Projeto Forma-Engenharia
Scratch
O Scratch é um software interativo criado pelo MIT usado tanto para o ensino/aprendizagem de lógica de programação tanto para a criação de aplicativos simples. Ele possui uma interface simples e direta e iremos trabalhar com ele nesse projeto.
Instalação
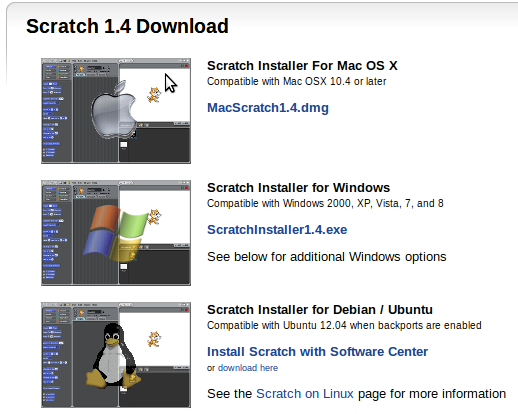
Primeiramente você vai precisar instalar o software na sua máquina. Clique Aqui para acessar a pagina de downloads do Scratch. Siga o passo-a-passo abaixo verificando qual seu sistema operacional.
Para Ubuntu
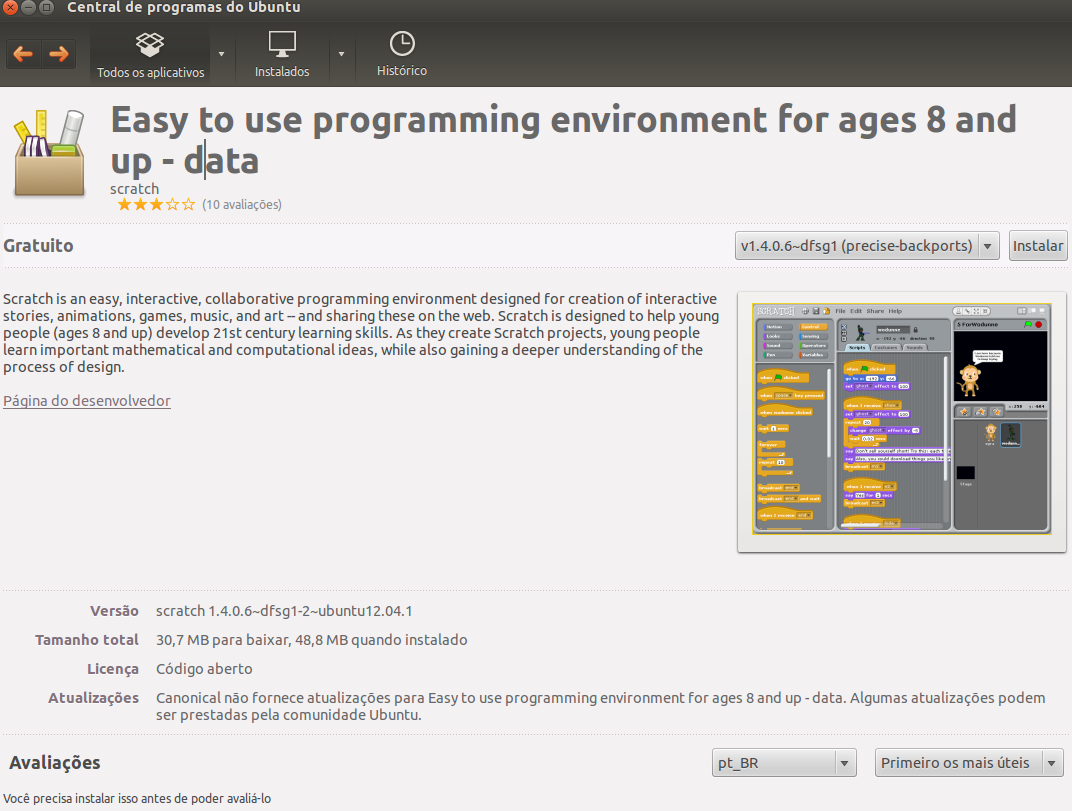
Clique em "Install Scratch with Software Center" em "Scratch Instaler for Debian / Ubuntu". Selecione a Central de Programas para a instalação. Clique em instalar no canto superior esquerdo da página. Aguarde o programa ser instalado.
Para Windows
Aula 1
Interface do Scratch
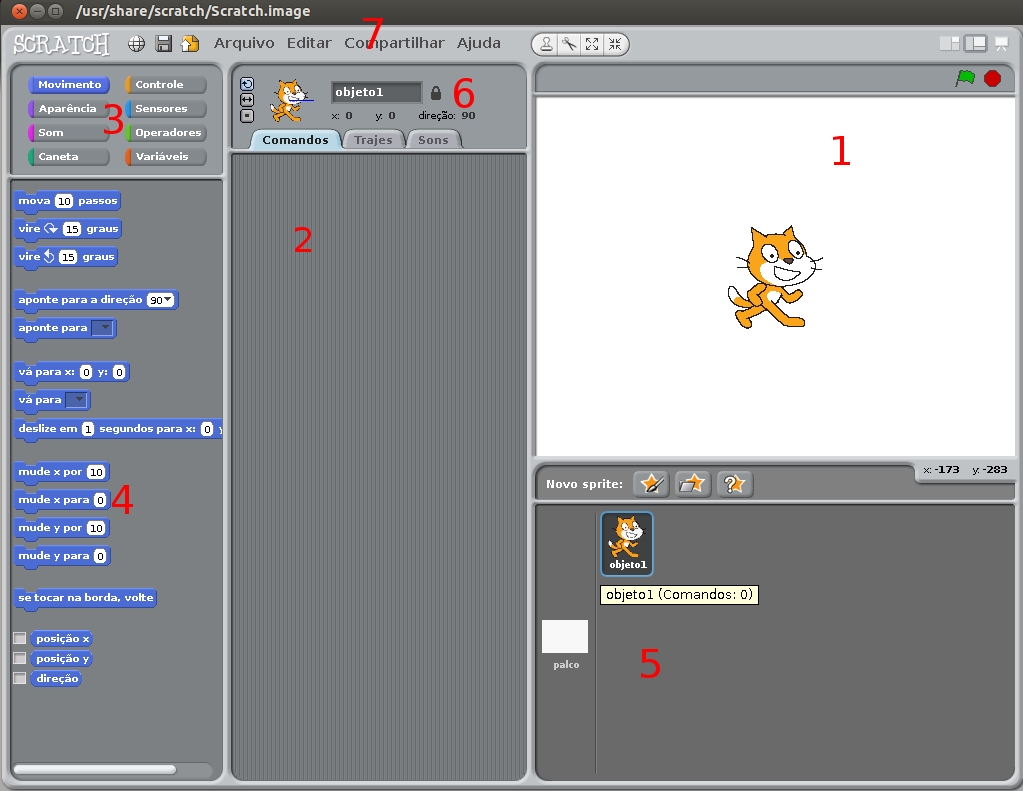
O Scratch apresenta uma interface simples e fácil de se entender. Utilize a imagem ao lado para localizar-se dentro da interface do Scratch.
Em 1 temos o palco junto com os sprites. O palco é o local onde você pode ver o que foi programado em forma gráfica. Sprites são geralmente objetos que você pode mover, desaparecer, desenhar e outras coisas. No caso temos o sprite default(padrão) que é o gatinho símbolo do scratch. Em cima ainda podemos ver o botão da bandeira verde que da inicio aos comandos e o botão vermelho que para o comando.
Em 2 temos a área em que ficam os comandos, ou seja, basicamente é a área onde você vai colocar uma série de comandos que ao serem executados, seus resultados aparecerão no palco. Existem ainda as abas de trajes e de sons. Trajes são como "roupas" para um sprite. Já na aba sons você pode utilizar diversos efeitos sonoros em seus comandos. Também é possível a importação de outros sons e trajes.
Em 3 apresenta-se todas as categorias de comandos do Scratch. Cada categoria é divida em cores, sendo assim fácil de perceber a qual categoria cada bloco de comando pertence.
Em 4 temos os blocos de comandos. Ao selecionar a categoria, é nessa parte que aparecerão os comandos para serem utilizados. Em breve veremos sobre eles.
Em 5 temos a área onde você pode ver todos os sprites criados. ao clicar em um sprite, será aberta uma área de comando que será referido a ele. também temos os botoes de adicionar e editar sprites.
Por fim em 6 temos a área onde podemos renomear um sprite e modificar algumas propriedades quando ao movimento dele, tanto como analisar qual sua posição.
Comandos de Movimentação
Nesta primeira parte vamos aprender sobre como mover os sprites que estão no palco. A princípio utilizaremos o sprite do gato. Selecione a aba de comandos Movimento(azul) arraste a opção 'Mova .. passos' e jogue-a na área de comandos.
Digite um número de passos que você desejar e clique nesse botão. Observe que no palco o gato se moveu uma quantidade de passos referente ao comando. Basicamente é isso que este comando faz, movimenta seu objeto para frente uma determinada quantidade de passos.
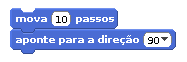
Agora pegue o bloco 'aponte para a direção...' e o encaixe abaixo do bloco feito anteriormente. Note que eles se encaixaram e agora funcionam como um só, sendo assim, ao executar esse bloco maior, os 2 comandos serão realizados, 1 por vez.
Selecione a posição que o sprite apontará e execute-o clicando nele. Note que o gato moveu-se e no final, apontou para a posição desejada. Veja que se o gato já estiver apontando para a posição escolhida, nada acontecerá.