Desenvolvendo Sistemas de Telecomunicações Básico com “ Applnventor”
- ORIENTADOR
Eraldo Silveira e Silva e Marcos Moecke
- Objetivos do Projeto
- Desenvolver tutoriais na plataforma wiki e nas próprias ferramentas App Inventor para facilitar o aprendizado de novos alunos da variação da linguagem Scratch utlizada no App Inventor de modo a elevar significativamente o número de usuários da linguagem.
- Desenvolver alguns sistemas básicos para o auxilio didático no curso Telecomunicações, usando a ferramenta App Inventor.
- BOLSISTA SELECIONADO
- Ernani Rodrigues De S. Thiago 2900111
- Local de Trabalho
- LABIC, Máquina: VENUS
- Horário de Trabalho
- Segunda 13h30 às 17h30;
- Terça 13h30 às 17h30;
- Quarta 15h30 às 20h30;
- Quinta 13h30 às 16h30;
- Sexta 13h30 às 17h30;
Atividades propostas
- Seguir os tutoriais em App Inventor Tutorials for Beginners, observando o método usado para ensino do AppInventor, anotando os pontos positivos e negativos encontrados.
- Relatar a cada dia os avanços.
- Para uso do AppInventor, rode preferencialmente na máquina VENUS.
- Seguir o tutorial.
- Quando terminar o video 4 do drum app, fazer uma análise escrita das características positivas do tutorial em vídeo e comparar com o tutorial em web/wiki.
- Elaborar o projeto "O que o aluno precisa apreender para programar AppInventor"
- O Basico da Interface (o que cada area do screen faz contem).
- Explicar os componentes do Visualizador. (os conteudos das gavetas)
- Explicar o editor de blocos (conteudo das gavetas estáticas e dinânica)
- Explicar o emulador (como funciona)
- Explicar o uso de aparelho celular (Android) -> como dispositivo USB de teste. -> como executor do app.
Atividades realizadas
| Atividades
|
- 09/05/2012
- Diálogo com o Orientador Marcos Moecke sobre o objetivo do projeto, modos sua realização, e os métodos que serão utilizados.
- Início da produção de um "Padrão", arquivo que conterá os meios de organização de scripts, nomenclatura de objeto e outros a fins, para melhor utilização do App Inventor.
- Produção da primeira análise de app's, feita com base no primeiro vídeo da lista proposta.
- Não houve dificuldades significativas com o fato de o aúdio do vídeo ser em inglês, pois o que não era interpretado corretamente, era logo corrigido pela visualização do vídeo. Entretanto perdeu-se longo tempo com a procura de um freeware que pudesse editar ou criar arquivos de aúdio e com os "PrintScreen" que foram armazenados como ferramentas necessárias para a realização da Análise de Vídeo I - Bateria Básica (Parte 1/2).
- 10/05/2012
- Correção dos relatórios postados na wiki.
- Troca do banco de dados do Projeto App Inventor de um skydrive pessoal, para uma pasta compartilhada.
- Visualização do vídeo "AI Basic Drum App:Part 2 of 2", para produção de análise.
- Houve problemas com quanto a utilização do App Inventor, pois no computador que foi utilizado versão Java não é coerente com a necessária para se executar o emulador do Android. É crucial antes de começar a utilizar o App Inventor, verificar qual a versão de java que está sendo utilizada, pois não é necessária uma versão mais atualizada e sim uma específica, neste caso, faltou a instalação do "IcedTea Java Web Start 6". Mas é sempre bom ressaltar todos itens necessários: RunTime do OpenJDK Java 6, IcedTea Java Web Start 6 e o plug-in Java IcedTea.
- 11/05/2012
- Foi necessário uma nova correção dos dados postados nos relatórios dos dias anteriores devido a falta de prática (com a wiki) que faz com que o erros apareçam com maior frequência.
- Foram assistidos e compreendidos os primeiros quatro vídeos da lista proposta de atividades, que tratava de uma Bateria Básica em App Inventor.
- O tutorial escrito sobre o jogo MoleMash [1] também foi lido, com o intuito de futuramente, comparar os métodos de aprendizagem autodidata, utilizando ou vídeo, ou texto com imagens.
- Tive dificuldades no entendimento da 1ª Parte do MoleMash, sobre o comando procedure que é usado na produção de novos blocos, foi necessário o suporte do orientador Marcos Moecke para o entendimento adequado, fato que pode botar em dúvida a verdadeira qualidade dos tutoriais escritos (entretanto o fato de o tutorial ser inglês pode ter influenciado neste caso).
- 14/05/2012
- 15/05/2012
- Início da produção do TracadorDeLinhas_v1_Ernani.
- Muito tempo desperdiçado tentando editar a imagem do plano cartesiano, para os pixels corretos.
- Há diferenças entre um ImageSprite e o BackGroundImage (do Canvas), necessário melhor definição!
- Término da primeira parte do TracadorDeLinhas_v1_Ernani (mas ainda há o problema da escala!).
- 16/05/2012
- Modificação da Interface do TracadorDeLinhas_v1_Ernani.
- Dificuldade de utilizar o plano cartesiano devido a Imagem criada não possuir as coordenadas pixels correta.
- Nova Imagem criada utilizando o programa DIA.
- Começo da definição dos blocos.
- 17/05/2012
- Faltou devido a compromissos pessoais (sujeito a reposição).
- 18/05/2012
- Início do TracadorDeLinhas_v1_Ernani, este é sem escala.
- Discussão sobre o problema da escala com orientador Eraldo Silveira e Silva.
- Início do TracadorDeLinhas_v2_Ernani, este é com uma escala definida pelo utilizador.
- Terminado o TracadorDeLinhas_v3.0_Ernani, com escala automática, entretanto há erros, possivelmente ligados as muitas variáveis globais, necessária revisão e discorrer sobre o tema com os orientadores.
- 21/05/2012
- Término do TracadorDeLinhas_v1_Ernani.
- Depuração do TracadorDeLinhas_v1_Ernani realizada com sucesso, nenhum erro encontrado.
- Término do script do TracadorDeLinhas_v2_Ernani.
- Foram encontrados erros durante a depuração do TracadorDeLinhas_v2_Ernani, estes, ainda não foram solucionados.
- 22/05/2012
- O erro do TracadorDeLinhas_v2_Ernani foi depurado e corrigido, nenhum Canvas.Width pode ser Fill Parent.
- Foi implementado um novo código no TracadorDeLinhas_v3_Ernani e corrigido a maioria dos erros.
- Não foram identificados os procedimentos matemáticos exponencial e módulo, há suspeitas, entretanto não fora confirmadas.
- Criado usuário no NX CLIENT, entretanto não foi possível conectar devido ao excesso de usuários registrados na rede.
- 23/05/2012
- Manutenção de TracadorDeLinhas_v2_1_Ernani.
- Manutenção de TracadorDeLinhas_v3_1_Ernani.
- Dificuldade na Depuração devido a grande lentidão da máquina VENUS.
- Ainda não é possível utilizar o emulador com o servidor Matlab.
- 24/05/2012
- Manutenção de TracadorDeLinhas_v2_1_Ernani.
- Manutenção de TracadorDeLinhas_v3_1_Ernani.
- Dificuldade na Depuração devido a grande lentidão da máquina VENUS.
- Ainda não é possível utilizar o emulador no Matlab.
- 25/05/2012
- Término do TracadorDeLinhas_v2_1_Ernani.
- Término do TracadorDeLinhas_v3_1_Ernani.
- Dificuldade na Depuração devido a grande lentidão da máquina VENUS.
- Ainda não é possível utilizar o emulador no Matlab.
- 04/06/2012
- Início da produção do primeiro tutorial escrito na wiki.
- Um software novo de edição de imagens foi instalado (Gimp).
- Dificuldade no carregamento de imagens na wiki.
- Foi necessário um intervalo para resolver o problema do Registro de Frequência.
- 05/06/2012
- Continuação da produção do primeiro tutorial escrito na wiki.
- Dificuldade no carregamento de imagens na wiki.
- Foi necessário um intervalo para resolver o problema do Registro de Frequência.
- 06/06/2012
- Continuação da produção do primeiro tutorial escrito na wiki.
- Dificuldade no carregamento de imagens na wiki.
- 11/06/2012
- Faltou por motivos pessoais.
- 12/06/2012
- Faltou por motivos pessoais.
- 13/06/2012
- 14/06/2012
- Continuação da produção do primeiro tutorial escrito na wiki.
- Erro encontrado no tutorial.
- 15/06/2012
- Continuação da produção do primeiro tutorial escrito na wiki.
- Erro encontrado no tutorial.
- 18/06/2012
- Foi necessário um intervalo para resolver o problema do controle de frequência dos bolsistas.
- Continuação da produção do primeiro tutorial escrito na wiki.
- 19/06/2012
- Faltou por ter marcada uma avaliação de ELI.
- 20/06/2012
- Atraso devido a Assembléia dos Alunos.
- Problemas para acessar a conta do AppInventor, foi necessário tentar três vezes e atualizar a página (provavelmente problemas com o servidor).
- Continuação da produção do primeiro tutorial escrito na wiki.
- 21/06/2012
- Terminado o primeiro tutorial.
- Houve problemas quando o tutorial foi corrigido, o Canvas parece incorreto.
- 22/06/2012
- Problema do tutorial ainda não solucionado.
- 25/06/2012
- O canvas apresenta uma característica estranha, mesmo com todas a configurações idênticas as do tutorial, ele se comporta diferente.
- 26/06/2012
- Faltou devido a urgência da produção do Trabalho de PJI1.
- 27/06/2012
- Faltou devido a urgência da produção do Trabalho de PJI1.
- 28/06/2012
- Discussão com coordenadores da bolsa sobre a linha de produção de tutoriais.
- Manter os trabalhos iniciados até então em standby.
- Iniciar produção de um Aplicativo semelhante a uma calculadora com as quatro operações básicas.
- 29/06/2012
- Início da Produção do novo aplicativo.
- A parte do visualizador esta quase pronta, precisa ser revista pois o "button =" não aparece.
- 02/07/2012
- O problema da disponibilidade dos "buttons" foi resolvida com a ajuda do orientador Marcos Moecke.
- Início da produção dos scripts (Block Editor).
- 03/07/2012
- Continuação da Produção dos Scripts.
- Problema dos "buttons" solucionado.
- 04/07/2012
- Criação de um loop para os "buttons".
- Continuação da produção dos Scripts.
- 05/07/2012
- Foi utilizado um método de 3 variáveis apara realizar as operações.
- Continuação da produção dos Scripts.
- 06/07/2012
- Criado um método de reutilização de operadores utilizados anteriormente para quando se apertar o igual mais de uma vez seguida ele ficar num loop que realiza as mesmas operações.
- Continuação da produção dos Scripts.
- 09/07/2012
- Criado o valor "=" para a variável operador, que serve para realizar operações multiplas repetidamente. Ex.:1+2+7+4=14.
- Continuação da produção dos Scripts.
- 10/07/2012
- Continuação da produção dos Scripts.
- 11/07/2012
- Continuação da produção dos Scripts.
- 12/07/2012
- Continuação da produção dos Scripts.
- Finalização e melhoramento da produção dos Scripts.
- 13/07/2012
- Novos objetivos foram passados pelo orientador Marcos Moecke.
- Início da produção do tutorial do vizualizador da calculadora.
- Criada uma conta hotmail e gmail para melhor compartilhamento dos projetos com os coordenadores.
- 16/07/2012
- Problema com a Background Image da Screen1. Uma parte não aparece com a figura correta.
- Continuação da produção do tutorial.
- 17/07/2012
- Houve conflito na Properties da Screen1, porque a Background color estava em White e havia uma Background Image.
- Término da Primeira parte do tutorial da Calculadora básica, que mostra como fazer apenas o vizualizador.
Debate com Eraldo, para definir o projeto
Elaboração junto com o Ernani.
- 18/07/2012 a 20/07/2012
- Debate com o coordenador Eraldo Silveira sobre os objetivos do projeto.
- Elaboração de um Cronograma junto ao colega Lucas.
- Início da finalização da Implementação.
- 23/07/2012 a 30/07/2012
- 31/07/2012
- Finalização da especificação da calculadora.
- Criação de outra versão da calculadora (exemplo).
- 01/08/2012
- Início da produção do material que será utilizado como base para a oficina.
- 02/08/2012
- 03/08/2012
- Produção da especificação de requisitos da calculadora, para oficina.
- 06/08/2012
- Produção da especificação de requisitos da calculadora, para oficina.
- Dificuldade com método de explicação.
- 07/08/2012
- Produção da especificação de requisitos da calculadora, para oficina.
- Adotado método Problema-Soluções, em que a medida que é necessário acrescentar algo novo, diferentes soluções são apresentadas com suas respectivas vantagens e desvantagens.
- 08/08/2012
- Produção da especificação de requisitos da calculadora, para oficina.
- Problema na quantidade de imagens a serem postas no tutorial, qual o número ideal? E quais devem ser?
- 09/08/2012
- Terminada da especificação de requisitos da calculadora, para oficina.
- Início de tutorial passo a passo de como fazer a calculadora.
- 10/08/2012
- Produção de tutorial passo a passo de como fazer a calculadora, para oficina.
- Devido a necessidade de se possuir alguma experiência com AppInventor para se construir a primeira parte do aplicativo, as tarefas do dia um serão alteradas.
- 13/08/2012
- Produção de tutorial passo a passo de como fazer a calculadora, para oficina.
- Começando a aplicar método de ensino no componente Label, é necessário explicar que funções ele pode realizar, que elemento da calculadora ele será (visor) e etc.
- 14/08/2012
- Produção de tutorial passo a passo de como fazer a calculadora, para oficina.
- Criação de imagens que serão utilizadas para explicar a altura dos componentes do aplicativo.
- 15/08/2012
- Produção de tutorial passo a passo de como fazer a calculadora, para oficina.
- Atualização da Wiki, que não havia sido atualizada antes devido ao mal acesso a internet!
- 16/08/2012
- Produção de tutorial passo a passo de como fazer a calculadora, para oficina.
- Discussão com o coordenador Eraldo sobre retomada das atividades.
- 17/08/2012
- Produção do primeiro dia da oficina.
- Início da produção de documentação que será utilizada no primeiro dia (conceitos de variáveis, lista e etc).
- 20/08/2012
- Continuação da produção do "manual" do primeiro dia.
- Dificuldade de montar o conteúdo em um único texto.
- 21/08/2012
- Continuação da produção do "manual" do primeiro dia.
- Verificar conceito de "Procedures" com coordenadores.
- 22/08/2012
- Continuação da produção do "manual" do primeiro dia.
- Tradução do material inicial "Padronização" para wiki.
- 23/08/2012
- Continuação da produção do "manual" do primeiro dia.
- Tradução do material inicial "Padronização" para wiki.
- 24/08/2012
- Continuação da produção do "manual" do primeiro dia.
- 27/08/2012
- Continuação da produção do "manual" do primeiro dia.
- Finalizados os conceitos básicos.
- Início da produção dos Conceitos de Instrução.
- 28/08/2012
- Produção dos Conceitos de Instrução.
- Trabalhou pouco tempo devido a necessidade de ir ao Alistamento Militar.
|
Documentação
Breve...
Padronização
| Em Construção...
|
Introdução
Muitos alunos, ao entrarem em contato com o AppInventor, aprendem rapidamente como utilizá-lo. Este fato ocorre porque esses alunos, normalmente, já possuem alguma experiência em programação, já entraram em contato com o Scratch e/ou se entusiasmaram com a atraente interface do AppInventor. Mas para a melhor compreenção e utilização desta ferramenta, é necessário que algumas características sejam padronizadas. Quando iniciados no AppInventor é comum que a maioria não dê grande importância para a ordem de desenvolvimento do projeto e muito menos para a nomenclatura que esta sendo utilizada. O objetivo da "Padronização" é justamente evitar que os alunos se percam durante o desenvolvimento do projeto, direcionando-os para o essencial e os auxiliarem para fazê-lo organizadamente.
Nomenclatura
Projeto
Antes de iniciar um projeto, é necessário nomeá-lo para poder classificá-lo e distinguí-lo de outros. Ao nomear um projeto procure relacionar sua função e versão a ele. Como por exemplo: CriadorDeFilmesV2b. No exemplo citado a função da aplicação é "Criar Filmes", sua versão é "2" (sempre precedido de um "V") e o "b" significa que ele possui alguma alteração relevante ao CriadorDeFilmesV2a (o anterior), mas que ainda não esta pronto (a versão ainda esta em fase de desenvolvimento). Dessa forma as aplicações criadas ficam mais organizadas e correm menor risco de se perderem num imenso banco de dados. Procure também, não se esquecer de manter as palavras no mesmo idioma e de iniciá-las com uma letra maiúscula, ajuda na visibilidade (leitura).
Em Construção...
|
Oficina AppInventor
Tutorial Calculadora:
Especificação
- Inicia em 0;
- Quando operação for clicada, armazena numero numa variavel, muda o display pra 0;
- Multiplas operações;
- Implementação da virgula;
- Máx. de dígitos
- "-" + "," + 7 digítos.
Planejamento das Oficinas
DIA 01
Apresentação
- Conceitos básicos (variável, script, sprite, eventos...).
- Apresentação da estrutura básica do AppInventor, Blocks e Components.
- Utilização de tutoriais iniciantes produzidos pelo MIT para aplicar o pouco aprendido.
Introdução ao AppInventor
Nesta oficina você aprenderá alguns conceitos básicos de programação e os utilizará para criar aplicativos utilizando a ferramenta AppInventor. O AppInventor é um software educacional criado pelo MIT para auxiliar seus alunos a melhor compreender a funcionalidade da lógica de programação. Trabalharemos diversos conceitos que serão importantes quando tratados em outras linguagens, como Variáveis, Listas, Procedures e etc. Nesta primeira parte da oficina, aprenderemos um pouco mais sobre a funcionalidade do AppInventor.
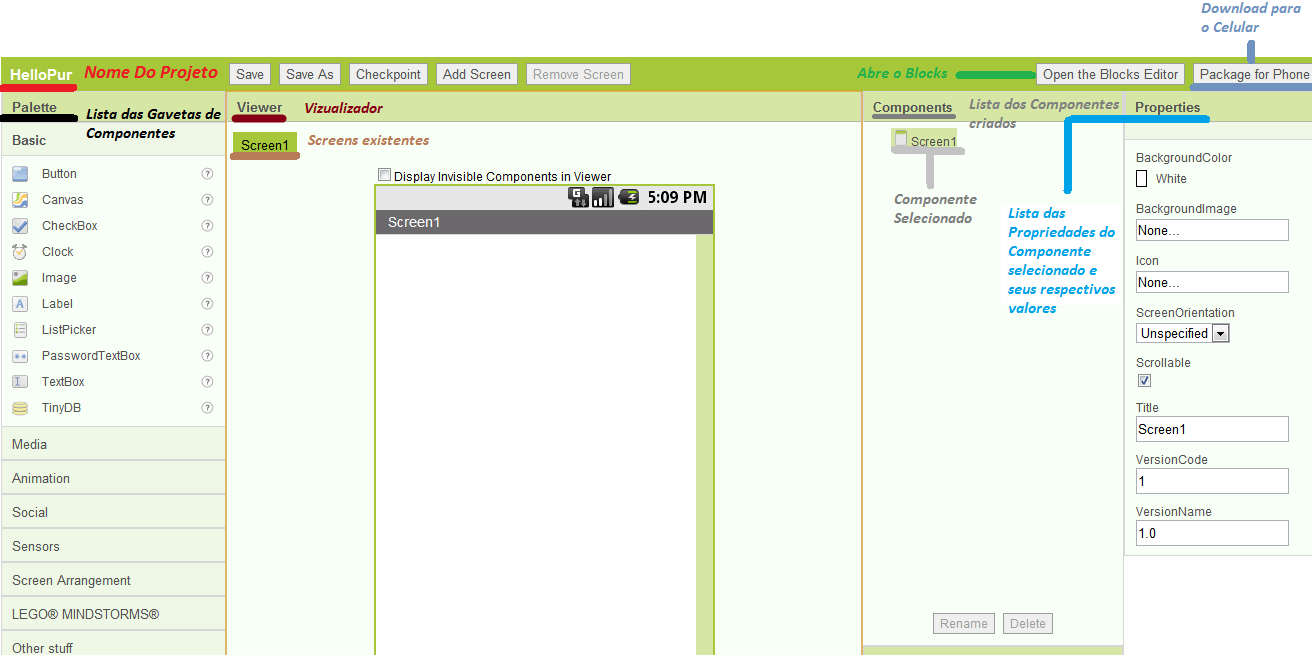
O AppInventor é uma ferramenta muito intuitiva, e por isso, de fácil compreensão. Ele é dividido em duas partes, o Designer e o Blocks. Na etapa Designer, trataremos Buttons, Labels, Canvas e até arquivos de mídia, como Sounds. Observe na imagem abaixo como a nomenclatura de cada seção (em inglês) indica exatamente sua função, como por exemplo, Viewer e Properties.
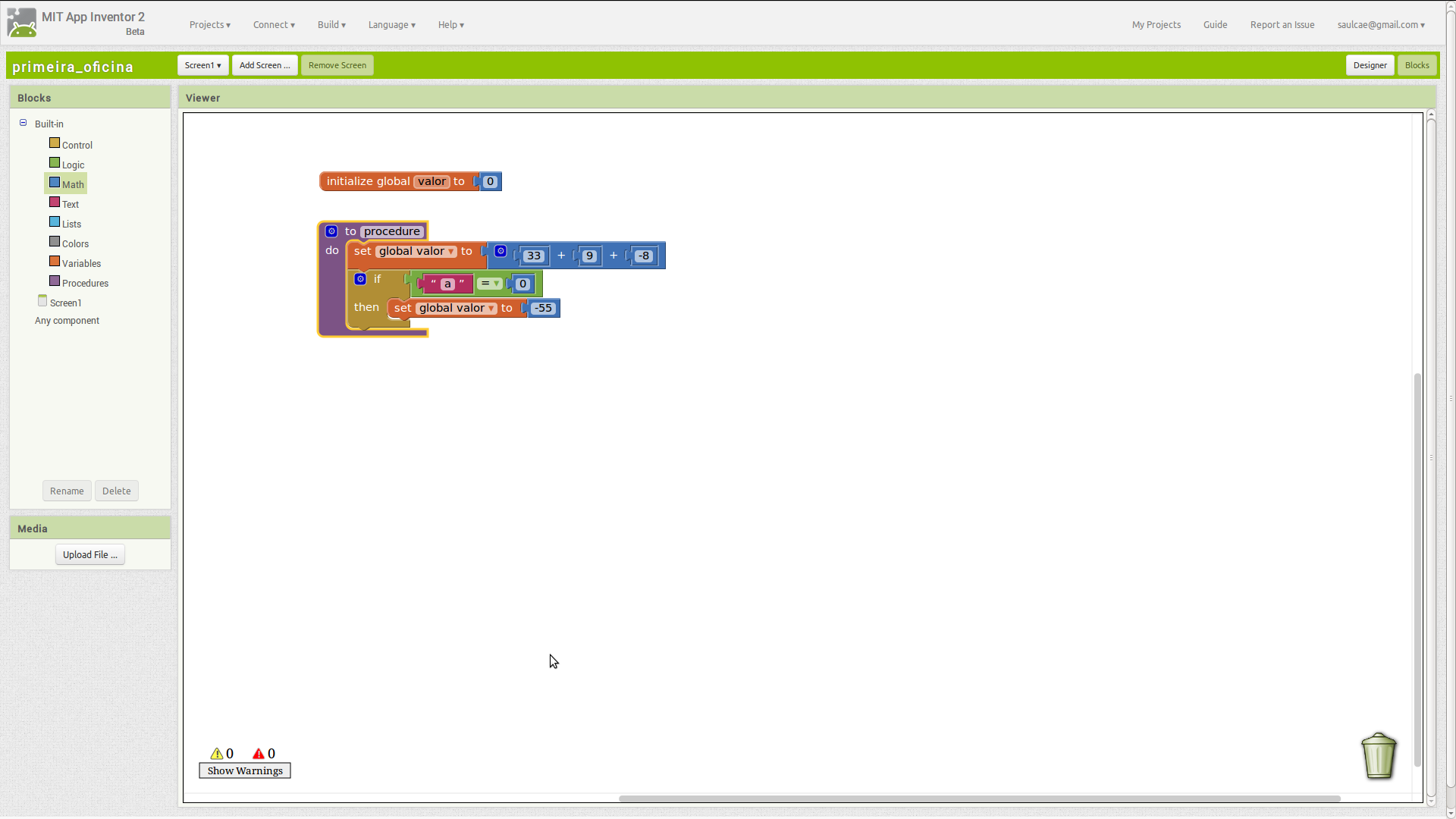
Já no Blocks, criaremos Procedures, Listas, Variáveis e etc. Nesta parte desenvolveremos diversos blocos que detalharam o a funcionalidade do aplicativo, ou seja, o que os componentes do aplicativo devem fazer.
Tanto o Designer como o Blocks possuem diversos conceitos que precisam ser abordados de uma maneira mais prática do que teórica. Para isso, enquanto introduzimos o básico de AppInventor, iremos ver alguns conceitos comuns aos presentes em Scratch. E esses conceitos, serão revistos através de tutoriais que iremos seguir ao longo desta oficina.
Tutorial Hello Purr
Antes de começarmos a desenvolver nossa aplicação, precisamos ter certeza do que exatamente queremos. Como este é o nosso primeiro tutorial iremos seguir o Tutorial HelloPurr que pode ser encontrado na sua versão original no site do AppInventor - MIT. Este aplicativo relativamente muito simples, ele conterá uma imagem de um gato que quando clicada com o botão esquerdo do mouse, deverá tocar o som de um miado e uma instrução que dirá "Clique no Gato".
Faça o download da Imagem do Gato e do Miado antes de continuar.
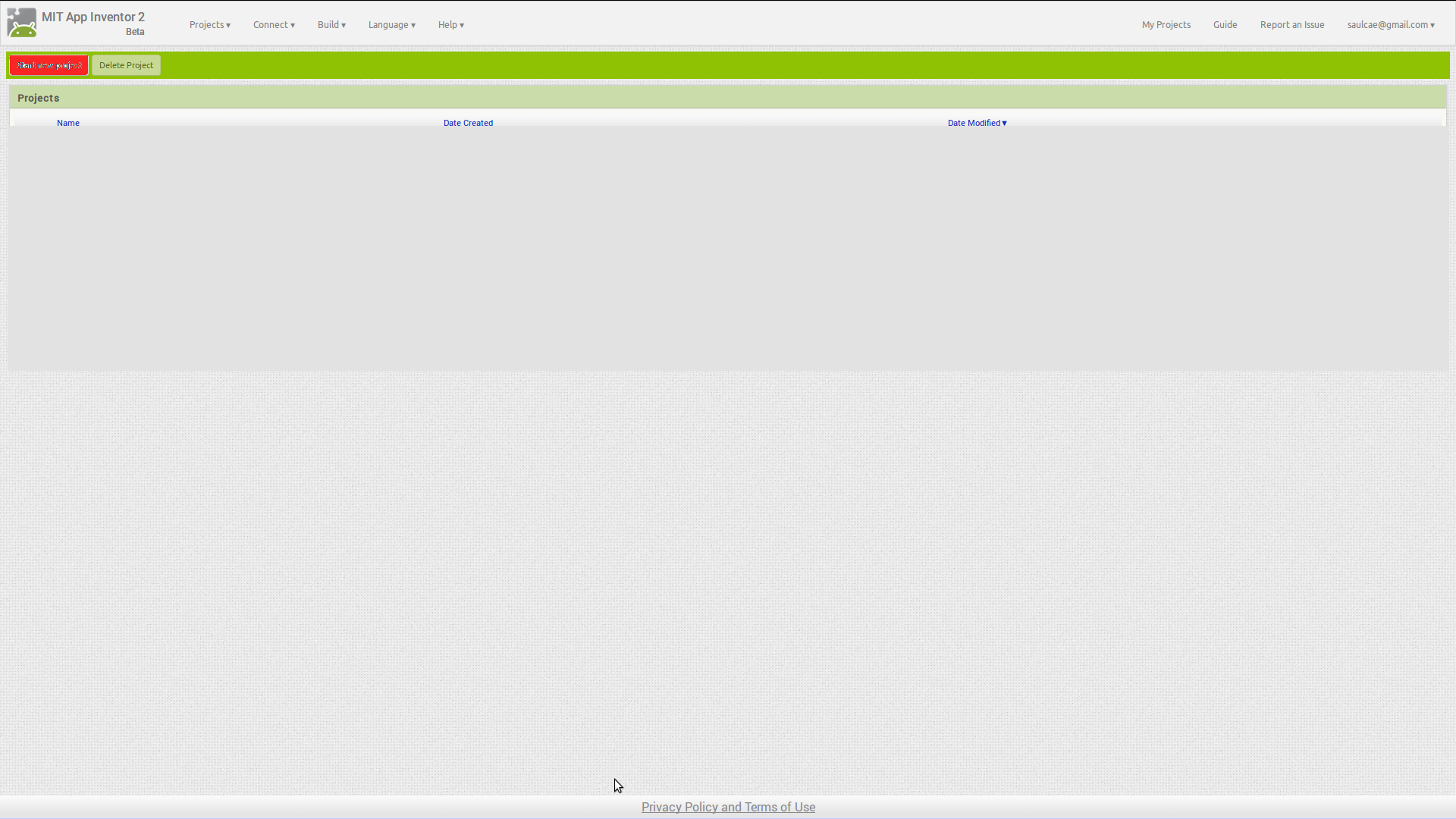
Para começar vá ao site do AppInventor - MIT e logue com uma Gmail. A imagem abaixo mostra como deverá aparecer sua tela na primeira vez que você loga no site e destacado em vermelho o botão New, que você deve clicar para criar um novo projeto:
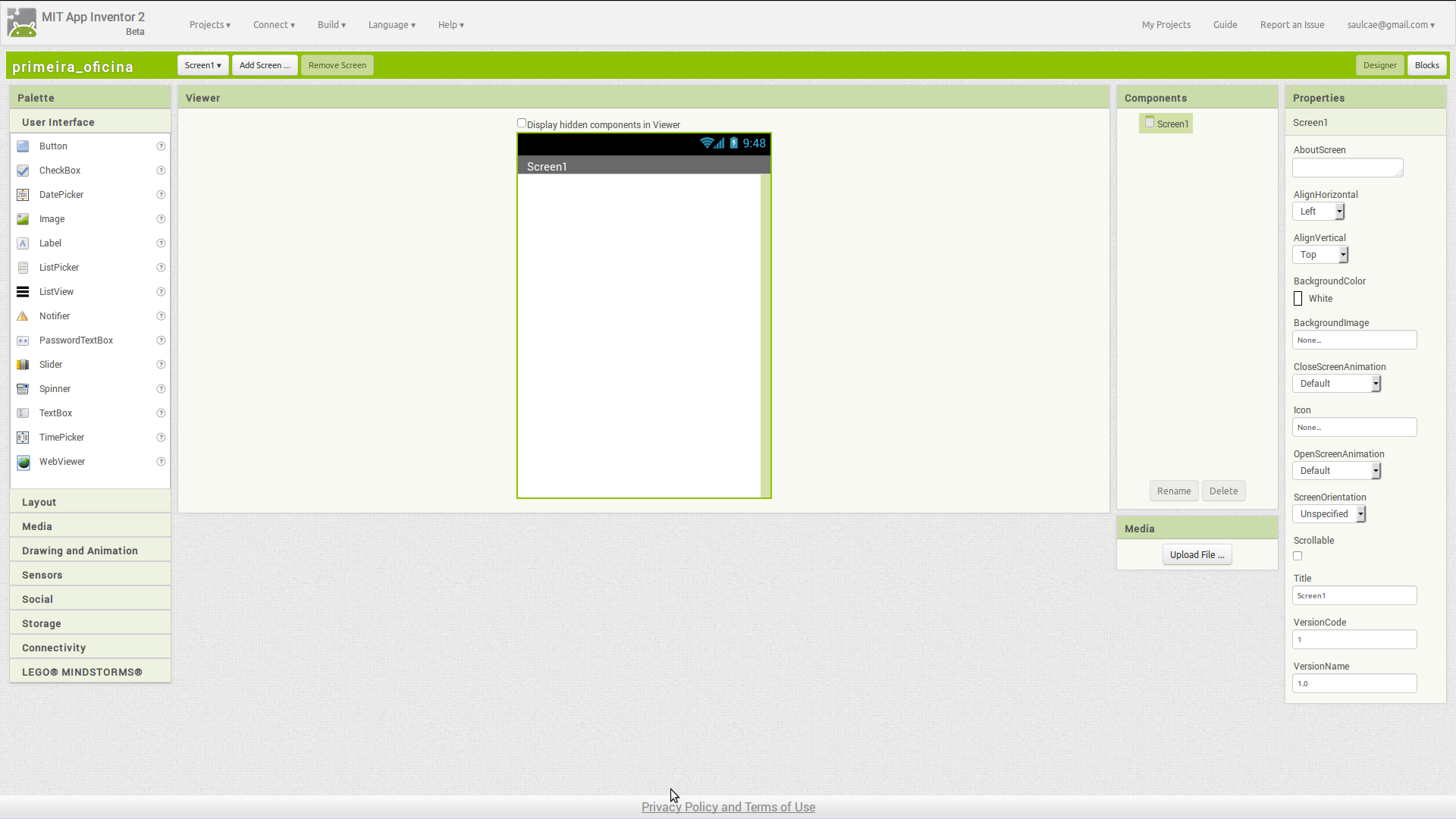
Em seguida crie um novo projeto e o nomeie HelloPurr. Assim que você cria um projeto, o AppInventor, automaticamente, o redirecionará para o Designer, onde começará o desenvolvimento do projeto. Como vimos na Introdução, no Designer, "organizamos" o desenvolvimento do aplicativo, porque é nele em que são criados os Components. Component ou simplesmente Componente é um termo utilizado para representar um conjunto de funcionalidades. Uma aplicação pode ser formada apenas utilizando Components. Para o AppInventor os Componentes são objetos que podem conter métodos, eventos e/ou propriedades. A imagem abaixo mostra a tela inicial do Designer e destaca a posição de algumas de suas funcionalidades.
Perceba pela imagem que o Designer já inicia com um componente: a Screen1. Todo componente existente no aplicativo é listado na seção Components, e a sua direita fica a seção Properties, que nos permite alterar as propriedades de um componente selecionado. Agora, selecione o componente Screen1 e altere sua propriedade Title (na seção Properties) para HelloPurr. A propriedade Title de uma Screen pode ser considerado como o título da mesma, neste caso, não teremos a necessidade de criar mais Screens, por isso o Title da nossa Screen1 pode ser o do próprio aplicativo (ou seja, HelloPurr). Depois de titular a Screen1, nós adicionaremos um novo componente ao nosso aplicativo. Para adicionar um novo componente, vá até a seção Pallete, abra a gaveta em que o componente se encontra, e o arraste até o Vizualizador. Neste caso nós queremos criar uma imagem que ao receber um clique com o botão esquerdo do mouse, toque o som de um miado. Por isso nós adicionaremos ao Vizualizador um componente Button (da gaveta Basic). Assim que o componente Button é criado, a seção Properties se "enche" de novas propriedades, agora referentes ao componente Button. Antes de modificarmos as propriedades deste novo componente, vá até a seção Components e altere seu nome para ButtonGato, para que os componentes fiquem fáceis de se identificar.
Apesar de este tutorial possuir poucos componentes é importante nomeá-los adequadamente. Para entender melhor a necessidade de se organizar os nomes dos componentes, leia Padronização.
Agora que já possuímos um Button criado, precisamos fazer com que ele assuma a imagem do gato (link para download esta disponível no início deste tutorial). Selecione o componente ButtonGato e (na seção Properties) procure pela propriedade Image. A propriedade Image de um Button possui uma única função: Adicionar uma imagem de fundo a um componente. Como já possuímos a imagem do gato, precisamos carregá-la no Designer. Há duas formas de carregar uma mídia no Designer:
- Logo abaixo da seção Properties há a seção Media clique na opção “Add...” e selecione o arquivo. Em seguida vá até a propriedade que você deseja carregar a mídia, e selecione o arquivo carregado.
- Na própria seção Properties, quando for carregar um arquivo de mídia em uma propriedade, e este arquivo ainda não estiver carregado no Designer, você pode selecionar a opção “Add...” e selecionar o arquivo.
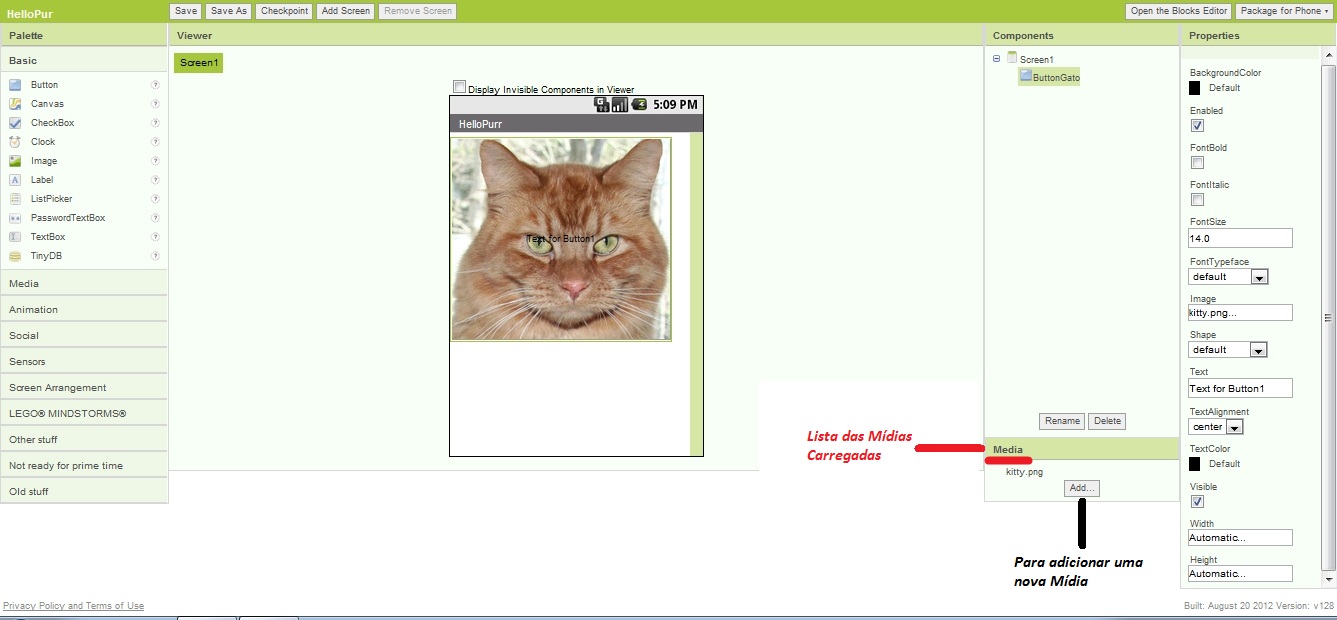
Assim que você tiver a imagem carregada, o Designer, estará assim:
Pela imagem acima podemos perceber um problema no Vizualizador: Por cima da imagem do gato aparece um texto, isso acontece porque a propriedade Image de um Button adiciona apenas uma imagem de fundo e não sobrepõe outras propriedades dos Buttons , como o Text. A propriedade Text possui uma função muito simples, adicionar um texto ao componente. Portanto a solução para o nosso "problema" é muito simples. Vá até a seção Properties e apague o valor da propriedade Text. Assim que você tiver resolvido o problema do texto, nós já teremos a imagem do gato no nosso aplicativo pronta, agora é necessário adicionar uma pequena instrução que diga: Clique no Gato. Portanto, trabalharemos com outro componente, chamado Label. Os Labels, diferente da maioria dos componentes, possui apenas uma função: Exibir um texto. E é exatamente isso que precisamos, portanto, vamos até a gaveta Basic e arrastamos para o nosso Vizualizador o componente Label. Em seguida altere o nome do Label1 para LabelInstrucao (lembre-se que o AppInventor não aceita "ç" em nome de componentes). Agora, observe as propriedades do LabelInstrucao, como a função de um componente Label é apenas exibir um texto, é claro que todas as suas propriedades vão ser relativas a edição de texto.
DIA 02
Especificação
- Relembrando o básico já visto.
- Introdução a funcionalidade da calculadora (especificação).
- Início do desenvolvimento na parte Components.
DIA 03
Desenvolvimento
- Término da parte Components.
- Revisão dos conceitos básicos que serão utilizados (variáveis, listas, procedures...).
- Início da parte do Block editor.
DIA 04
- Conclusão e possibilidades de melhoramentos.