Mudanças entre as edições de "Scratch e Ensino Técnico"
(→Aula 1) |
|||
| Linha 11: | Linha 11: | ||
;Via Ubuntu: | ;Via Ubuntu: | ||
| − | Na página de download do Scratch, clique em "Install Scratch with Software Center" na opção "Scratch 1.4 for Debian / Ubuntu". | + | Na página de download do Scratch, clique em "Install Scratch with Software Center" na opção "Scratch 1.4 for Debian / Ubuntu". Clique em "Central de Programas para a instalação". Feito isso, clique em instalar no canto superior direito. |
;Via Windows: | ;Via Windows: | ||
| Linha 18: | Linha 18: | ||
Após instalar, execute usando o arquivo .exe e aceite os termos e condições do Scratch. | Após instalar, execute usando o arquivo .exe e aceite os termos e condições do Scratch. | ||
| + | |||
| + | == Aula 1 === | ||
| + | |||
| + | ;Primeiro contato | ||
| + | |||
| + | parte 1 | ||
| + | |||
| + | --- Palco --- | ||
| + | |||
| + | Em 1 é sinalizado a parte gráfica do Scratch, é onde o palco e os [http://pt.wikipedia.org/wiki/Sprite_(gr%C3%A1fico) sprites] interagem de forma visual. Sprites são imagens gráficas onde é possui fazer uma série de funcionalidades visuais, por exemplo, mover o sprite, desenhar algo e etc... O Scratch já vem com um sprite padrão (o famoso gatinho amarelo). | ||
| + | |||
| + | Nessa parte encontram-se também um botão verde (flag) e um vermelho. | ||
| + | |||
| + | parte 2 | ||
| + | |||
| + | Em 2 é sinalizado o local onde é possui visualizar os spritesm, além de ter as opções de criar novo sprite, importar um sprite e pegar um sprite aleatório. Um sprite, quando clicado, irá abrir um espaço para customização dele (Ver 7). | ||
| + | |||
| + | parte 3 | ||
| + | |||
| + | --- Área de programação --- | ||
| + | |||
| + | parte 4 | ||
| + | |||
| + | --- Aba de funções --- | ||
| + | |||
| + | parte 5 | ||
| + | |||
| + | --- Aba de comandos --- | ||
| + | |||
| + | parte 6 | ||
| + | |||
| + | --- Área de personalização de sprites --- | ||
| + | |||
| + | parte 7 | ||
| + | |||
| + | --- Área de configurações e opções úteis --- | ||
== Aula 1 === | == Aula 1 === | ||
Edição das 10h37min de 2 de abril de 2014
Instalando o Scratch
O Scratch é um software interativo criado pelo MIT usado tanto para o ensino/aprendizagem de lógica de programação tanto para a criação de aplicativos simples. Ele possui uma interface simples e direta e iremos trabalhar com ele nesse projeto.
O software possui duas versões, uma via browser e outra instalada no computador. Nesse oficina será usada a versão instalada.
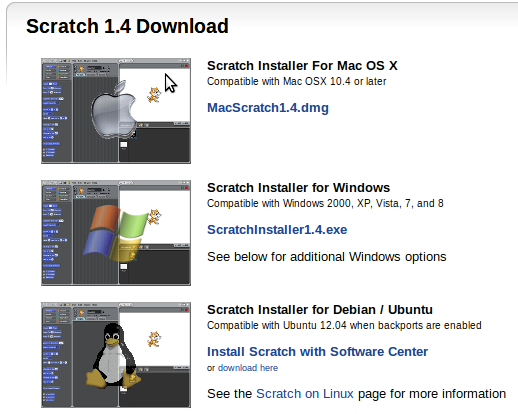
Link para download: Download
O software deve ser instalado de acordo com seu sistema operacional:
- Via Ubuntu
Na página de download do Scratch, clique em "Install Scratch with Software Center" na opção "Scratch 1.4 for Debian / Ubuntu". Clique em "Central de Programas para a instalação". Feito isso, clique em instalar no canto superior direito.
- Via Windows
Após instalar, execute usando o arquivo .exe e aceite os termos e condições do Scratch.
Aula 1 =
- Primeiro contato
parte 1
--- Palco ---
Em 1 é sinalizado a parte gráfica do Scratch, é onde o palco e os sprites interagem de forma visual. Sprites são imagens gráficas onde é possui fazer uma série de funcionalidades visuais, por exemplo, mover o sprite, desenhar algo e etc... O Scratch já vem com um sprite padrão (o famoso gatinho amarelo).
Nessa parte encontram-se também um botão verde (flag) e um vermelho.
parte 2
Em 2 é sinalizado o local onde é possui visualizar os spritesm, além de ter as opções de criar novo sprite, importar um sprite e pegar um sprite aleatório. Um sprite, quando clicado, irá abrir um espaço para customização dele (Ver 7).
parte 3
--- Área de programação ---
parte 4
--- Aba de funções ---
parte 5
--- Aba de comandos ---
parte 6
--- Área de personalização de sprites ---
parte 7
--- Área de configurações e opções úteis ---
Aula 1 =
- Primeiro contato
parte 1
Palco
parte 2
Área de visualização de Sprites
parte 3
--- Área de programação ---
parte 4
Aba de funções
parte 5
--- Aba de comandos ---
parte 6
--- Área de personalização de sprites ---
parte 7
--- Área de configurações e opções úteis ---
Aula 1 =
- Primeiro contato
parte 1
--- Palco ---
parte 2
--- Área de visualização de Sprites ---
parte 3
--- Área de programação ---
parte 4
--- Aba de funções ---
parte 5
--- Aba de comandos ---
parte 6
--- Área de personalização de sprites ---
parte 7
--- Área de configurações e opções úteis ---
Aula 1
- Primeiro contato
Explicar interface de maneira introdutória ----
~~ parte 1 ~~
--- Palco e Sprites ---
~~ parte 2 ~~
--- Área dos Sprites ---
~~ parte 3 ~~
--- Área de visualização de comandos ---
~~ parte 4 ~~
--- Área de funções ---
~~ parte 5 ~~
--- Área de comandos ---
~~ parte 6 ~~
--- Área de personalização dos sprites ---
~~ parte 7 ~~
--- Configurações e opções úteis ---
- exemplo
--- Criar um exemplo que use a aba controle e a aba sensores ---