Mudanças entre as edições de "Projeto Forma-Engenharia"
(→Aula 1) |
|||
| Linha 14: | Linha 14: | ||
==Aula 1== | ==Aula 1== | ||
| + | |||
| + | ===Interface do Scratch=== | ||
| + | [[Arquivo:ScratchInterface.png|300px|Interface do Scratch|thumb]] | ||
| + | O Scratch apresenta uma interface simples e fácil de se entender. Utilize a imagem ao lado para localizar-se dentro da interface do Scratch. | ||
| + | |||
| + | Em '''1''' temos o palco junto com os sprites. O palco é o local onde você pode ver o que foi programado em forma gráfica. Sprites são geralmente objetos que você pode mover, desaparecer, desenhar e outras coisas. No caso temos o sprite default(padrão) que é o gatinho símbolo do scratch. Em cima ainda podemos ver o botão da bandeira verde que da inicio aos comandos e o botão vermelho que para o comando. | ||
| + | |||
| + | Em '''2''' temos a área em que ficam os comandos, ou seja, basicamente é a área onde você vai colocar uma série de comandos que ao serem executados, seus resultados aparecerão no palco. Existem ainda as abas de trajes e de sons. Trajes são como "roupas" para um sprite. Já na aba sons você pode utilizar diversos efeitos sonoros em seus comandos. Também é possível a importação de outros sons e trajes. | ||
| + | |||
| + | Em '''3''' apresenta-se todas as categorias de comandos do Scratch. Cada categoria é divida em cores, sendo assim fácil de perceber a qual categoria cada bloco de comando pertence. | ||
| + | |||
| + | Em '''4''' temos os blocos de comandos. Ao selecionar a categoria, é nessa parte que aparecerão os comandos para serem utilizados. Em breve veremos sobre eles. | ||
| + | |||
| + | Em '''5''' temos a área onde você pode ver todos os sprites criados. ao clicar em um sprite, será aberta uma área de comando que será referido a ele. também temos os botoes de adicionar e editar sprites. | ||
| + | |||
| + | Por fim em '''6''' temos a área onde podemos renomear um sprite e modificar algumas propriedas quando ao movimento dele, tanto como analizar qual sua posição. | ||
==Aula 2== | ==Aula 2== | ||
Edição das 17h15min de 7 de março de 2013
Scratch
O Scratch é um software interativo criado pelo MIT usado tanto para o ensino/aprendizagem de lógica de programação tanto para a criação de aplicativos simples. Ele possui uma interface simples e direta e iremos trabalhar com ele nesse projeto.
Instalação
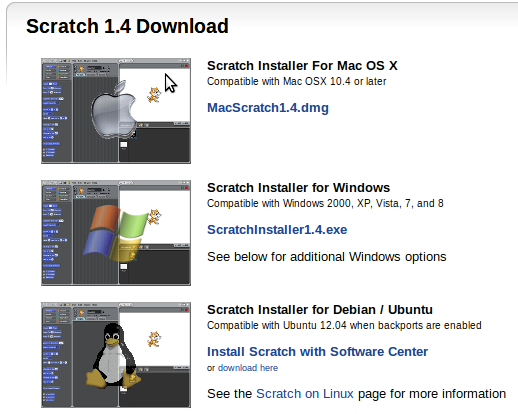
Primeiramente você vai precisar instalar o software na sua máquina. Clique Aqui para acessar a pagina de downloads do Scratch. Siga o passo-a-passo abaixo verificando qual seu sistema operacional.
Para Ubuntu
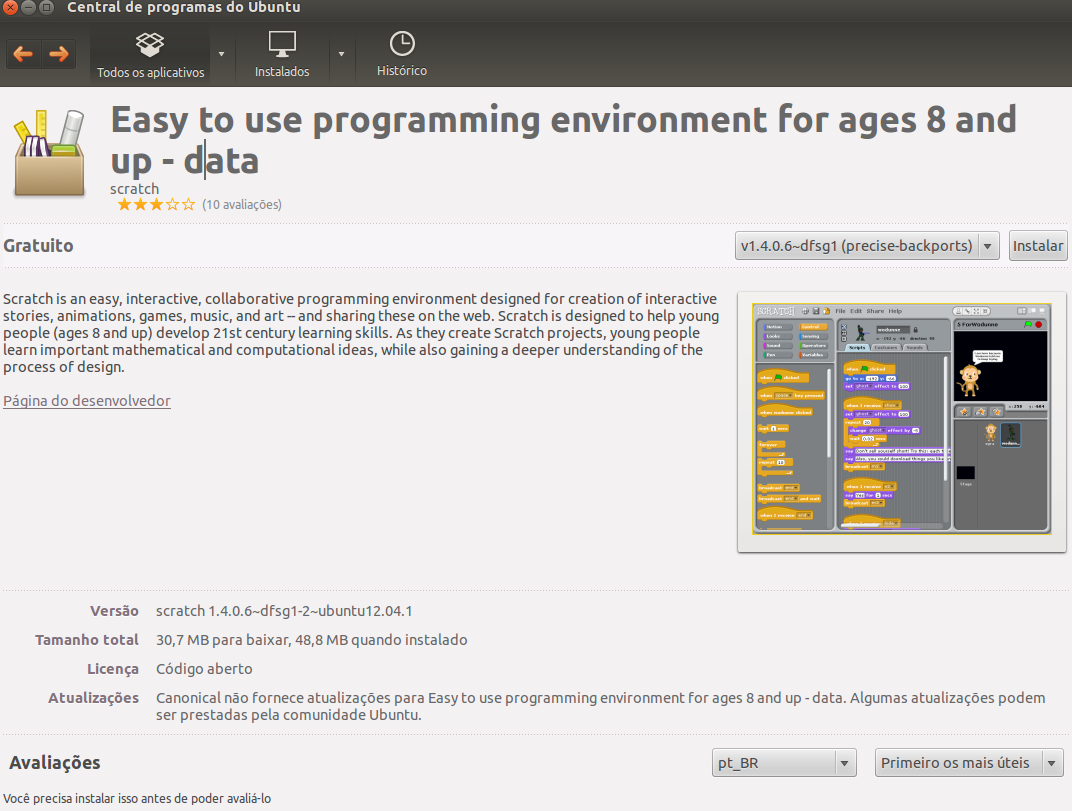
Clique em "Install Scratch with Software Center" em "Scratch Instaler for Debian / Ubuntu". Selecione a Central de Programas para a instalação. Clique em instalar no canto superior esquerdo da página. Aguarde o programa ser instalado.
Para Windows
Aula 1
Interface do Scratch
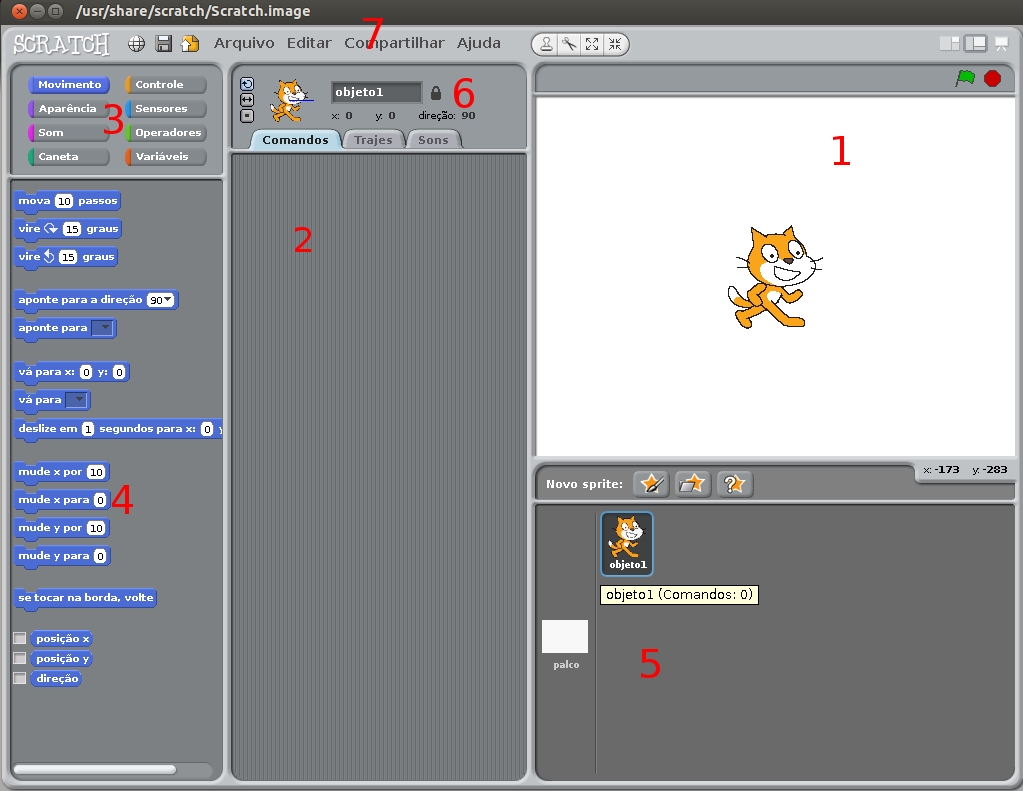
O Scratch apresenta uma interface simples e fácil de se entender. Utilize a imagem ao lado para localizar-se dentro da interface do Scratch.
Em 1 temos o palco junto com os sprites. O palco é o local onde você pode ver o que foi programado em forma gráfica. Sprites são geralmente objetos que você pode mover, desaparecer, desenhar e outras coisas. No caso temos o sprite default(padrão) que é o gatinho símbolo do scratch. Em cima ainda podemos ver o botão da bandeira verde que da inicio aos comandos e o botão vermelho que para o comando.
Em 2 temos a área em que ficam os comandos, ou seja, basicamente é a área onde você vai colocar uma série de comandos que ao serem executados, seus resultados aparecerão no palco. Existem ainda as abas de trajes e de sons. Trajes são como "roupas" para um sprite. Já na aba sons você pode utilizar diversos efeitos sonoros em seus comandos. Também é possível a importação de outros sons e trajes.
Em 3 apresenta-se todas as categorias de comandos do Scratch. Cada categoria é divida em cores, sendo assim fácil de perceber a qual categoria cada bloco de comando pertence.
Em 4 temos os blocos de comandos. Ao selecionar a categoria, é nessa parte que aparecerão os comandos para serem utilizados. Em breve veremos sobre eles.
Em 5 temos a área onde você pode ver todos os sprites criados. ao clicar em um sprite, será aberta uma área de comando que será referido a ele. também temos os botoes de adicionar e editar sprites.
Por fim em 6 temos a área onde podemos renomear um sprite e modificar algumas propriedas quando ao movimento dele, tanto como analizar qual sua posição.