Mudanças entre as edições de "Uso do WaveDrom para gerar diagramas de tempo"
| (8 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| + | [https://wavedrom.com/ WaveDrom] é um aplicativo JavaScript, que renderiza os diagramas de tempo diretamente no [https://wavedrom.com/editor.html navegador]. O formato de descrição adotado é um JSON modificado '''WaveJSON''', no qual a descrição de cada sinal digital é feito usando elemento '''signal''' O elemento "sinal" no qual se descreve em uma matriz de '''WaveLanes''' os sinais. Cada WaveLane possui um campo obrigatório: '''wave''', e podem ser acrescentados os campos '''name''' e '''data'''. A documentação digital está disponível no [https://wavedrom.com/tutorial.html Hitchhiker's Guide to the WaveDrom]. Também existe um bom documento digital que ilustra todo o processo [https://wavedrom.com/images/SNUG2016_WaveDrom.pdf WaveDrom: Rendering Beautiful Waveforms from Plain Text] Chapyzhenka, A. Probell, J. | ||
| − | + | Exemplo de uso do WaveDrom para a geração do diagrama de tempo de um somador e subtrator. Os valores com ''overflow'' e ''underflow'' estão sinalizados em vermelho e no bit de erro. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<pre> | <pre> | ||
{signal: [ | {signal: [ | ||
| − | {name: 'a ( | + | {name: 'ENTRADAS'}, |
| − | {name: 'b ( | + | {name: 'a (3 bits)', wave: 'x.2.2.2.2.x.', data: ['7','4','0','2']}, |
| + | {name: 'b (3 bits)', wave: 'x.22222222x.', data: ['7','4','0','2','1','7','0','7']}, | ||
{}, | {}, | ||
| − | {name: 'soma ( | + | {name: 'SOMADOR'}, |
| + | {name: 'soma (6 bits)', wave: 'x.99222229x.', data: ['6','3','4','6','1','7','2','1']}, | ||
{name: 'erro overflow', wave: 'x.1.0....1x.'}, | {name: 'erro overflow', wave: 'x.1.0....1x.'}, | ||
| + | {}, | ||
| + | {name: 'SUBTRATOR'}, | ||
| + | {name: 'subtração (6 bits)', wave: 'x.22229929x.', data: ['0','3','4','2','7','1','2','3']}, | ||
| + | {name: 'erro underflow', wave: 'x.0...1.01x.'}, | ||
]} | ]} | ||
</pre> | </pre> | ||
| − | |||
{{fig|1|Diagrama de tempo de um somador de 4 bits| WaveDromSomador4bits.png| 600 px | https://wavedrom.com/editor.html}} | {{fig|1|Diagrama de tempo de um somador de 4 bits| WaveDromSomador4bits.png| 600 px | https://wavedrom.com/editor.html}} | ||
| + | |||
| + | |||
| + | Outros campos que podem ser utilizados são: config, head, foot, text, node, edge, period, phase | ||
| + | |||
| + | <pre> | ||
| + | {signal: [ | ||
| + | ['Entradas', | ||
| + | {name: 'a (3 bits)', wave: 'x.2.2.2.2.x.', data: ['7','4','0','2']}, | ||
| + | {name: 'b (3 bits)', wave: 'x.22222222x.', data: ['7','4','0','2','1','7','0','7']}, | ||
| + | ], | ||
| + | {}, | ||
| + | ['Saidas', | ||
| + | ['Somador', | ||
| + | {name: 'soma (6 bits)', wave: 'x.99222229x.', data: ['6','3','4','6','1','7','2','1'] }, | ||
| + | {name: 'erro overflow', wave: 'x.1.0....1x.'} | ||
| + | ], | ||
| + | {}, | ||
| + | ['Subtrator', | ||
| + | {name: 'subtração (6 bits)', wave: 'x.22229929x.', data: ['0','3','4','2','7','1','2','3']}, | ||
| + | {name: 'erro underflow', wave: 'x.0...1.01x.'} | ||
| + | ], | ||
| + | ], | ||
| + | ], | ||
| + | config: { hscale: 1.5 }, | ||
| + | head:{ | ||
| + | text:'Figura 1 - Somador e Subtrator de 3 bits ', | ||
| + | }, | ||
| + | foot:{ | ||
| + | text:'Nota: Diagrama de tempo gerado com WaveDrom', | ||
| + | }, | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | =Uso dentro dos comentários do TerosHDL= | ||
| + | |||
| + | O WaveDrom pode ser usado dentro do VScode em conjunto com o plugin teroHDL para documentar os sistemas digitais desenvolvidos. Neste caso os códigos '''WaveJSON''' devem estar em comentários '''--!'''. | ||
| + | |||
| + | <syntaxhighlight lang=vhdl> | ||
| + | --! {signal: [ | ||
| + | --! {name: 'ENTRADAS'}, | ||
| + | --! {name: 'a (3 bits)', wave: 'x.2.2.2.2.x.', data: ['7','4','0','2']}, | ||
| + | --! {name: 'b (3 bits)', wave: 'x.22222222x.', data: ['7','4','0','2','1','7','0','7']}, | ||
| + | --! {}, | ||
| + | --! {name: 'SOMADOR'}, | ||
| + | --! {name: 'soma (6 bits)', wave: 'x.99222229x.', data: ['6','3','4','6','1','7','2','1']}, | ||
| + | --! {name: 'erro overflow', wave: 'x.1.0....1x.'}, | ||
| + | --! {}, | ||
| + | --! {name: 'SUBTRATOR'}, | ||
| + | --! {name: 'subtração (6 bits)', wave: 'x.22229929x.', data: ['0','3','4','2','7','1','2','3']}, | ||
| + | --! {name: 'erro underflow', wave: 'x.0...1.01x.'}, | ||
| + | --! ]} | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ==Plugin para wiki== | ||
| + | Existe um plugin para a [https://www.dokuwiki.org/plugin:wavedrom DokuWiki], mas nada disponível para a mediawiki. Um rascunho está disponível em https://github.com/Martoni/mediawiki_wavedrom. | ||
| + | |||
| + | ==Outras possibilidades de uso== | ||
| + | Ver usos em '''HTML pages''', '''Standalone WaveDromEditor''' em https://github.com/wavedrom/wavedrom/blob/trunk/README.md. | ||
Edição atual tal como às 18h44min de 2 de junho de 2022
WaveDrom é um aplicativo JavaScript, que renderiza os diagramas de tempo diretamente no navegador. O formato de descrição adotado é um JSON modificado WaveJSON, no qual a descrição de cada sinal digital é feito usando elemento signal O elemento "sinal" no qual se descreve em uma matriz de WaveLanes os sinais. Cada WaveLane possui um campo obrigatório: wave, e podem ser acrescentados os campos name e data. A documentação digital está disponível no Hitchhiker's Guide to the WaveDrom. Também existe um bom documento digital que ilustra todo o processo WaveDrom: Rendering Beautiful Waveforms from Plain Text Chapyzhenka, A. Probell, J.
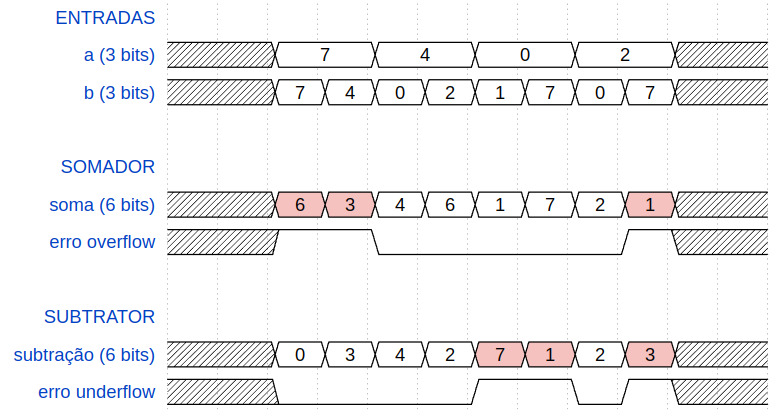
Exemplo de uso do WaveDrom para a geração do diagrama de tempo de um somador e subtrator. Os valores com overflow e underflow estão sinalizados em vermelho e no bit de erro.
{signal: [
{name: 'ENTRADAS'},
{name: 'a (3 bits)', wave: 'x.2.2.2.2.x.', data: ['7','4','0','2']},
{name: 'b (3 bits)', wave: 'x.22222222x.', data: ['7','4','0','2','1','7','0','7']},
{},
{name: 'SOMADOR'},
{name: 'soma (6 bits)', wave: 'x.99222229x.', data: ['6','3','4','6','1','7','2','1']},
{name: 'erro overflow', wave: 'x.1.0....1x.'},
{},
{name: 'SUBTRATOR'},
{name: 'subtração (6 bits)', wave: 'x.22229929x.', data: ['0','3','4','2','7','1','2','3']},
{name: 'erro underflow', wave: 'x.0...1.01x.'},
]}
Figura 1 - Diagrama de tempo de um somador de 4 bits

Outros campos que podem ser utilizados são: config, head, foot, text, node, edge, period, phase
{signal: [
['Entradas',
{name: 'a (3 bits)', wave: 'x.2.2.2.2.x.', data: ['7','4','0','2']},
{name: 'b (3 bits)', wave: 'x.22222222x.', data: ['7','4','0','2','1','7','0','7']},
],
{},
['Saidas',
['Somador',
{name: 'soma (6 bits)', wave: 'x.99222229x.', data: ['6','3','4','6','1','7','2','1'] },
{name: 'erro overflow', wave: 'x.1.0....1x.'}
],
{},
['Subtrator',
{name: 'subtração (6 bits)', wave: 'x.22229929x.', data: ['0','3','4','2','7','1','2','3']},
{name: 'erro underflow', wave: 'x.0...1.01x.'}
],
],
],
config: { hscale: 1.5 },
head:{
text:'Figura 1 - Somador e Subtrator de 3 bits ',
},
foot:{
text:'Nota: Diagrama de tempo gerado com WaveDrom',
},
}
Uso dentro dos comentários do TerosHDL
O WaveDrom pode ser usado dentro do VScode em conjunto com o plugin teroHDL para documentar os sistemas digitais desenvolvidos. Neste caso os códigos WaveJSON devem estar em comentários --!.
--! {signal: [
--! {name: 'ENTRADAS'},
--! {name: 'a (3 bits)', wave: 'x.2.2.2.2.x.', data: ['7','4','0','2']},
--! {name: 'b (3 bits)', wave: 'x.22222222x.', data: ['7','4','0','2','1','7','0','7']},
--! {},
--! {name: 'SOMADOR'},
--! {name: 'soma (6 bits)', wave: 'x.99222229x.', data: ['6','3','4','6','1','7','2','1']},
--! {name: 'erro overflow', wave: 'x.1.0....1x.'},
--! {},
--! {name: 'SUBTRATOR'},
--! {name: 'subtração (6 bits)', wave: 'x.22229929x.', data: ['0','3','4','2','7','1','2','3']},
--! {name: 'erro underflow', wave: 'x.0...1.01x.'},
--! ]}
Plugin para wiki
Existe um plugin para a DokuWiki, mas nada disponível para a mediawiki. Um rascunho está disponível em https://github.com/Martoni/mediawiki_wavedrom.
Outras possibilidades de uso
Ver usos em HTML pages, Standalone WaveDromEditor em https://github.com/wavedrom/wavedrom/blob/trunk/README.md.