Mudanças entre as edições de "Scratch e Ensino Técnico"
(→Aula 1) |
|||
| Linha 83: | Linha 83: | ||
| − | == | + | == Sensores e controles == |
| Linha 96: | Linha 96: | ||
| − | Arraste-o até a região de comandos. | + | Arraste-o até a região de comandos. Esse bloco serve para iniciar seu programa quando o flag verde for clicado. |
| − | + | Encontre o comando "vá para x: y:" e o "aponte para direção: " e coloque junto ao último bloco | |
| − | Esse bloco serve para iniciar seu programa quando o flag verde for clicado. | ||
| − | |||
| − | Encontre o comando "vá para x: y:" e o "aponte para direção: " | ||
| − | |||
| − | |||
| Linha 111: | Linha 106: | ||
Esse pequeno algoritmo serve para garantir que quando o flag for acionado, o sprite estará no centro do palco e na posição correta. | Esse pequeno algoritmo serve para garantir que quando o flag for acionado, o sprite estará no centro do palco e na posição correta. | ||
| − | |||
Agora, na aba "controles", encontre o bloco: | Agora, na aba "controles", encontre o bloco: | ||
Edição das 02h43min de 7 de abril de 2014
Instalando o Scratch
O Scratch é um software interativo criado pelo MIT usado tanto para o ensino e aprendizagem de lógica de programação quanto para a criação de aplicativos simples. O Scratch, programa com o qual trabalharemos nessa oficina, possui uma interface simples e direta.
O software possui duas versões: uma via browser e outra instalada no computador. Nesse oficina será usada a versão instalada.
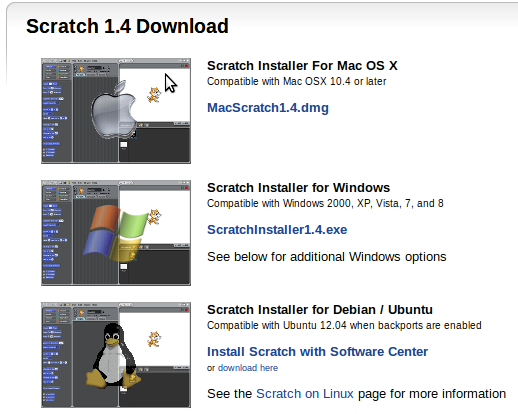
Link para download: Download
O software deve ser instalado de acordo com seu sistema operacional:
- Via Ubuntu
Na página de download do Scratch, clique em "Install Scratch with Software Center" na opção "Scratch 1.4 for Debian / Ubuntu". Clique em "Central de Programas para a instalação". Feito isso, clique em instalar no canto superior direito.
- Via Windows
Após instalar, execute usando o arquivo .exe e aceite os termos e condições do Scratch.
Aula 1
- Primeiro contato
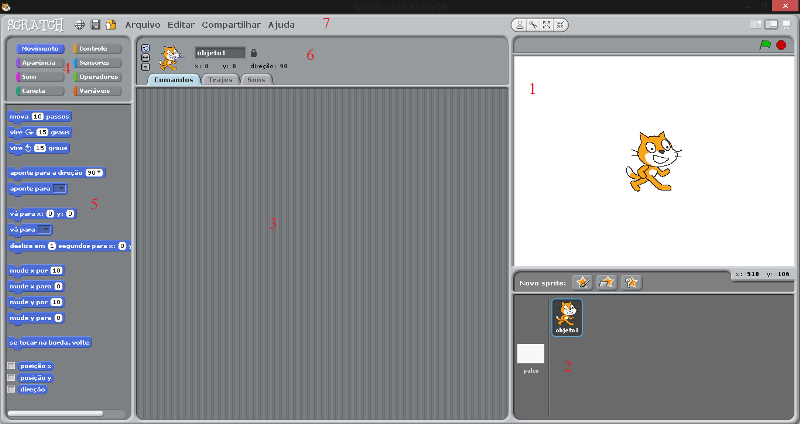
Em 1 é sinalizada a parte gráfica do Scratch, onde o palco e os sprites interagem entre si de forma visual. São conhecidos como imagens gráficas que possuem uma série de funcionalidades visuais, como por exemplo, move-lo (em relação a um plano cartesiano), desenhar algo e etc... O Scratch já vem configurado com um sprite padrão (o famoso gatinho amarelo), o qual é totalmente personalizável.
Nessa parte encontram-se também o botão verde (mais conhecido como flag) e um vermelho (stop)
Em 2 temos o local onde é possível visualizar os sprites, além de ter as opções de criar, importar, e pegar um sprite aleatório. Quando clicado com o botão direito, irá abrir um espaço para customizá-lo.
3 indica a área de programação, vista em blocos. Da mesma forma que na programação temos os algoritmos, no scratch eles são representados em blocos, onde são mostrados e editados nessa parte do programa. Existem as opções de "trajes" e "sons" (no topo da tela). Trajes são as "roupas" dos sprites. Na aba sons, é possível utilizar diversos efeitos sonoros nos aplicativos a serem criados. É possível importar sons e trajes, dando um poder de customização muito maior ao scratch.
Em 4 é sinalizado as abas das funções, divididas em categorias. Cada aba tem uma cor específica, para que de acordo com o uso, torne-se muito mais fácil a memorização das abas.
Em 5 temos os blocos de acordo com as abas das funções.
Em 6 é indicada a área onde é possível renomear um sprite , assim como modificar algumas propriedades de posição e movimento.
Em 7 é mostrado uma área com botões que possuem algumas funcionalidades úteis. No primeiro ícone, ao lado do nome "Scratch", existe um globo, onde você pode mudar o idioma do scratch. Indo para a direita,temos um ícone em forma de disquete, que serve para salvar o atual projeto, seguindo o fluxo, temos o botão "compartilhar seu projeto", que, de acordo com seu nome, serve para compartilhar seu projeto no site oficial do scratch. Em cima do palco, existem quatro botões: no primeiro ícone, temos a opção de duplicar um bloco de comandos ou um sprite, O segundo é usado para apagar algo e os dois últimos servem para redimensionar um sprite. Por fim, no lado direito desses botões, existem outros três, que mudam a forma de visualização do palco.
- Dando vida aos seus sprites
Começaremos trocando o traje do sprite padrão. Clique no sprite e vá até a aba "trajes". Feito isso, vá até "editar", logo após isso, clique em "importar". Inicialmente iremos usar o sprite do Darth Vader, que pode ser encontrado aqui. Voltando para a aba de comandos, clique em movimentos e arraste o bloquinho:
Note que quando o bloco é clicado, o sprite se move 10 passos. Perceba que existe um espaço que pode ser modificado, mudando o número de passos dados pelo sprite.
Agora, na mesma aba, localize o bloco:
Veja que cada bloquinho tem um tipo de encaixe, no mesmo estilo Lego®. É possível acoplar vários comandos, criando blocos maiores. Com o comando já localizado, acople-o no bloco de mover. Preencha os espaços com (100,150).
Execute o bloco, clicando nele.
Os comandos são executados em "linhas", dando prioridade de execução aos bloco mais ao topo do bloco. Nesse exemplo, o sprite andou 'x' passos e depois foi para a posição (100,150).
Delete o bloco criado, arrastando-o para o canto esquerdo.
Sensores e controles
Agora usaremos a aba "sensores" em conjunto com a aba "controles", tornando nosso sprite mais interativo.
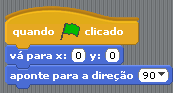
Na aba "controles", localize o bloco:
Arraste-o até a região de comandos. Esse bloco serve para iniciar seu programa quando o flag verde for clicado. Encontre o comando "vá para x: y:" e o "aponte para direção: " e coloque junto ao último bloco
Esse pequeno algoritmo serve para garantir que quando o flag for acionado, o sprite estará no centro do palco e na posição correta. Agora, na aba "controles", encontre o bloco:
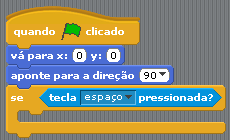
Coloque junto aos outros comandos. Note que nesse novo comando, tem um "formato" para encaixar algo ali. Para preencher esse espaço, iremos até a aba "sensores".
Pegue o bloco:
Com esse comando, poderemos fazer com que o scratch perceba quais teclas apertaremos e atribuirá alguma tarefa a ela.
Coloque o bloco no espaço do bloco "se". Ele irá ficar assim:
Vá até a aba de "movimentos" e pegue o bloco :
Coloque junto ao bloco "se"
Agora edite os espaços dos blocos.
em "vá para", coloque (0,0) ---> Como já vimos, o sprite irá para o centro do palco. em "aponte para a direção" ---> Mantenha 90°. no sensor de tecla, ponha "tecla direita" no comando "vire", coloque o que gira para direito. Mantenha 15°.
Execute-o.
Note que o algoritmo não funciona corretamente, mas porque? A lógica do scratch (assim como a maioria das linguagens de programação), é de executar comandos em linha, a principio apenas uma vez. Nosso algoritmo executa todos os blocos apenas uma vez, de maneira rápido, impossibilitando que movamos o sprite. Felizmente temos uma ferramenta para nos ajudar. Chama-se loop. Loops servem para mantermos que certos comandos se repitam infinitamente ou de maneira controlada pelo desenvolvedor através de repetições. Na aba "controle" temos algumas ferramentas para montar loops, mas iremos usar uma em especial para executar nosso algoritmo de maneira correta.
Encontre o bloco:
--- imagem bloco sempre ---
Com esse comando, iremos conseguir por nossa linha de comando em um loop infinito. Arraste todo o bloco a partir do comando "se" e acople dentro do bloco "sempre".
Clique no flag.
Veja que agora, graças ao "sempre", nós podemos girar nosso sprite para direita indefinidamente.
--- exercício final já implementado ---