Mudanças entre as edições de "Quarta Oficina de AppInventor"
| Linha 11: | Linha 11: | ||
==Construção de desingn== | ==Construção de desingn== | ||
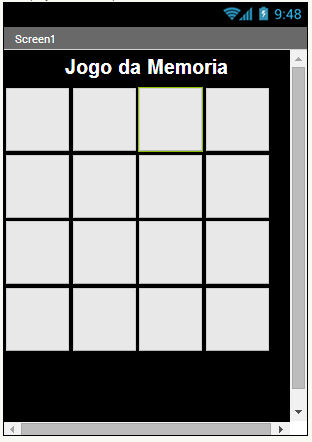
| − | Vamos primeiramente realizar algumas mudanças que já aprendemos em oficinas anteriores. Mude o <b>Background</b> da tela para <b>Black</b>, edite todos os <b>buttons</b> para que tenham um tamanho apropriado e a forma de um quadrado, apague o texto dos botões, arraste todos para dentro da <b>TableArrangement</b>, posicione a <b>Label</b> a cima de tudo e coloque o nome <b>"Jogo da Memória"</b> e por fim faça o <b>Upload</b> das imagens para o aplicativo, ficando dessa maneira: | + | Vamos primeiramente realizar algumas mudanças que já aprendemos em oficinas anteriores. Mude o <b>Background</b> da tela para <b>Black</b>, edite todos os <b>buttons</b> para que tenham um tamanho apropriado e a forma de um quadrado, apague o texto dos botões, arraste todos para dentro da <b>TableArrangement</b>, posicione a <b>Label</b> a cima de tudo e coloque o nome <b>"Jogo da Memória"</b> e por fim faça o <b>Upload</b> das imagens para o aplicativo, ficando dessa maneira:<br> |
| + | [[Imagem:Variavel1234.png]]<br> | ||
==Block Editor== | ==Block Editor== | ||
Edição das 12h48min de 23 de agosto de 2014
Nessa oficina vamos criar um jogo da memoria no seu celular, o objetivo dessa oficina é que você se acostume a trabalhar com os laços de repetição e saiba usa-los em seus projetos. Definido isso, vamos então ao que vamos precisar para realizar essa aula.
Partes necessárias
Vamos precisar de:
- Uma Label
- 16 Buttons
- Uma "TableArrangement"
- 8 imagens aleatórias escolhidas por você
Construção de desingn
Vamos primeiramente realizar algumas mudanças que já aprendemos em oficinas anteriores. Mude o Background da tela para Black, edite todos os buttons para que tenham um tamanho apropriado e a forma de um quadrado, apague o texto dos botões, arraste todos para dentro da TableArrangement, posicione a Label a cima de tudo e coloque o nome "Jogo da Memória" e por fim faça o Upload das imagens para o aplicativo, ficando dessa maneira:

Block Editor
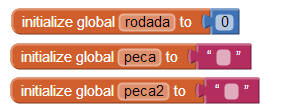
- Primeiramente declare 3 variáveis:

Você vai encontrar isso na aba Variables
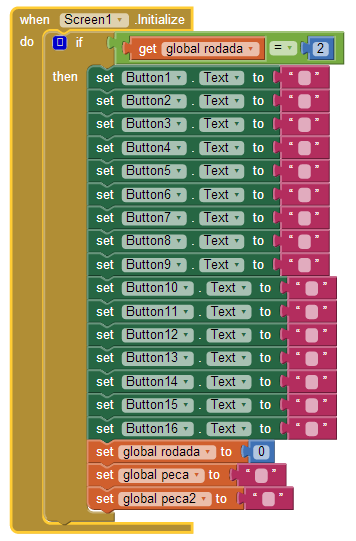
- Depois vamos criar um laço responsável por zerar o game quando o jogador errar o par:

Você vai encontrar oque precisa na guia Control
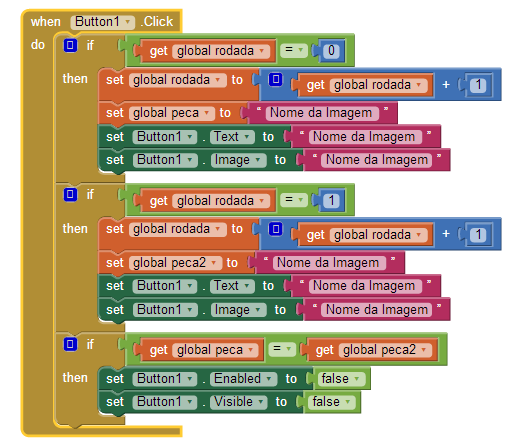
- Por fim construa 16 blocos para dessa maneira, sendo um para cada botão: