Tutoriais do App Inventor - Ernani.rs
Tutorial I - TracadorDeLinhasSimples
Introdução
Como este é o primeiro tutorial, além de criarmos um projeto simples, iremos aprender a nos conectar ao AppInventor, a criar um novo projeto, a fazer o download do projeto e como instalá-lo.
Criando um novo Projeto
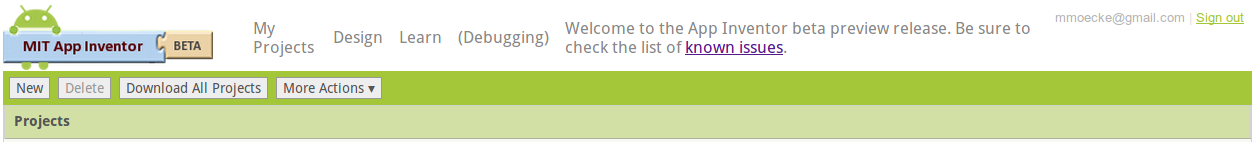
Para iniciar um novo projeto é necessário se conectar ao site do AppInventor, clicar em Invent e entre na sua conta Google. A sua tela deve ser exatamente a que vemos abaixo, clique em New para continuar.

Agora, nomeie o seu projeto, sugestão: TracadorDeLinhasSimples.
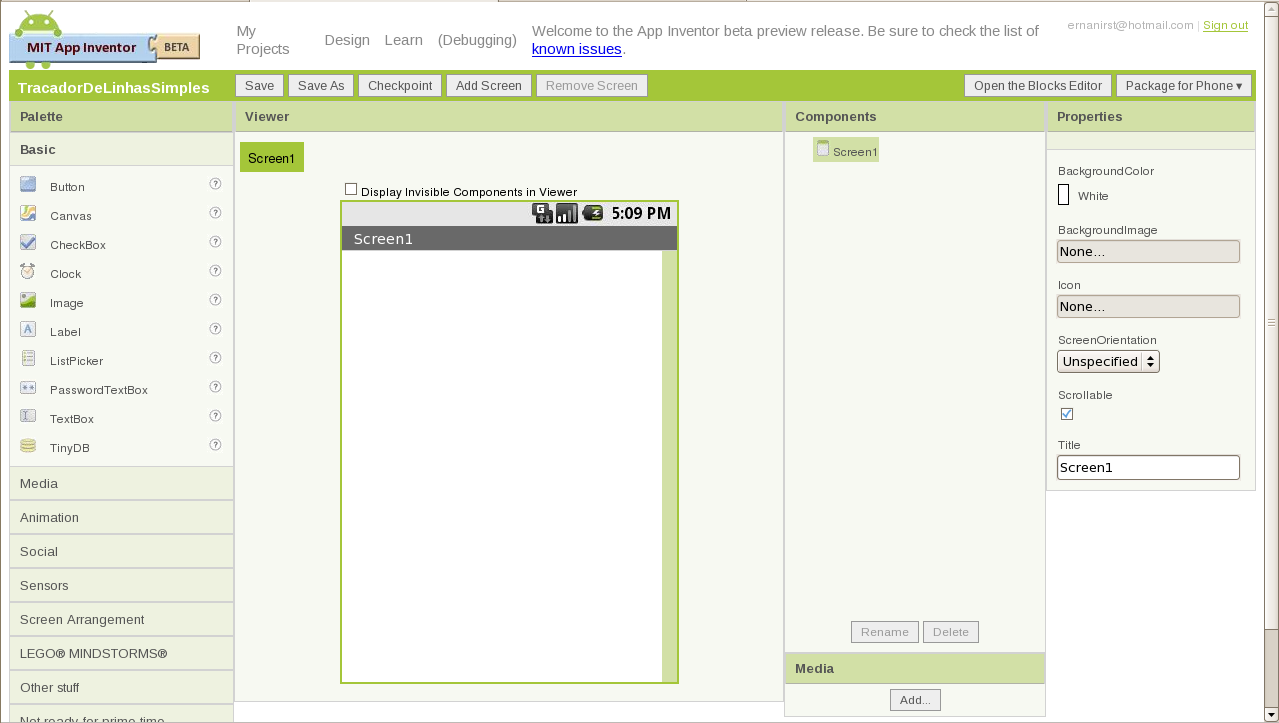
Se você já nomeou o projeto, ele abrirá automaticamente uma tela de edição do projeto. Nessa página você tratará as Screens, Screens são os locais onde você tratará o layout do seu aplicativo, a sua Interface.
Construindo a Interface
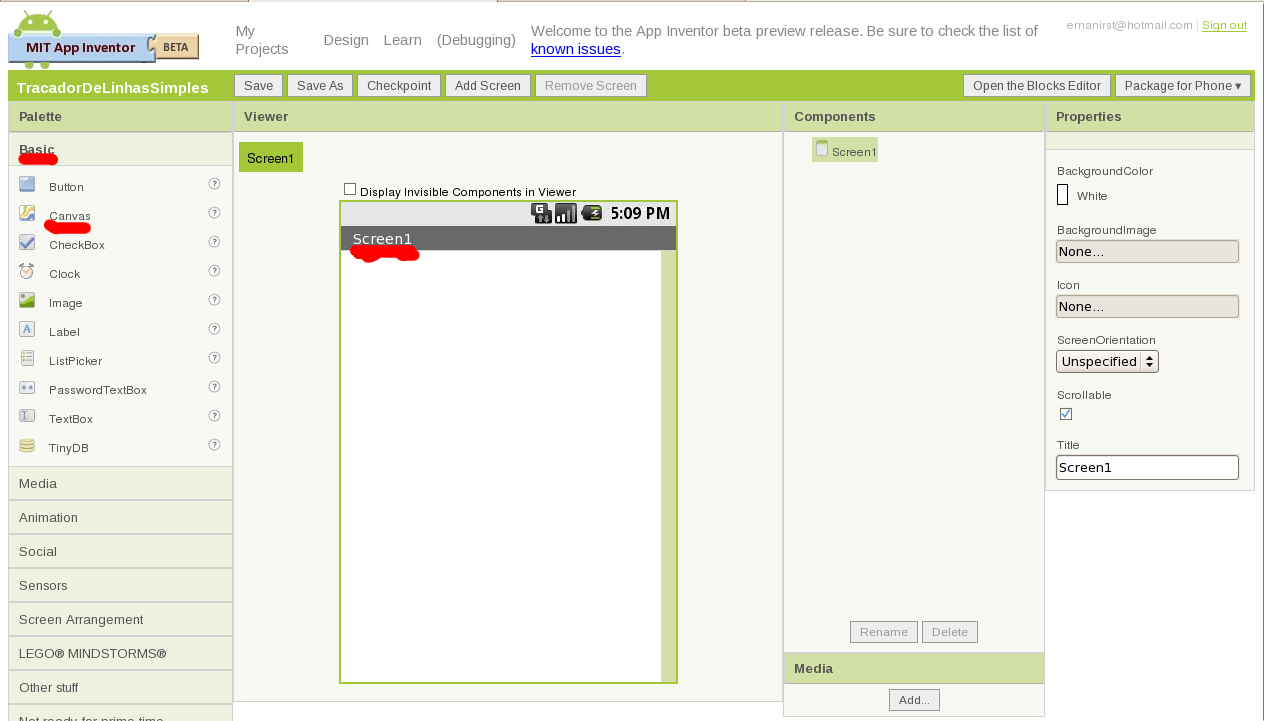
Agora nós iniciaremos a edição do projeto, para começar criaremos um Canvas, é como uma área de trabalho em que você pode tratar Images e ImageSprites. Nesse caso nós utilizaremos uma outra função do Canvas, como só queremos tratar uma imagem (o plano cartesiano), tudo que faremos é mudar o Background do Canvas. Para fazer isso primeiro crie um Canvas, arrastando o seu ícone ,que se encontra na gaveta Basic, para o centro da Screen1.
Note que ao criar o Canvas, além de aparecer um novo ícone na Screen1, a gaveta Properties, que se encontra na direita da página se enche de novas opções. Agora nós alteraremos essas opções, primeiro mude a Width do Canvas para ... carregue a imagem do plano cartesiano, isso pode ser feito de duas formas, ou ... Carga do Plano Cartesiano
EM MODIFICAÇÃO