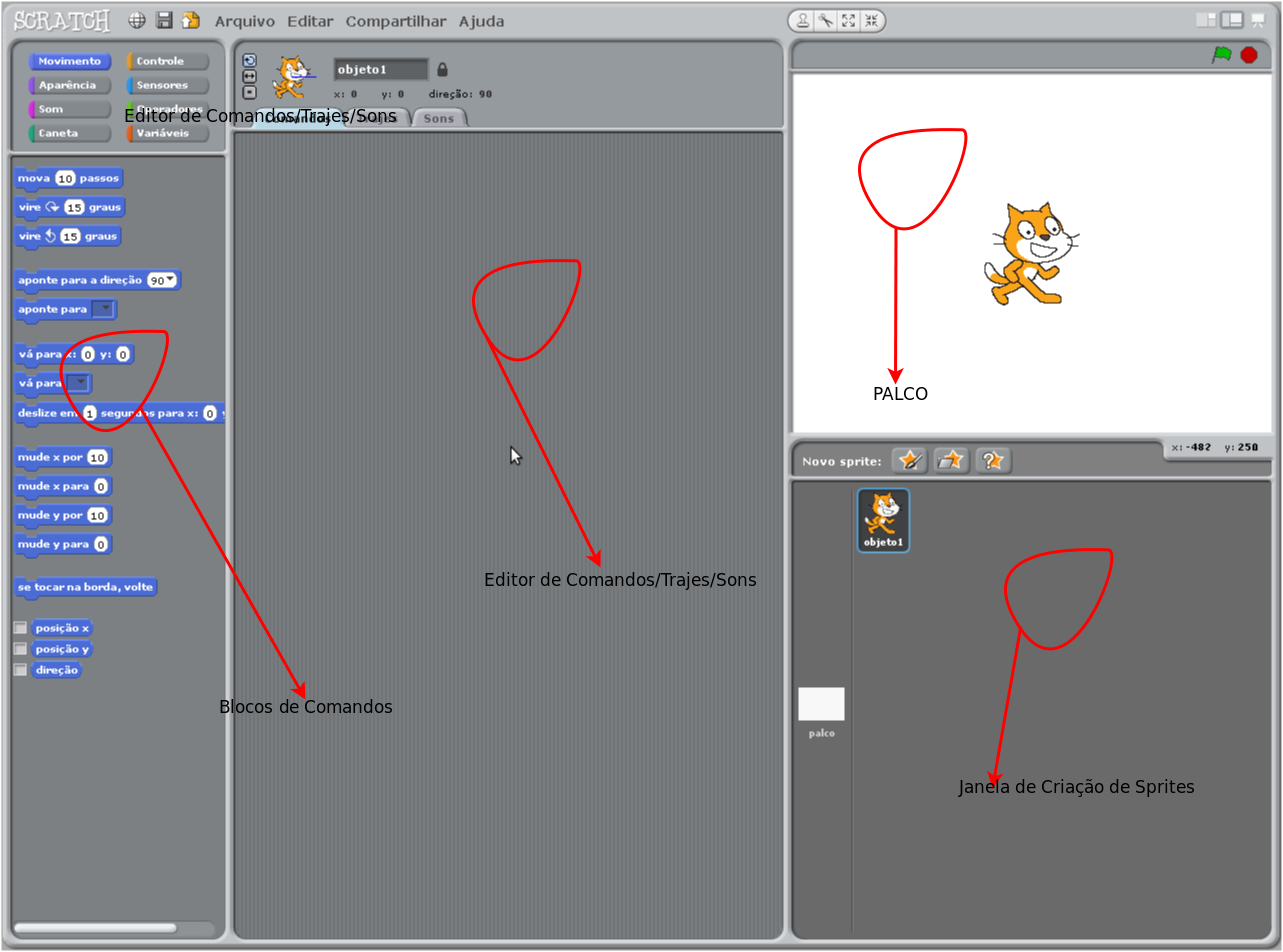
- Identificar as 4 "janelas": menus de controle, editor de comandos/trajes/som, palco e janela de criação de sprites;
- Remover sprite CAT
- Criar um botão a partir da biblioteca;
- Mudar o nome do sprite para BotaoNum1;
- Para mudar o nome do seu sprite, é só seleciona-lo e no canto superior esquerdo do seu scratch, fazer a mudança do nome.
- Colocar o número 1 sobre o Botão;
- repetir o procedimento para BotaoNum2;
- Para o BotãoNumero2, o procedimento é o mesmo.
- Criar um sprite de nome DisplayD1 (das unidades): sprite com um retângulo
- Criar trajes para DisplayD1 estar limpo, com 1, 2 e 3;
PARTE 2 - Criação de Scripts para mostrar numeros display
- Preparar Script de Click do BotaNum1
- Preparar Script de recepação de sinal EnvioNum1 DisplayD1
- Preparar Script de Click do BotaNum2
- Preparar Script de recepação de sinal EnvioNum2 DisplayD1
- Repita todo o procedimento para o numero 2
Exercício: Criar scripts para botão Limpar e tratamento de limpar no Display
PARTE 3 - Criação de Variáveis de apoio
- Para podermos armazenar os numeros clicados, e entao fazer a operação desejada, devemos trabalhar com as variaveis agora.
- Criar variavel para receber o primeiro numero clicado
- Criar variavel para receber o segundo numero clicado
- Criar variavel para receber o resultado da operação
- Crie uma variável auxiliar
- Criar scripts para aparecer no display o resultado da operação
- Mudar variavel auxiliar
- Testar valor da variavel auxiliar
- Executar a operação
- Testar resultado
- Para garantir que seu programa se inicie normalmente, use o flag verde