Mudanças entre as edições de "Projeto Forma-Engenharia"
(→Aula 2) |
(→Aula 2) |
||
| Linha 168: | Linha 168: | ||
[[Arquivo:Ifelse.png]] | [[Arquivo:Ifelse.png]] | ||
| − | |||
| − | |||
| − | |||
Edição das 15h09min de 4 de abril de 2013
Instalação do Scratch
O Scratch é um software interativo criado pelo MIT usado tanto para o ensino/aprendizagem de lógica de programação tanto para a criação de aplicativos simples. Ele possui uma interface simples e direta e iremos trabalhar com ele nesse projeto.
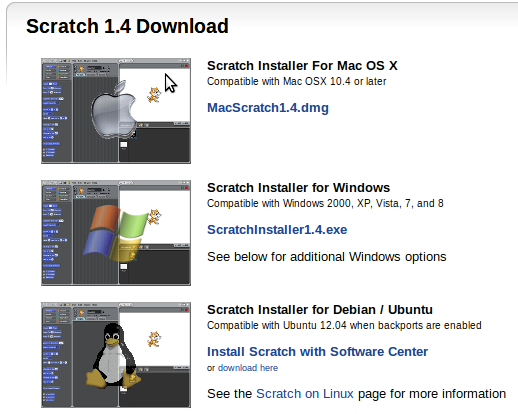
Primeiramente você vai precisar instalar o software na sua máquina. Clique Aqui para acessar a pagina de downloads do Scratch. Siga o passo-a-passo abaixo verificando qual seu sistema operacional.
- Para Ubuntu
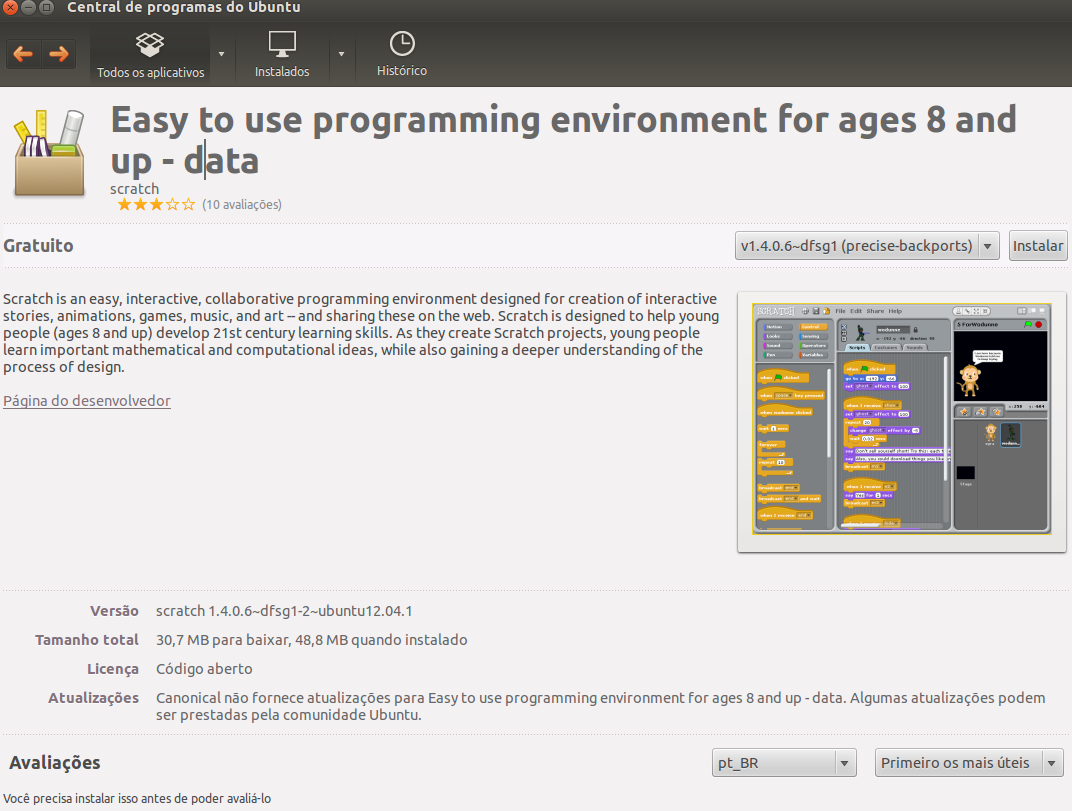
Clique em "Install Scratch with Software Center" em "Scratch Instaler for Debian / Ubuntu". Selecione a Central de Programas para a instalação. Clique em instalar no canto superior direito da página. Aguarde o programa ser instalado.
- Para Windows
Para baixar o scratch no Windows vá em Scratch Instaler for Windows e clique em ScratchInstaller1.4.exe . Para instalar, execute o arquivo, aceite os termos de uso e selecione o local de instalação. No final ele perguntará se você deseja criar um atalho em sua área de trabalho. Marque a caixinha caso sim.
Aula 1
Interface do Scratch
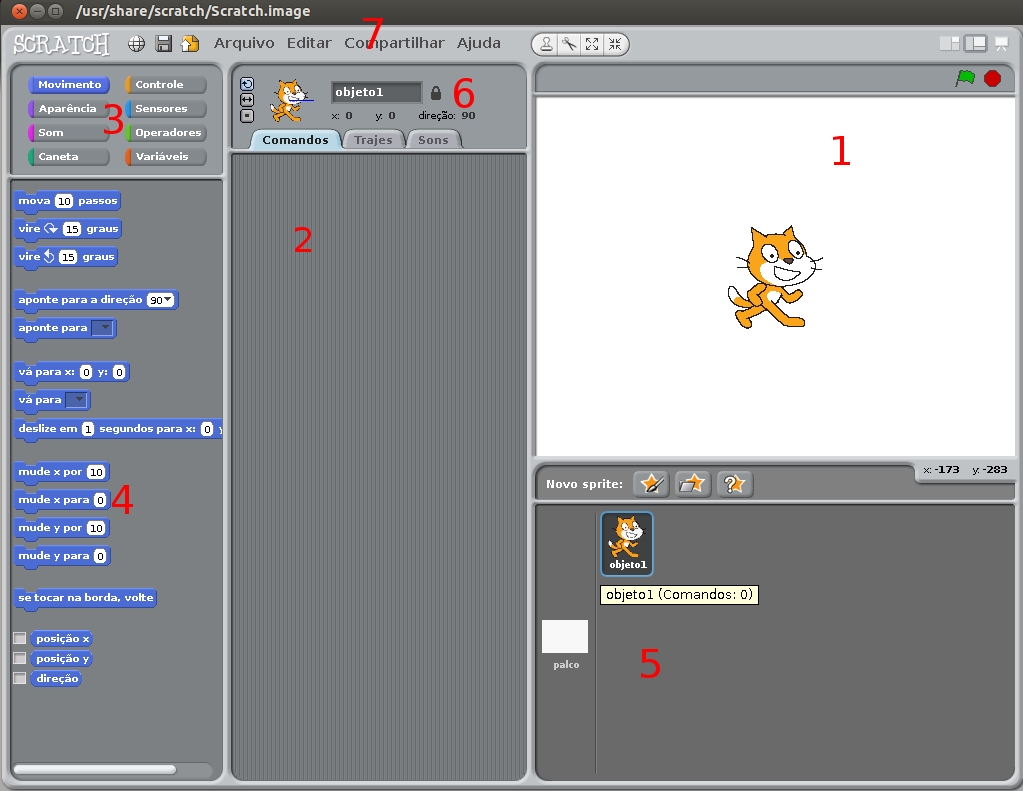
O Scratch apresenta uma interface simples e fácil de se entender. Utilize a imagem ao lado para localizar-se dentro da interface do Scratch.
Em 1 temos o palco junto com os sprites. O palco é o local onde você pode ver o que foi programado em forma gráfica. Sprites são geralmente objetos que você pode mover, desaparecer, desenhar e outras coisas. No caso temos o sprite default(padrão) que é o gatinho símbolo do scratch. Em cima ainda podemos ver o botão da bandeira verde que da inicio aos comandos e o botão vermelho que para o comando.
Em 2 temos a área em que ficam os comandos, ou seja, basicamente é a área onde você vai colocar uma série de comandos que ao serem executados, seus resultados aparecerão no palco. Existem ainda as abas de trajes e de sons. Trajes são como "roupas" para um sprite. Já na aba sons você pode utilizar diversos efeitos sonoros em seus comandos. Também é possível a importação de outros sons e trajes.
Em 3 apresenta-se todas as categorias de comandos do Scratch. Cada categoria é divida em cores, sendo assim fácil de perceber a qual categoria cada bloco de comando pertence.
Em 4 temos os blocos de comandos. Ao selecionar a categoria, é nessa parte que aparecerão os comandos para serem utilizados. Em breve veremos sobre eles.
Em 5 temos a área onde você pode ver todos os sprites criados. ao clicar em um sprite, será aberta uma área de comando que será referido a ele. também temos os botoes de adicionar e editar sprites.
Em 6 temos a área onde podemos renomear um sprite e modificar algumas propriedades quando ao movimento dele, tanto como analisar qual sua posição.
Por fim em 7 temos uma área alguns botões. Na esquerda ao clicar num globo, você pode mudar o idioma do scratch, a direita dele você tem um botão para salvar e outros para compartilhar seu projeto no site do scratch. Depois existem 4 abas com algumas funcionalidades secundárias. A direita de ajuda temos 4 botões. O primeiro serve para duplicar algo, seja um bloco de comando ou um sprite. O segundo serve para apagar. O terceiro e quarto servem para aumentar ou diminuir o tamanho de um sprite, respectivamente. A direita temos 3 botões que vão mudar a forma em que o palco é apresentado. Cada modo tem suas vantagens dependendo do que você está fazendo no momento.
Comandos básicos de Movimentação
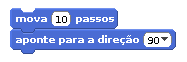
Nesta primeira parte vamos aprender sobre como mover os sprites que estão no palco. A princípio utilizaremos o sprite do gato. Selecione a aba de comandos Movimento arraste a opção 'Mova .. passos' e jogue-a na área de comandos.
Digite um número de passos que você desejar e clique nesse botão. Observe que no palco o gato se moveu uma quantidade de passos referente ao comando. Basicamente é isso que este comando faz, movimenta seu objeto para frente uma determinada quantidade de passos.
Agora pegue o bloco aponte para a direção e o encaixe abaixo do bloco feito anteriormente. Note que eles se encaixaram e agora funcionam como um só, sendo assim, ao executar esse bloco maior, os 2 comandos serão realizados, 1 por vez.
Selecione a posição que o sprite apontará e execute-o clicando nele. Note que o gato moveu-se e no final, apontou para a posição desejada. Veja que se o gato já estiver apontando para a posição escolhida, nada acontecerá.
Agora delete o bloco aponte para a direção . Você conseguirá fazer isso arrastando-o para fora do bloco completo e soltando-o na área de comandos. Escolha, arraste e encaixe um dos 2 blocos de vire..graus . A caixa de numeração que você pode escrever refere-se a quantidade de ângulo em graus que o sprite(gato) vai girar. Escolha um ângulo e execute para ver como funciona.
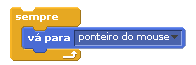
Vamos ver agora uma função um tanto interessante e muito aplicável quando queremos utilizar a interação em tempo real do usuário com o programa. Na aba de Movimento, pegue o bloco vá para... e selecione para ir para o ponteiro do mouse. Clique nele e veja que o sprite tenta mover-se na direção do mouse. Para deixar isso um pouco mais interessante, vamos utilizar alguns blocos da aba 'Controle'. Vá na aba Controle e selecione o bloco sempre. Veja que podemos encaixar blocos dentro dele, e nele que vamos colocar o 'vá para o ponteiro do mouse'. Execute e mexa o mouse no palco.
Como utilizamos o comando sempre, perceba que ele nunca para de ser executado, criando o que chamamos de loop infinito. Para parar o comando, aperte no botão vermelho na parte superior direita.
Desenhando
Ao movimentar um sprite, você tem a opção de deixar uma espécie de rastro, fazendo assim um desenho. Essa função pode ser obtida na aba Caneta com os blocos abaixe caneta e levante caneta .
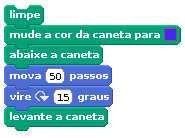
Coloque o bloco abaixe caneta e utilizando os comandos de movimenta vistos anteriormente faça o gatinho movimentar-se pelo palco, deixando o rastro. Ao final do bloco, sempre coloque o comando levantar caneta e caso queira, use o comando limpe para apagar todo o desenho feito. Você pode mudar a cor da caneta com o comando mude a cor da caneta . Para selecionar a cor, clique no quadrado e escolha a cor desejada. Veja o exemplo completo:
- Desafio 1
Tente montar um sistema de blocos capaz de fazer desenhos utilizando o mouse. Tente utilizar não só os blocos vistos, porém alguns outros para deixar o programa mais interessante.
Sons
Vamos utilizar agora a aba Som . Nela podemos nos utilizar de diversos sons, desde efeitos dos sprites, como um miado, até notas musicais de diferentes instrumentos. Nos blocos de toque o som, temos como padrão os sons do sprite, mas podemos importar outros sons, até mesmo gravar caso tivermos um microfone. Em toque o tambor, podemos escolher entre diversos instrumentos de percussão. No toque a nota, escolhemos uma nota musical para ser tocada, e no mude instrumento escolheremos o instrumentos que tocará essa nota.
- Desafio 2
Construa um programa que faça o gato se mover miando.
Comandos de aparência
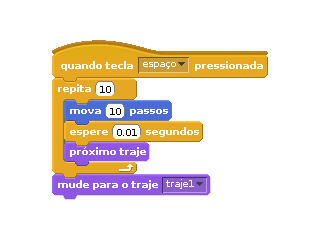
Na aba aparência temos comandos que interferem diretamente em como o sprite está sendo mostrado. Podemos mudar sua cor, seu traje, tamanho, etc. Vamos fazer um teste para entender melhor. Pegaremos esse código como exemplo:
Note que o gato possui 2 trajes, assim quando o bloco 'próximo traje' for ativado, ele mudará para outro traje, parecendo que ele está caminhando. Também, utilizamos o bloco de controle de esperar segundos, que neste caso serviu para melhorar a impressão que temos do gato ao movimentar-se.
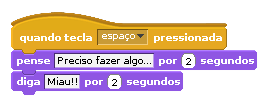
Outros comandos úteis são os de mensagens: pensamento e fala. Com eles você pode fazer o sprite enviar uma mensagem escrita, como se ele estivesse falando ou pensando, utilizando balões de falas ou nuvens. Veja o exemplo:
Veja que foi utilizado comandos que ficam por um determinado tempo. Caso fosse escolhido o bloco sem tempo, o balão ficaria lá até um outro bloco ordenasse ele a sumir.
Temos também os blocos que mudam a aparência do sprite. Eles são o mude o efeito . Com eles podemos mudar a cor básica do sprite, fazer um efeito girando a imagem, mosaico e diversos outros. Existem 2 blocos desse tipo. O que diz mudar por, vai incrementar por um valor a distorção que você vai fazer. O que diz mudar para, vai mudar o efeito para aquele valor, podendo reduzir o efeito da distorção. Para limpar todos os efeitos, temos o bloco limpe os efeitos gráficos .
Exercícios
1. Construa um programa que desenhe um triângulo, depois um retângulo e um quadrado.
2. Refaça o exercício anterior fazendo com que cada lado da figura geométrica tenha uma cor diferente.
3. Construa um programa que desenhe um círculo. DICA consulte a ajuda dos blocos de movimento.
4. Faça com que o gato se mova mudando de traje, tentando deixá-lo o mais realista possível para parecer que ele está mexendo as patas. Utilize-se de qualquer ferramente do Scratch.
5. Utilizando o exercício 2, faça com que as 3 figuras sejam feitas ao mesmo tempo no palco, sendo que o gato(ou a figura que você desejar usar) diga qual cor será usada.