Oficina App Inventor - Acesso GPS-TinyDB-WebDB
Objetivos
Preparar as equipes para o desenvolvimento do projeto integrador. Mais especificamente, prepará-las para o uso do App Inventor com:
- depuração da aplicação via WiFi
- acesso ao GPS
- acesso a base de dados local
- acesso a base de dados remota
- uso de notifiers
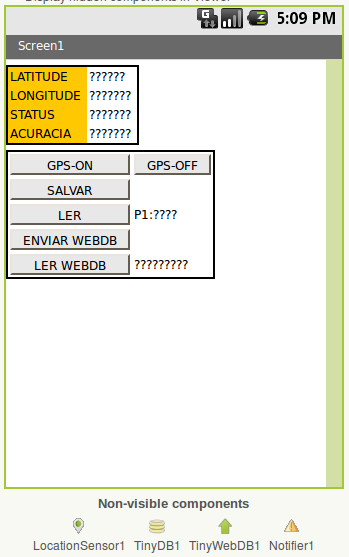
Parte 1 - Preparação dos componentes visuais
Nesta etapa colocaremos todos os componentes visuais necessários a aplicação.
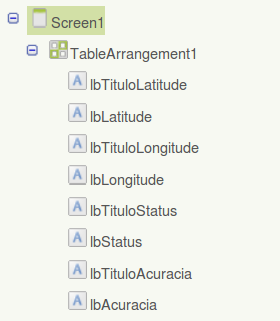
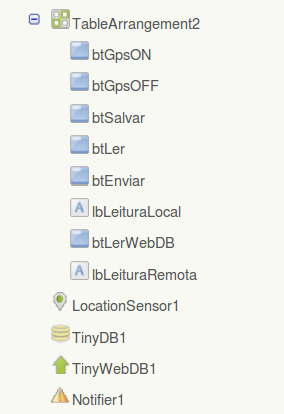
Observe os nomes dos componentes. Para padronização usamos lb (label) e bt como iniciais de rótulos e botões. Observe também que foram usados dois organizadores tipo tabela.
Parte 2 - Acesso ao GPS
Vá até a pallete Sensors do projeto e arraste um LocationSensor para o Viewer. Nas propriedades do componente, mude DistanceInterval = 0; Desabilite o gps com [ ] Enable. Altere o TimeInterval = 1000 (milisegundos).
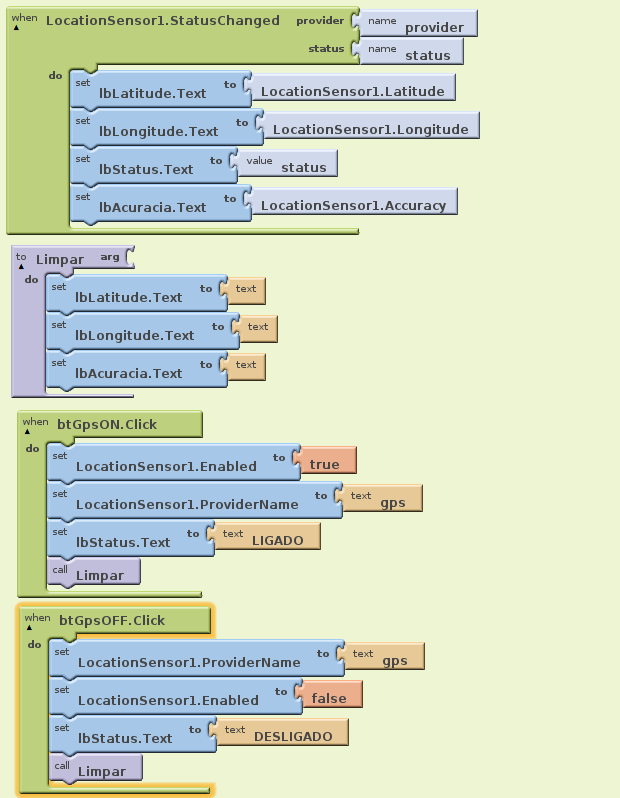
Abra o Editor de Blocos e arraste e conecte os componentes conforme mostrado na figura abaixo:
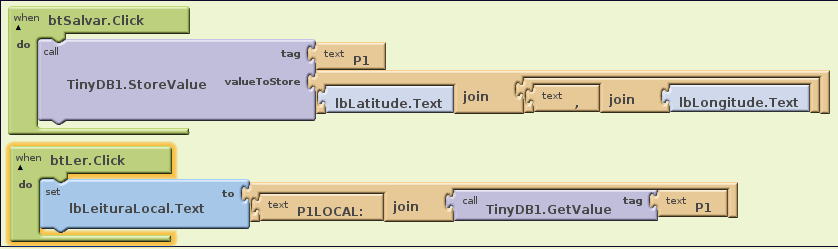
Parte 3 - Acesso a base de dados local
Vá até a Pallete Basic do projeto e arraste um objeto TinyDB para o Viewer.
Para testar se o armazenamento na base local está funcionando, siga os seguintes passos:
- baixe o app desenvolvido para o celular;
- Execute o app e armazene um ponto na base local [SALVAR].
- Recupere o ponto da base local [LER].
- Para verificar a permanência do dado após o fechamento do app, feche o app e reabra em seguida.
- Recupere o ponto da base local [LER].
- Para verificar a permanência do dado após o desligamento do dispositivo, deslige-o, religue-o, reabra em seguida o app.
- Recupere o ponto da base local [LER].
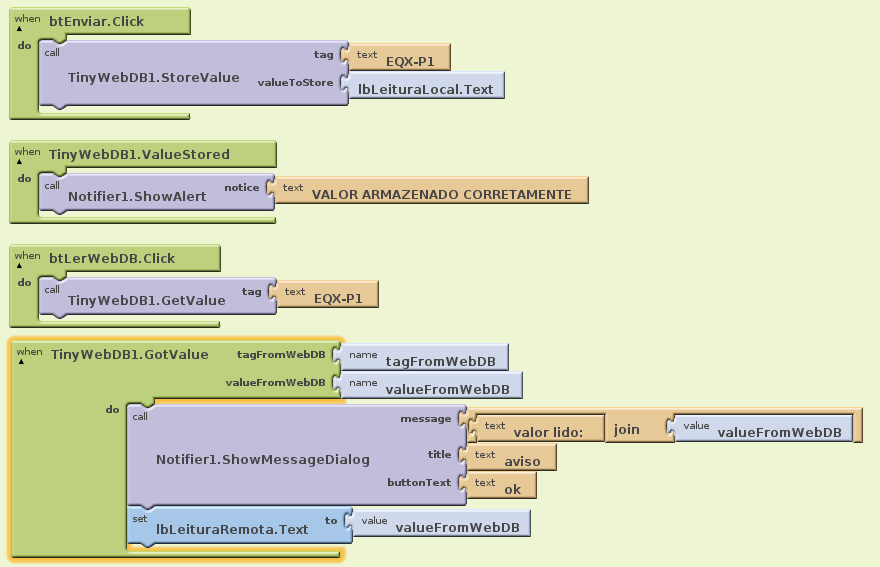
Parte 4 - Acesso a base de dados remota
Vá até a Pallete Other Stuff do projeto e arraste um objeto WebDB para o Viewer.
Abra o Editor de Blocos e e codifique da forma:
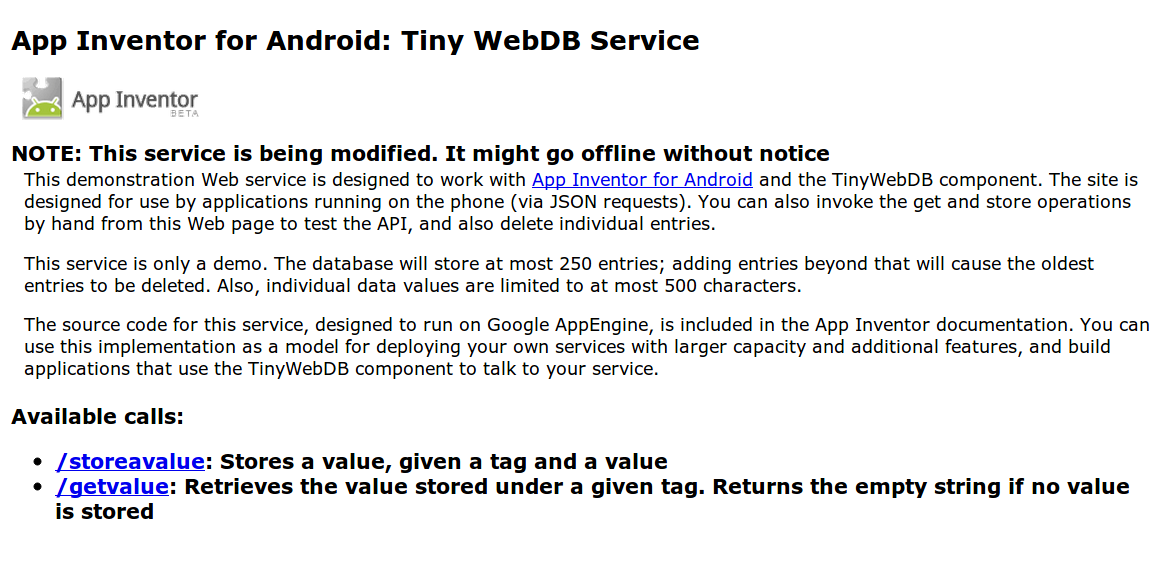
Nota os dados são armazenados no banco de dados indicado no endereço no campo ServiceURL do componente TinyWebDB. Por default o banco de dados do MIT é utilizado. Para verificar se o dado está armazenado no WebDB, copie o seu endereço http://appinvtinywebdb.appspot.com/. Uma tela com os comandos de acesso ao DB pela interface do Browser é mostrada.
Para testar se o dado esta armazenado, utilize o comando getvalue com a Tag utilizada no armazenamento. Por exemplo, no caso acima EQX-P1 retornará a string: ["VALUE", "EQX-P1", "\"P1LOCAL: -27,60847 , -48,6328\""].
Url do TinyWebDB
Além da base de dados padrão do MIT, você também pode usar as bases de dados disponibilizadas pelo IFSC.