Scratch e Ensino Técnico
Instalando o Scratch
O Scratch é um software interativo criado pelo MIT usado tanto para o ensino e aprendizagem de lógica de programação quanto para a criação de aplicativos simples. O Scratch, programa com o qual trabalharemos nessa oficina, possui uma interface simples e direta.
O software possui duas versões: uma via browser e outra instalada no computador. Nesse oficina será usada a versão instalada.
Link para download: Download
O software deve ser instalado de acordo com seu sistema operacional:
- Via Ubuntu
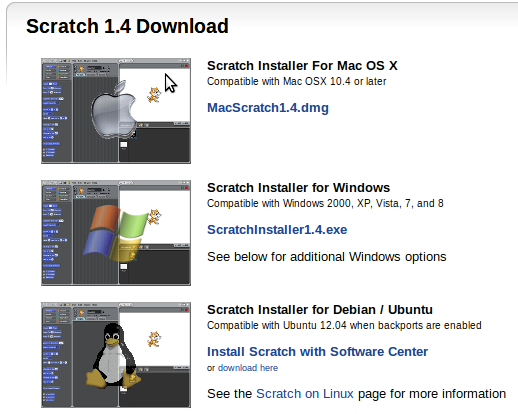
Na página de download do Scratch, clique em "Install Scratch with Software Center" na opção "Scratch 1.4 for Debian / Ubuntu". Clique em "Central de Programas para a instalação". Feito isso, clique em instalar no canto superior direito.
- Via Windows
Após instalar, execute usando o arquivo .exe e aceite os termos e condições do Scratch.
Aula 1
- Primeiro contato
- 1
Em 1 é sinalizada a parte gráfica do Scratch, onde o palco e os sprites interagem entre si de forma visual. São conhecidos como imagens gráficas que possuem uma série de funcionalidades visuais, como por exemplo, move-lo (em relação a um plano cartesiano), desenhar algo e etc... O Scratch já vem configurado com um sprite padrão (o famoso gatinho amarelo), o qual é totalmente personalizável.
Nessa parte encontram-se também o botão verde (mais conhecido como flag) e um vermelho (stop).
- 2
Em 2 temos o local onde é possível visualizar os sprites, além de ter as opções de criar, importar, e pegar um sprite aleatório. Quando clicado com o botão direito, irá abrir um espaço para customizá-lo.
- 3
3 indica a área de programação, vista em blocos. Da mesma forma que na programação temos os algoritmos, no scratch eles são representados em blocos, onde são mostrados e editados nessa parte do programa. Existem as opções de "trajes" e "sons" (no topo da tela). Trajes são as "roupas" dos sprites. Na aba sons, é possível utilizar diversos efeitos sonoros nos aplicativos a serem criados. É possível importar sons e trajes, dando um poder de customização muito maior ao scratch.
- 4
Em 4 é sinalizado as abas de funções, divididas em categorias. Cada aba tem uma cor específica para que de acordo com o uso, torne-se muito mais fácil a memorização das abas.
- 5
Em 5 é sinalizado os blocos de acordo com as abas de funções.
- 6
Em 6 é sinalizado a área onde é possível renomear um sprite , assim como modificar algumas propriedade de posição e movimento.
- 7
Em 7 é sinalizado um área com botões que possuem algumas funcionalidades úteis. No primeiro ícone, ao lado do nome "Scratch" existe um globo onde você pode mudar o idioma do scratch. Na sua direita, um ícone em forma de disquete, lhe da a opção de salvar, por fim, temos o botão "compartilhar seu projeto", que serve para compartilhar seu projeto no site oficial do scratch. Em cima do palco, existem 4 botões com algumas opções úteis. No primeiro ícone temos a opção de duplicar um bloco de comandos ou um sprite. O segundo é usado para apagar algo. Os dois últimos objetos servem para redimensionar um sprite. No lado direito desses botões, existem outros três, que mudam a forma de visualização do palco.
- Primeira implementação
--- exemplo já implementado ---