Mudanças entre as edições de "Fundamentação Teórica do Projeto - Processamento de Strings e acesso ao TinyWebDB usando o Scratch"
| Linha 6: | Linha 6: | ||
#Baixe o programa scratch de [[Media:InterfaceWebDB.sb | InterfaceWebDB]]. | #Baixe o programa scratch de [[Media:InterfaceWebDB.sb | InterfaceWebDB]]. | ||
#Carregue o programa no Scratch. Você deve observar, uma mensagem de conexão com sensore remoto ativa. | #Carregue o programa no Scratch. Você deve observar, uma mensagem de conexão com sensore remoto ativa. | ||
| − | #Baixe o arquivo java de [http://www.sj.ifsc.edu.br/~eraldo/PI1/InterWebDB.jar Programa Java] | + | #Baixe o arquivo java de [http://www.sj.ifsc.edu.br/~eraldo/PI1/InterWebDB.jar Programa Java InterWebDB v0.3] |
#Abra um terminal e vá até o diretório onde foi baixado o arquivo java. Execute-o com: | #Abra um terminal e vá até o diretório onde foi baixado o arquivo java. Execute-o com: | ||
java -jar InterWebDB.jar | java -jar InterWebDB.jar | ||
Edição das 19h12min de 11 de junho de 2012
O acesso via Scratch
O Scratch na versão 1.4 não apresenta facilidades para acesso a um Web Database (WebDB). Para o desenvolvimento do Projeto Integrador, foi criado um sprite que permite acessar a WebDB de forma semelhante ao App Inventor. Um programa java auxiliar deve ser usado para viabilizar este acesso.
Para testar o acesso faça os seguintes passos:
- Baixe o programa scratch de InterfaceWebDB.
- Carregue o programa no Scratch. Você deve observar, uma mensagem de conexão com sensore remoto ativa.
- Baixe o arquivo java de Programa Java InterWebDB v0.3
- Abra um terminal e vá até o diretório onde foi baixado o arquivo java. Execute-o com:
java -jar InterWebDB.jar
Pronto, agora pode-se executar o programa Scratch. Mas antes vamos entender um pouco do programa. O sprite InterfWevDB encapsula um código crítico de comunicação com o programa Java e expõe uma interface para outros scripts que podem ser acionados através de broadcast. O código desse sprite não deve ser modificado. Para demonstrar o funcionamento da comunicações com o WebDB foi disponibilizado um código no palco.
Apontando para a base de dados
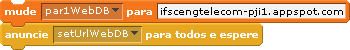
O servidor WebDb se encontra em alguma máquina com endereço IP válido. Este endereço pode estar associado a um nome (nome de DNS). Para apontar para uma outra base de dados deve-se configurar o endereço da mesma usando o sinal setUrlWebDB. Para tanto, deve-se atribuir atribuir ao parâmetro par1WebDB o nome desejado ('ifscengtelecom-pji1.appspot.com). Em seguida, deve-se emitir o sinal setUrlWebDB com opção de espera (anuncie para todos e espere).
Acompanhando o conteúdo e atualizando a base de dados via browser
Para operar e monitorar a base de dados via browser basta colocar a url http://ifscengtelecom-pji1.appspot.com/ na barra de endereços. Clicar em store ou get para acessar uma tag específica.
Lendo dados associados a um dado tag
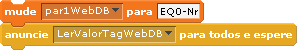
Para ler um dado associado a um dado tag deve-se simplesmente atribuir ao parâmetro par1WebDB o nome do tag desejado e fazer um envio do sinal LerValorTagWebDB com opção de espera. Após o acesso ao WebDB e recuperação do valor da Tag, o valor retornado estará disponível no parâmetro par1WebDB. Caso haja erro de conexão será retornada uma mensagem de ERRO DE CONEXÃO dentro do parâmetro par1WebDB.
Exemplo de uso: Como o seguinte código será obtido
Escrevendo dados associados a um dado tag
Para escrever um dado basta colocar no par1WebDB o nome do tag desejado e no par2WebDB o nome do valor desejado. Deve-se então enviar o sinal EscreverValorTagWebDB e esperar.