Mudanças entre as edições de "Oficina de Scratch 1"
(Criou página com '[http://scratch.mit.edu/ Scratch] é um software educacional para ajudar no ensino de matemática, geometria e introdução à programação. Com ele pequenos programas podem ser...') |
|||
| (20 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | + | ==Objetivos da Aula== | |
| − | === Desenhando figuras geométricas === | + | *Apresentar conceitos básicos de programação usando a ferramenta Scratch; |
| − | + | *Conceituar algoritmos; | |
| − | :* triângulo | + | *Conceituar variáveis. Tipos de variáveis. Variáveis globais e locais; |
| + | *Apresentar estruturas básicas de controle: decisão e repetição. | ||
| + | |||
| + | ==Introdução ao Scratch== | ||
| + | [http://scratch.mit.edu/ Scratch] é um software educacional para ajudar no ensino de matemática, geometria e introdução à programação. Com ele pequenos programas podem ser escritos de foram visual, com instruções representadas por blocos que se encaixam como Lego. Para entender como funciona essa ferramenta de aprendizado de programação, siga esse [http://oficinas.pensamentodigital.org.br/ambientes_simulacao/scratch/primeiros_passos.pdf tutorial básico]. | ||
| + | |||
| + | == Desenhando figuras geométricas == | ||
| + | |||
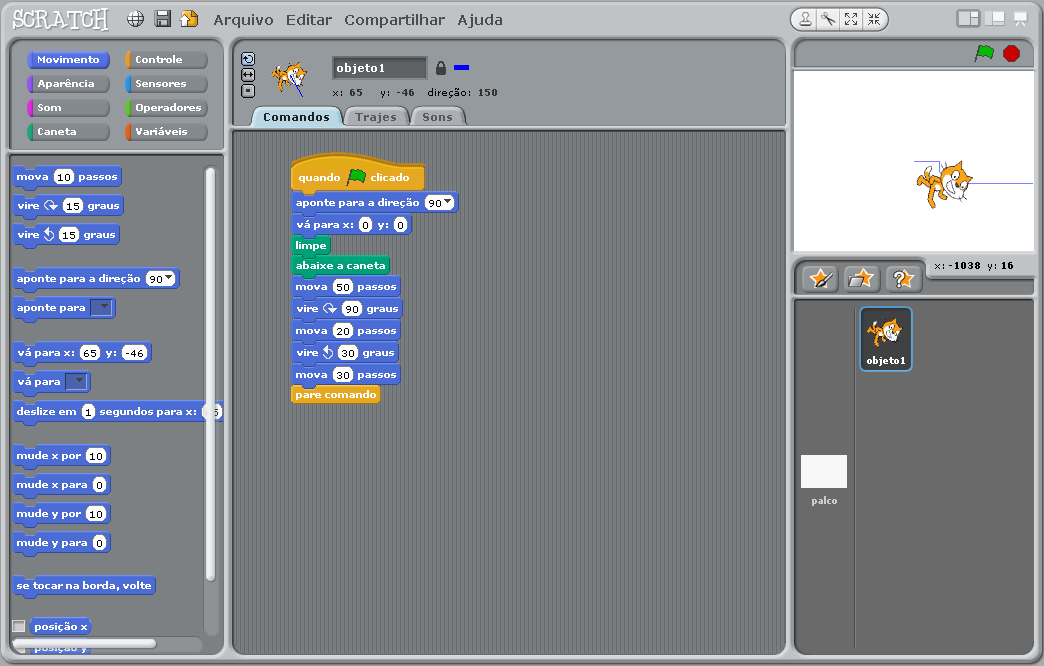
| + | O Scratch possibilita fazer desenhos facilmente, seguindo um programa com instruções de desenho. Veja o resultado obtido com as seguintes instruções. | ||
| + | |||
| + | [[imagem:Scratch.png|800px]] | ||
| + | |||
| + | Para entender um pouco mais como funcionam as instruções no Scratch, modifique o programa acima de modo a desenhar um [http://pt.wikipedia.org/wiki/Tri%C3%A2ngulo_equil%C3%A1tero#Tipos_de_tri.C3.A2ngulos triângulo equilátero] de lado=100. | ||
| + | |||
| + | === Atividades complementares === | ||
| + | |||
| + | Seguindo a proposta do programa acima, desenhe usando o Scratch as seguintes figuras geométricas: | ||
| + | :* triângulo retângulo | ||
:* triângulo isósceles | :* triângulo isósceles | ||
:* quadrado | :* quadrado | ||
:* hexágono | :* hexágono | ||
:* quadrado com vértices interligados | :* quadrado com vértices interligados | ||
| − | :* | + | :* círculo |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Começando os primeiros algoritmos ... == | == Começando os primeiros algoritmos ... == | ||
| Linha 32: | Linha 37: | ||
* ''Estruturas de dados:'' dados (valores) usados e modificados durante a execução do algoritmo. | * ''Estruturas de dados:'' dados (valores) usados e modificados durante a execução do algoritmo. | ||
| − | + | Observe como um algoritmo funciona: [http://scratch.mit.edu/projects/DrMoron/821691 Torre de Hanoi] | |
| − | |||
| − | |||
===Introduzindo algoritmos: variáveis e expressões === | ===Introduzindo algoritmos: variáveis e expressões === | ||
| Linha 55: | Linha 58: | ||
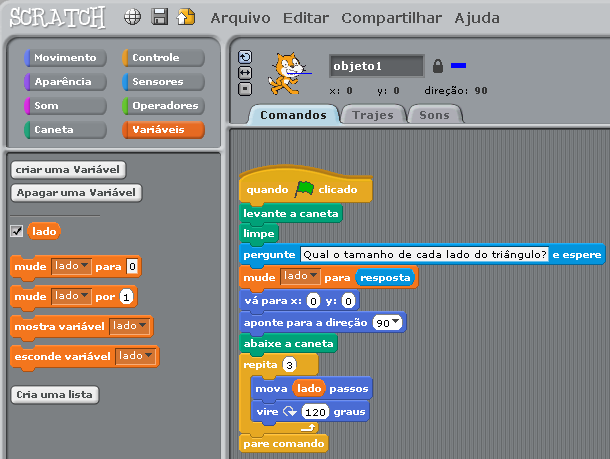
[[imagem:Scratch-var2.png]] | [[imagem:Scratch-var2.png]] | ||
| − | |||
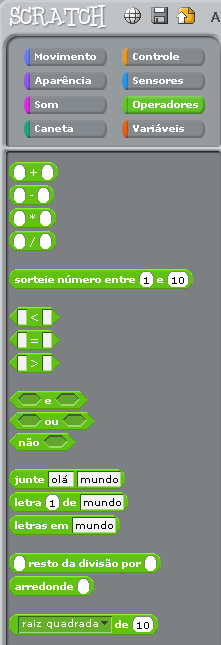
Variáveis podem ser usadas em ''expressões aritméticas'', que realizam algum cálculo com valores numéricos. No Scratch expressões são criadas combinando-se os blocos contidos em ''Operadores''(blocos verdes-claros): | Variáveis podem ser usadas em ''expressões aritméticas'', que realizam algum cálculo com valores numéricos. No Scratch expressões são criadas combinando-se os blocos contidos em ''Operadores''(blocos verdes-claros): | ||
[[imagem:Scratch-operadores1.png]] | [[imagem:Scratch-operadores1.png]] | ||
| − | |||
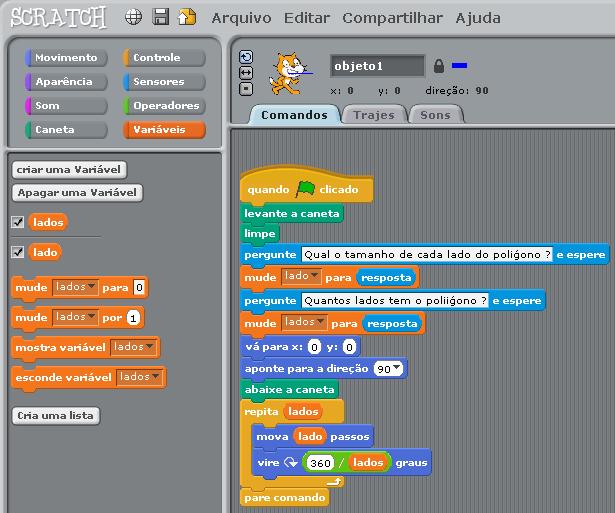
Usando esses blocos podem-se calcular novos valores usando variáveis ou constantes. Por exemplo, um pequeno programa que desenha um polígono qualquer precisa calcular o ângulo de quina da figura dependendo de sua quantidade de lados: | Usando esses blocos podem-se calcular novos valores usando variáveis ou constantes. Por exemplo, um pequeno programa que desenha um polígono qualquer precisa calcular o ângulo de quina da figura dependendo de sua quantidade de lados: | ||
| − | |||
[[imagem:Scratch-operadores2.png]] | [[imagem:Scratch-operadores2.png]] | ||
| − | |||
Usando esses conceitos sobre variáveis e expressões, faça as atividades a seguir. | Usando esses conceitos sobre variáveis e expressões, faça as atividades a seguir. | ||
| − | === | + | === Atividades Complementares === |
| − | + | :* Repita o desenho do triângulo, porém fazendo-o lentamente: espere 1 segundo após desenhar cada lado do triângulo. Use '''{espere (1) segundo}''' | |
| + | :* Faça o gato desaparecer no final após esperar 2 segundos. Note que o gato não irá mais aparecer a não ser que você insira um comando para ele aparecer. use '''{apareça}, {desapareça}''' | ||
| + | :* Diminua o tamanho do gato sair de cima do triângulo, indo para o canto inferior esquerdo, sem deixar linha desenhada. Use '''{levante a caneta}, {mude o tamanho para ( )%}''' | ||
| + | :* Calcule a área do triangulo. | ||
| + | :* Faça com que uma bola role pela horizontal. Insira quatro raios na bola para ajudar no efeito visual de movimento (ou use uma da bolas disponiveis nos objetos (''Things'')) | ||
| − | + | == Fazendo um jogo - Pong == | |
| − | + | Um jogo clássico chamado [http://pt.wikipedia.org/wiki/Pong Pong] mostrava uma bola que refletia em uma parede, voltando e devendo ser interceptada por uma pequena base (que funcionava como raquete) comandada pelo jogador. Se conseguir interceptá-la, a bola é refletida de novo em direção à parede oposta, continuando assim o jogo. Se falhar, o jogo termina. Esse é considerado o primeiro videogame lucrativo a ter sido criado ... | |
| − | + | [[imagem:Pong1.jpg]] | |
| − | + | Tente fazer uma versão do Pong usando o Scratch, mas com algumas pequenas modificações. Comece o jogo com apenas uma base, que fica no canto inferior do palco. Para iniciar, comece com uma [http://nebomusic.net/basicpongdirections.pdf versão básica do pong] seguindo o tutorial. | |
| − | + | Para que serão necessárias variáveis nesse jogo? | |
| − | + | === Atividades Complementares === | |
| − | + | *Insira um placar que conta quantas vezes a bola tocou o chão (i.e. o jogador falhou em interceptá-la), e se chegar a 10 o jogo termina. | |
| + | *Acelere gradualmente a bola, que deve deve aumentar de velocidade a cada 5 segundos de jogo. | ||
| + | *Faça a bola desaparecer quando atinge o chão, e jogue uma nova bola do alto (até 10 vezes). | ||
| − | [ | + | ==Links auxiliares== |
| − | + | *[http://eduscratch.dgidc.min-edu.pt/index.php EduScratch] | |
| − | + | *[http://kids.sapo.pt/scratch/ajuda/guia_referencia Guia de referencia do Scratch] | |
| − | + | *[http://www.cs.harvard.edu/malan/scratch/printer.php Scratch em Harvard] | |
| − | * | + | *[http://www.cs.harvard.edu/malan/publications/fp079-malan.pdf Artigo sobre o uso de Scratch em cursos de programação] |
| − | * | + | *[http://info.scratch.mit.edu/Scratch_1.4_Download Instalando o Scratch no seu computador] |
| − | |||
| − | |||
*[http://wiki.scratch.mit.edu/wiki/Scratch_Wiki:Table_of_Contents/Blocks Tipos de blocos] | *[http://wiki.scratch.mit.edu/wiki/Scratch_Wiki:Table_of_Contents/Blocks Tipos de blocos] | ||
| + | **[http://wiki.scratch.mit.edu/wiki/Motion_Blocks movimento] | ||
| + | **[http://wiki.scratch.mit.edu/wiki/Control_Blocks controle] | ||
| + | **[http://wiki.scratch.mit.edu/wiki/Looks_Blocks aparência] | ||
| + | **[http://wiki.scratch.mit.edu/wiki/Sound_Blocks som] | ||
| + | **[http://wiki.scratch.mit.edu/wiki/Pen_Blocks caneta] | ||
| + | **[http://wiki.scratch.mit.edu/wiki/Sensing_Blocks sensores] | ||
| + | **[http://wiki.scratch.mit.edu/wiki/Operators_Blocks operadores] | ||
| + | **[http://wiki.scratch.mit.edu/wiki/Variables_Blocks variáveis] | ||
| + | **[http://wiki.scratch.mit.edu/wiki/List_Blocks listas] | ||
*[http://wiki.scratch.mit.edu/wiki/Scratch_Wiki:Table_of_Contents/Scripting_Tutorials Tutorial para scripts] | *[http://wiki.scratch.mit.edu/wiki/Scratch_Wiki:Table_of_Contents/Scripting_Tutorials Tutorial para scripts] | ||
| + | *[[Media:ProgrammingConcepts-v1-4_pt-br.pdf | Conceitos de programação e Habilidades Suportadas no Scratch]] | ||
| + | *[http://web.media.mit.edu/~jmaloney/papers/ScratchLangAndEnvironment.pdf Artigo sobre o modelo de programação Scratch] | ||
| + | *[http://web.media.mit.edu/~mres/papers/Scratch-CACM-final.pdf Artigo que conta as experiencias com Scratch] | ||
| + | *[http://youtu.be/RaNjXLCRaVs Veja o que mais dá para fazer com o Scratch] | ||
| + | *[http://www.cs.cmu.edu/~caitlin/papers/NoviceProgSurvey.pdf Lowering the barriers to programming: A taxonomy of programming environments and languages for novice programmers] | ||
| + | *[http://www.cs.harvard.edu/malan/publications/fp079-malan.pdf Scratch for budding computer scientists] uma experiencia feita em Harvard [http://www.cs.harvard.edu/malan/scratch/index.php], [http://www.cs.harvard.edu/malan/scratch/printer.php] | ||
| + | |||
| + | {{ENGTELECO}} | ||
Edição atual tal como às 08h33min de 2 de maio de 2012
Objetivos da Aula
- Apresentar conceitos básicos de programação usando a ferramenta Scratch;
- Conceituar algoritmos;
- Conceituar variáveis. Tipos de variáveis. Variáveis globais e locais;
- Apresentar estruturas básicas de controle: decisão e repetição.
Introdução ao Scratch
Scratch é um software educacional para ajudar no ensino de matemática, geometria e introdução à programação. Com ele pequenos programas podem ser escritos de foram visual, com instruções representadas por blocos que se encaixam como Lego. Para entender como funciona essa ferramenta de aprendizado de programação, siga esse tutorial básico.
Desenhando figuras geométricas
O Scratch possibilita fazer desenhos facilmente, seguindo um programa com instruções de desenho. Veja o resultado obtido com as seguintes instruções.
Para entender um pouco mais como funcionam as instruções no Scratch, modifique o programa acima de modo a desenhar um triângulo equilátero de lado=100.
Atividades complementares
Seguindo a proposta do programa acima, desenhe usando o Scratch as seguintes figuras geométricas:
- triângulo retângulo
- triângulo isósceles
- quadrado
- hexágono
- quadrado com vértices interligados
- círculo
Começando os primeiros algoritmos ...
Algoritmo é uma sequência lógica de instruções, a qual possui um início e um fim.
Sequência lógica é uma sequência correta de instruções capaz de gerar o resultado esperado.
A escrita ou projeto de algoritmos se faz com:
- Estruturas de controle: comandos que modificam uma sequência de instruções
- Estruturas de dados: dados (valores) usados e modificados durante a execução do algoritmo.
Observe como um algoritmo funciona: Torre de Hanoi
Introduzindo algoritmos: variáveis e expressões
Variáveis são usadas em algoritmos para guardar dados. Dados podem ser:
- Números inteiros ou reais
- Letras ou textos
- Valores lógicos (booleanos)
- ... e outros que vocês descobrirão futuramente!
Uma variável possui um identificador, que nada mais é que seu nome. No Scratch as variáveis são criadas e podem ser modificadas com os comandos categorizados em Variáveis (comandos laranjas):
Variáveis podem ser globais ou locais:
- Globais: são visíveis e podem ser usadas por qualquer objeto do Scratch.
- Locais: são visíveis e podem ser usadas somente pelo objeto do Scratch ao qual está vinculada.
Variáveis podem ser usadas em qualquer comando que precise de um valor numérico, como por exemplo o comando para mover um certo número de passos. No exemplo abaixo, um programa faz com que um objeto desenhe um triângulo no palco, sendo que o comprimento do lado do triângulo é informado pelo usuário.
Variáveis podem ser usadas em expressões aritméticas, que realizam algum cálculo com valores numéricos. No Scratch expressões são criadas combinando-se os blocos contidos em Operadores(blocos verdes-claros):
Usando esses blocos podem-se calcular novos valores usando variáveis ou constantes. Por exemplo, um pequeno programa que desenha um polígono qualquer precisa calcular o ângulo de quina da figura dependendo de sua quantidade de lados:
Usando esses conceitos sobre variáveis e expressões, faça as atividades a seguir.
Atividades Complementares
- Repita o desenho do triângulo, porém fazendo-o lentamente: espere 1 segundo após desenhar cada lado do triângulo. Use {espere (1) segundo}
- Faça o gato desaparecer no final após esperar 2 segundos. Note que o gato não irá mais aparecer a não ser que você insira um comando para ele aparecer. use {apareça}, {desapareça}
- Diminua o tamanho do gato sair de cima do triângulo, indo para o canto inferior esquerdo, sem deixar linha desenhada. Use {levante a caneta}, {mude o tamanho para ( )%}
- Calcule a área do triangulo.
- Faça com que uma bola role pela horizontal. Insira quatro raios na bola para ajudar no efeito visual de movimento (ou use uma da bolas disponiveis nos objetos (Things))
Fazendo um jogo - Pong
Um jogo clássico chamado Pong mostrava uma bola que refletia em uma parede, voltando e devendo ser interceptada por uma pequena base (que funcionava como raquete) comandada pelo jogador. Se conseguir interceptá-la, a bola é refletida de novo em direção à parede oposta, continuando assim o jogo. Se falhar, o jogo termina. Esse é considerado o primeiro videogame lucrativo a ter sido criado ...
Tente fazer uma versão do Pong usando o Scratch, mas com algumas pequenas modificações. Comece o jogo com apenas uma base, que fica no canto inferior do palco. Para iniciar, comece com uma versão básica do pong seguindo o tutorial.
Para que serão necessárias variáveis nesse jogo?
Atividades Complementares
- Insira um placar que conta quantas vezes a bola tocou o chão (i.e. o jogador falhou em interceptá-la), e se chegar a 10 o jogo termina.
- Acelere gradualmente a bola, que deve deve aumentar de velocidade a cada 5 segundos de jogo.
- Faça a bola desaparecer quando atinge o chão, e jogue uma nova bola do alto (até 10 vezes).
Links auxiliares
- EduScratch
- Guia de referencia do Scratch
- Scratch em Harvard
- Artigo sobre o uso de Scratch em cursos de programação
- Instalando o Scratch no seu computador
- Tipos de blocos
- Tutorial para scripts
- Conceitos de programação e Habilidades Suportadas no Scratch
- Artigo sobre o modelo de programação Scratch
- Artigo que conta as experiencias com Scratch
- Veja o que mais dá para fazer com o Scratch
- Lowering the barriers to programming: A taxonomy of programming environments and languages for novice programmers
- Scratch for budding computer scientists uma experiencia feita em Harvard [1], [2]