Mudanças entre as edições de "Oficina App Inventor - Acesso GPS-TinyDB-WebDB"
| Linha 27: | Linha 27: | ||
=Parte 2 - Acesso ao GPS= | =Parte 2 - Acesso ao GPS= | ||
| − | Vá até a pallete Sensors do projeto e arraste um LocationSensor para o Viewer. Altere o TimeInterval para 1000 (milisegundos). | + | Vá até a pallete Sensors do projeto e arraste um LocationSensor para o Viewer. Altere o '''TimeInterval''' para '''1000''' (milisegundos). |
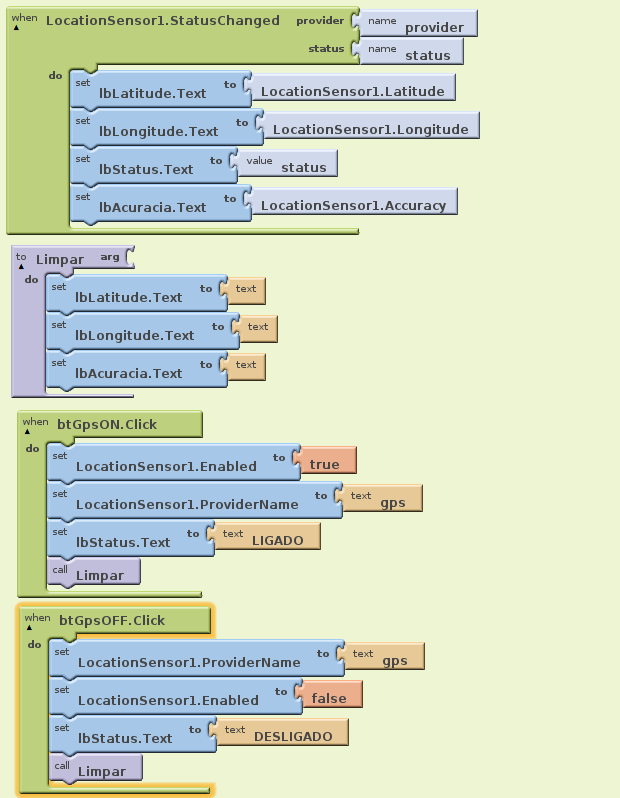
Abra o Editor de Blocos e arraste e conecte os componentes conforme mostrado na figura abaixo: | Abra o Editor de Blocos e arraste e conecte os componentes conforme mostrado na figura abaixo: | ||
Edição das 13h16min de 22 de fevereiro de 2013
Objetivos
Preparar as equipes para o desenvolvimento do projeto integrador. Mais especificamente, prepará-las para o uso do App Inventor com:
- depuração da aplicação via WiFi
- acesso ao GPS
- acesso a base de dados local
- acesso a base de dados remota
- uso de notifiers
Parte 1 - Preparação dos componentes visuais
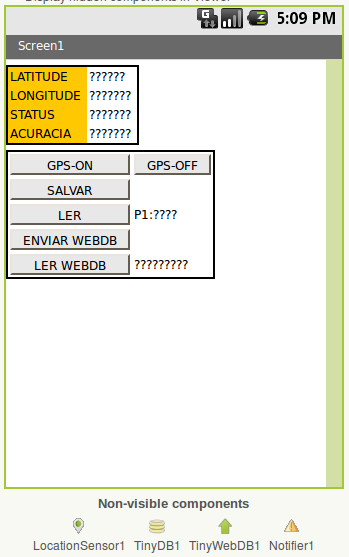
Nesta etapa colocaremos todos os componentes visuais necessários a aplicação.
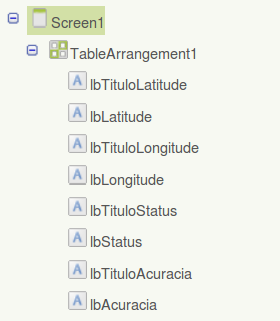
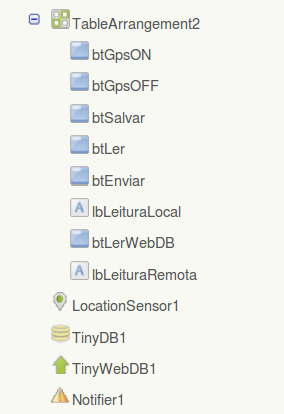
Observe os nomes dos componentes. Para padronização usamos lb (label) e bt como iniciais de rótulos e botões. Observe também que foram usados dois organizadores tipo tabela.
Parte 2 - Acesso ao GPS
Vá até a pallete Sensors do projeto e arraste um LocationSensor para o Viewer. Altere o TimeInterval para 1000 (milisegundos).
Abra o Editor de Blocos e arraste e conecte os componentes conforme mostrado na figura abaixo:
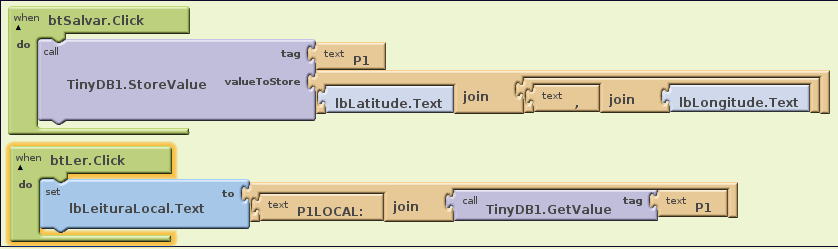
Parte 3 - Acesso a base de dados local
Vá até a Pallete Basic do projeto e arraste um objeto TinyDB para o Viewer.
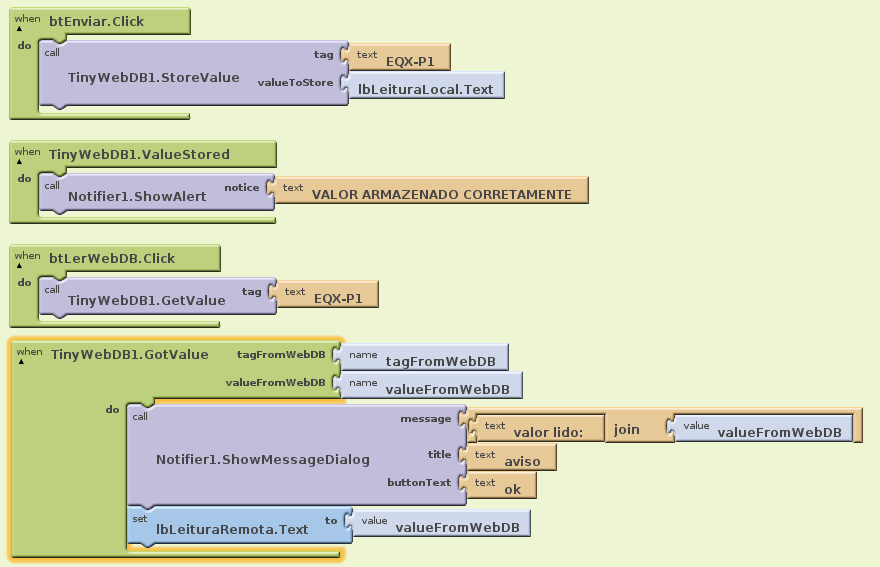
Parte 4 - Acesso a base de dados remota
Vá até a Pallete Other Stuff do projeto e arraste um objeto WebDB para o Viewer.
Codifique da forma: