Oficina AppInventor I
Introdução ao AppInventor
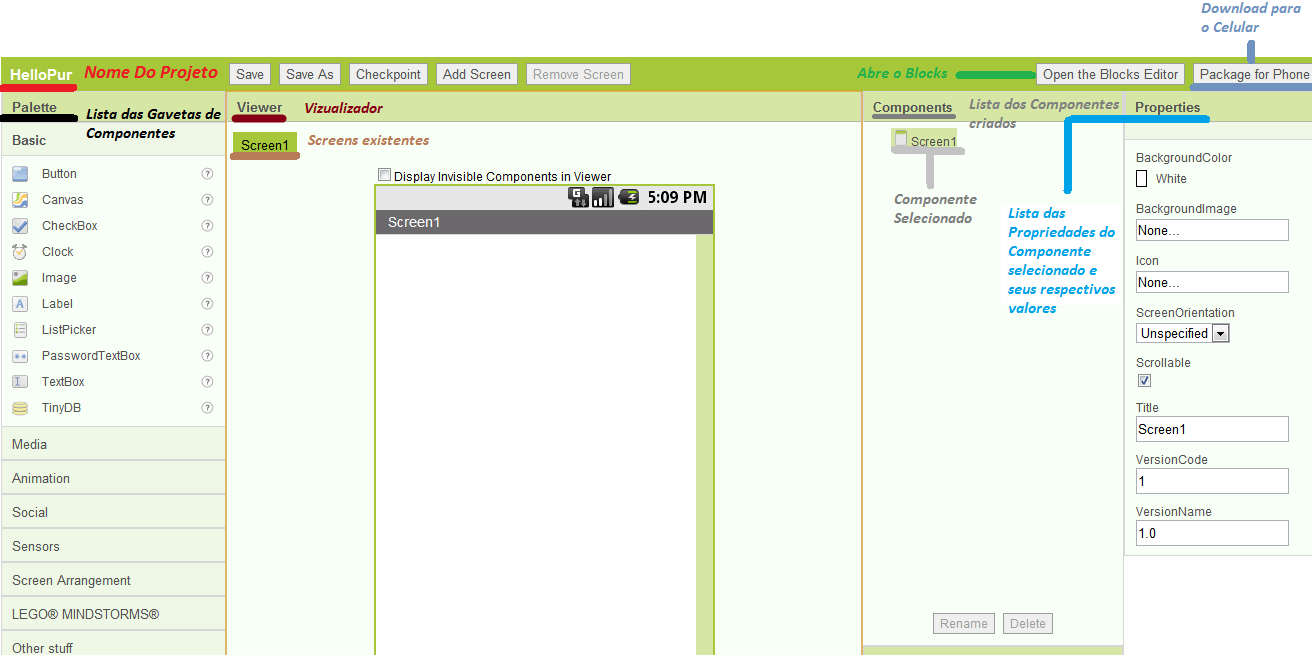
Nesta oficina você aprenderá alguns conceitos básicos de programação e os utilizará para criar aplicativos utilizando a ferramenta AppInventor. O AppInventor é um software educacional criado pelo MIT para auxiliar seus alunos a melhor compreender a funcionalidade da lógica de programação. Trabalharemos diversos conceitos que serão importantes quando tratados em outras linguagens, como Variáveis, Listas, Procedures e etc. Nesta primeira parte da oficina, aprenderemos um pouco mais sobre o AppInventor. O AppInventor é uma ferramenta muito intuitiva, e por isso, de fácil compreensão. Ele é dividido em duas partes, o Designer e o Blocks. Na etapa Designer, trataremos Buttons, Labels, Canvas e até arquivos de mídia, como Sounds. Observe na imagem abaixo como a nomenclatura de cada seção (em inglês) indica exatamente sua função, como por exemplo, Viewer e Properties.
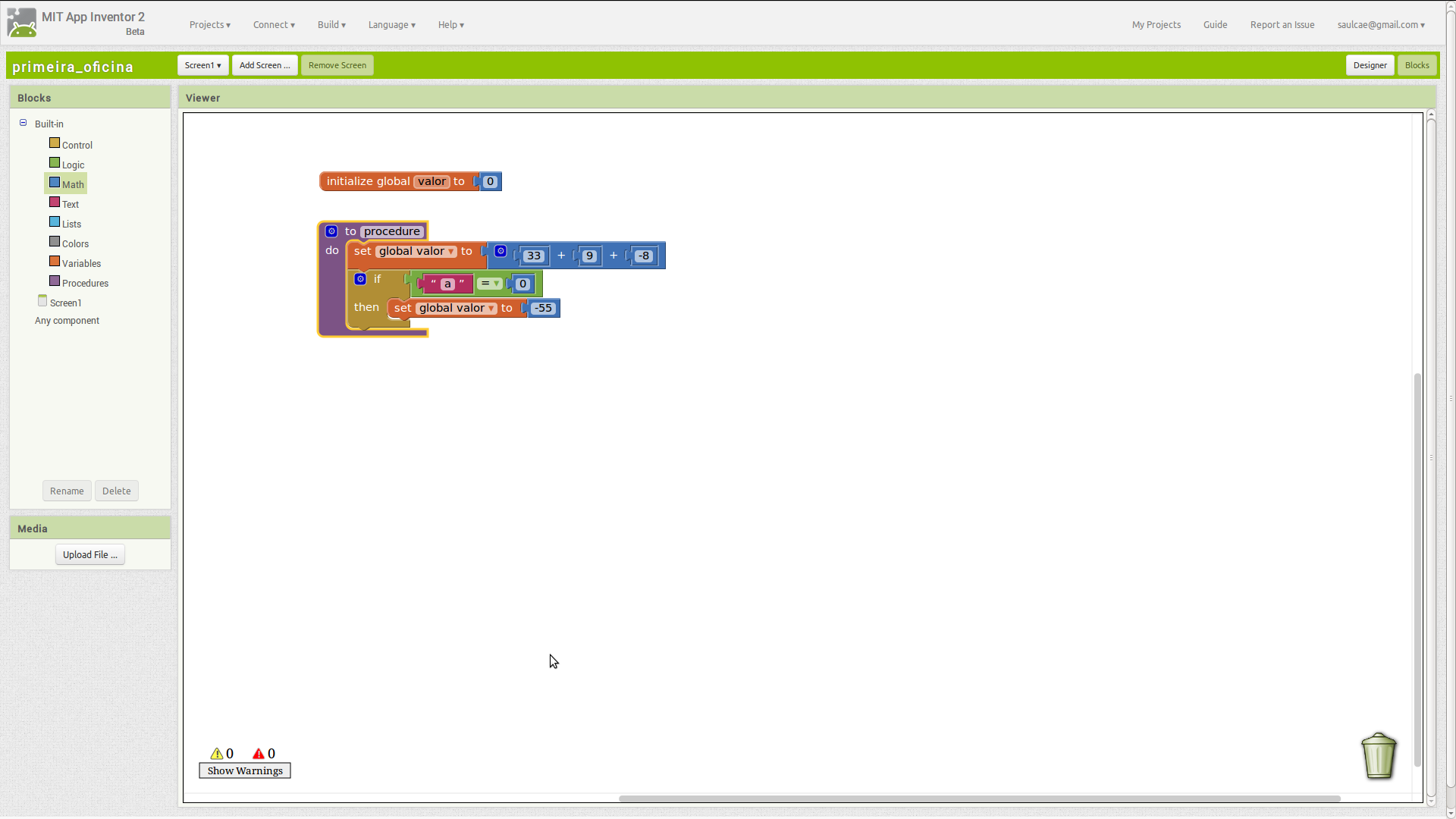
Já no Blocks, criaremos Procedures, Listas, Variáveis e etc. Nesta parte desenvolveremos diversos blocos que detalharam o a funcionalidade do aplicativo, ou seja, o que os componentes do aplicativo devem fazer.
Tanto o Designer como o Blocks possuem diversos conceitos que precisam ser abordados de uma maneira mais prática do que teórica. Para isso, enquanto introduzimos o básico de AppInventor, iremos ver alguns conceitos comuns aos presentes em Scratch. E esses conceitos, serão revistos através de tutoriais que iremos seguir ao longo desta oficina.
Tutorial HelloPurr
Antes de começarmos a desenvolver nossa aplicação, precisamos ter certeza do que exatamente queremos. Como este é o nosso primeiro tutorial iremos seguir o HelloPurr Tutorial que pode ser encontrado na sua versão original no site do AppInventor - MIT. Este aplicativo é relativamente muito simples, ele conterá uma imagem de um gato que quando clicada com o botão esquerdo do mouse, deverá tocar o som de um miado e uma instrução que dirá "Clique no Gato".
Faça o download da Imagem do Gato e do Miado antes de continuar.
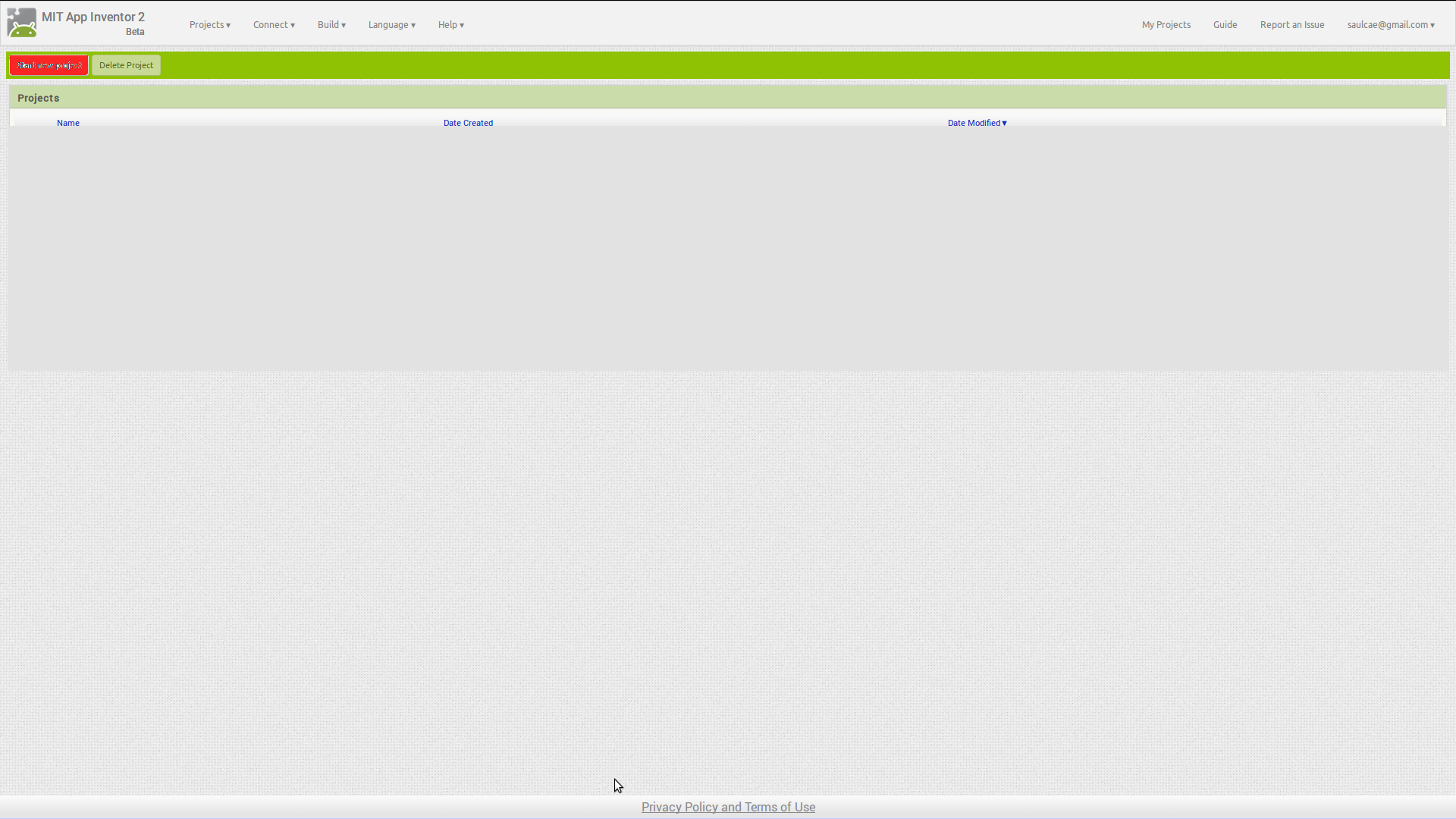
Para começar vá ao site do AppInventor - MIT e entre com uma conta Gmail. A imagem abaixo mostra como deverá aparecer sua tela na primeira vez que você loga no site e destacado em vermelho o botão New, que você deve clicar para criar um novo projeto:
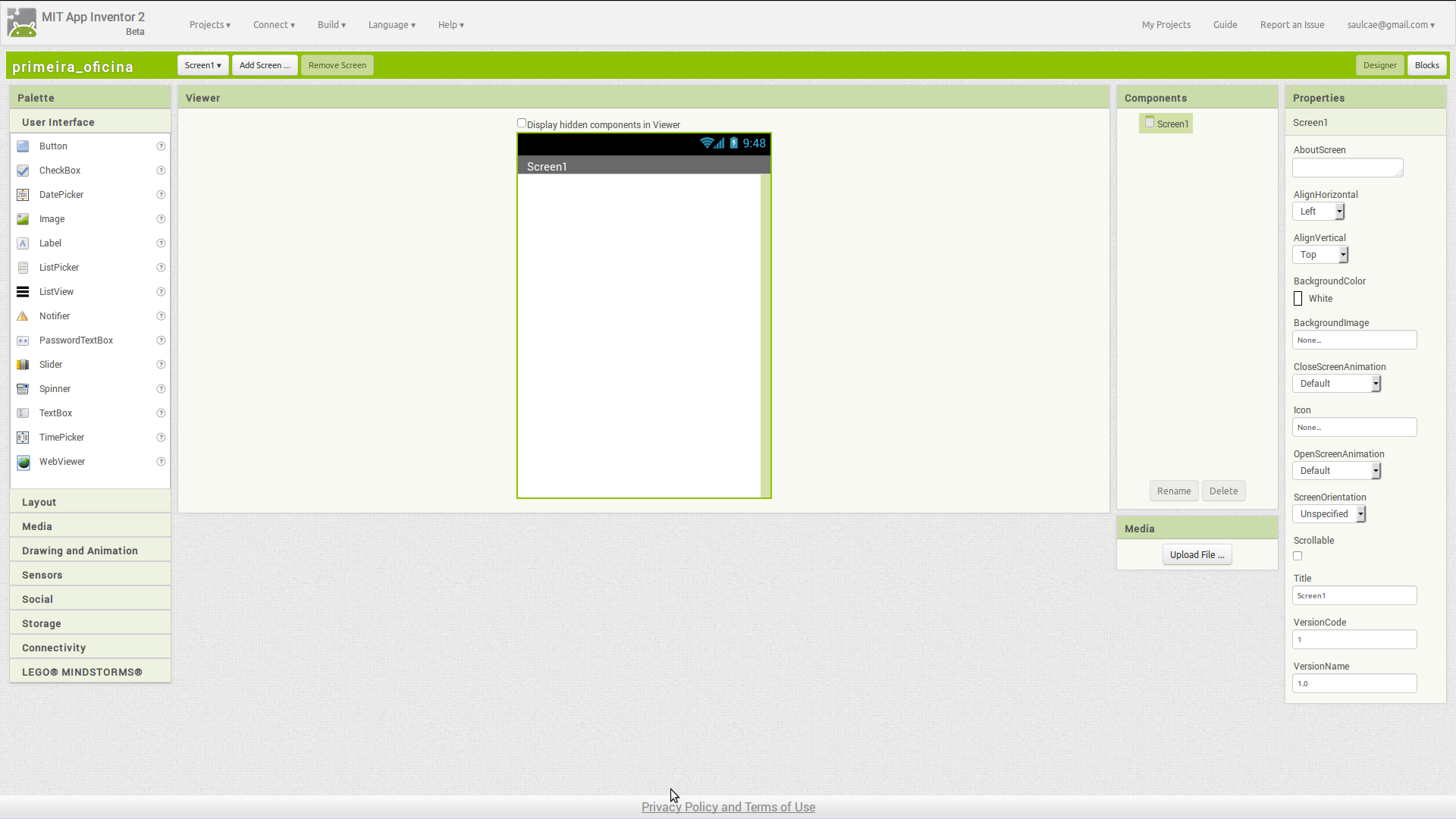
Em seguida crie um novo projeto e o nomeie HelloPurr. Assim que você cria um projeto, o AppInventor, automaticamente, o redirecionará para o Designer, onde iniciaremos o desenvolvimento do projeto. Como vimos na Introdução, no Designer, "organizamos" o desenvolvimento do aplicativo, porque é nele em que são criados os Components. Component ou simplesmente Componente é um termo utilizado para representar um conjunto de funcionalidades. Uma aplicação pode ser formada apenas utilizando Components. Para o AppInventor os Componentes são objetos que podem conter métodos, eventos e/ou propriedades. A imagem abaixo mostra a tela inicial do Designer e destaca a posição de algumas de suas seções.
Perceba pela imagem que o Designer já inicia com um componente: a Screen1. Todo componente existente no aplicativo é listado na seção Components, e a sua direita, na seção Properties, estão as propriedades do componente selecionado. Agora, selecione o componente Screen1 e altere sua propriedade Title (na seção Properties) para HelloPurr. A propriedade Title de uma Screen pode ser considerado como o título da mesma, neste caso, não teremos a necessidade de criar mais Screens, por isso o Title da nossa Screen1 pode ser o do próprio aplicativo (ou seja, HelloPurr). Depois de titular a Screen1, nós adicionaremos um novo componente ao nosso aplicativo. Para adicionar um novo componente, vá até a seção Basic, abra a gaveta em que o componente se encontra, e o arraste até o vizualizador. Neste caso nós queremos criar uma imagem que ao receber um clique com o botão esquerdo do mouse, toque o som de um miado. Por isso nós adicionaremos ao vizualizador um componente Button (da gaveta Basic). Assim que o componente Button é criado, a seção Properties se "enche" de novas propriedades, agora referentes ao componente Button1. Antes de modificarmos as propriedades deste novo componente, vá até a seção Components e altere seu nome para ButtonGato, para que os componentes fiquem fáceis de se identificar.
Apesar de este tutorial possuir poucos componentes é importante nomeá-los adequadamente. Para entender melhor a necessidade de se organizar os nomes dos componentes, leia Padronização.
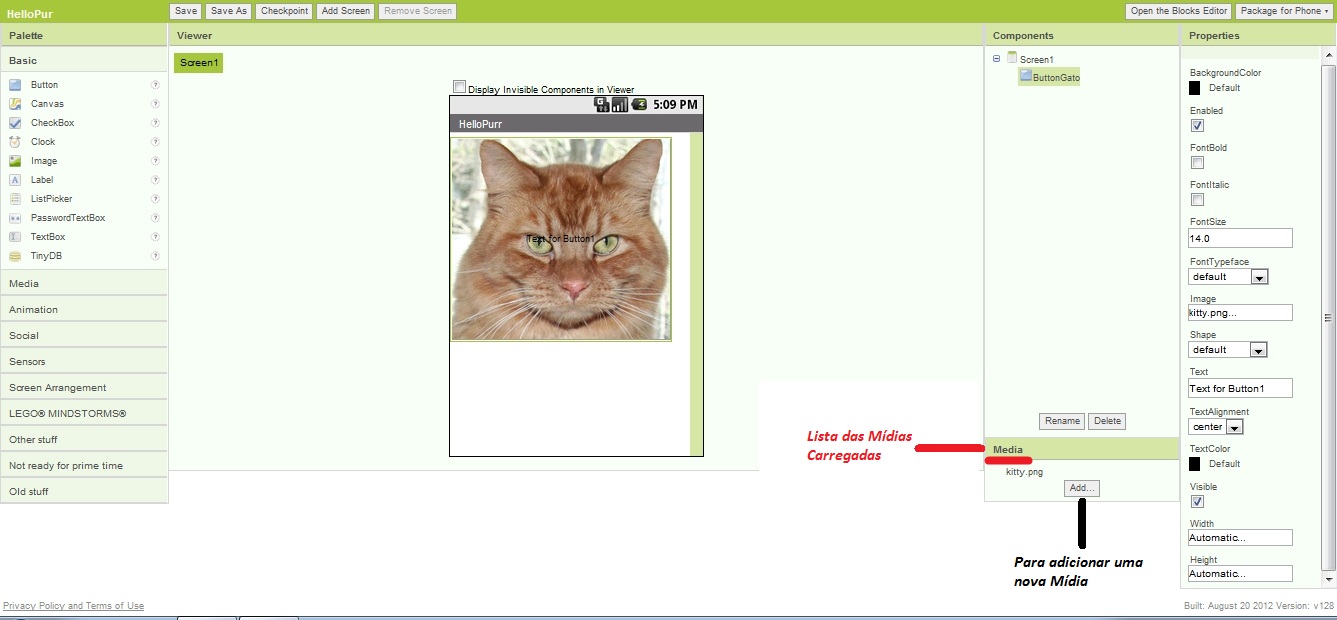
Agora que já possuímos um Button criado, precisamos fazer com que ele assuma a imagem do gato (link para download esta disponível no início deste tutorial). Selecione o componente ButtonGato e (na seção Properties) procure pela propriedade Image. A propriedade Image de um Button possui uma única função: Adicionar uma imagem de fundo a um componente. Como já possuímos a imagem do gato, precisamos carregá-la no Designer. Há duas formas de carregar uma mídia no Designer:
- Logo abaixo da seção Properties há a seção Media clique na opção “Add...” e selecione o arquivo. Em seguida vá até a propriedade que você deseja carregar a mídia, e selecione o arquivo carregado.
- Na própria seção Properties, quando for carregar um arquivo de mídia em uma propriedade, e este arquivo ainda não estiver carregado no Designer, você pode selecionar a opção “Add...” e selecionar o arquivo.
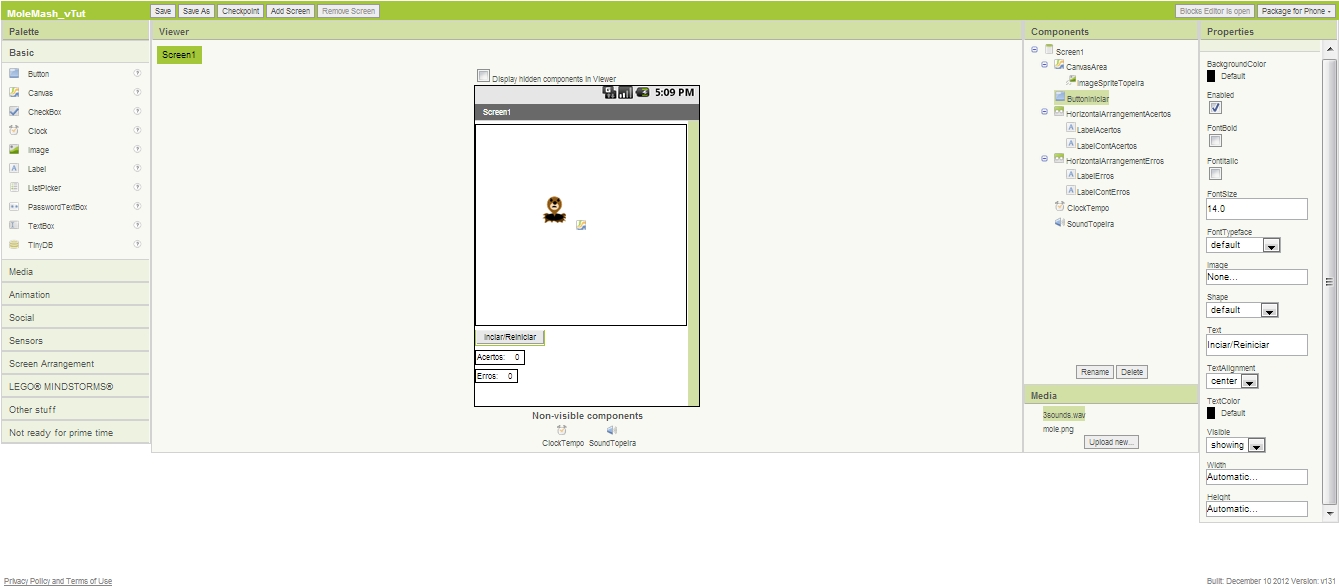
Assim que você tiver a imagem carregada, o Designer, estará assim:
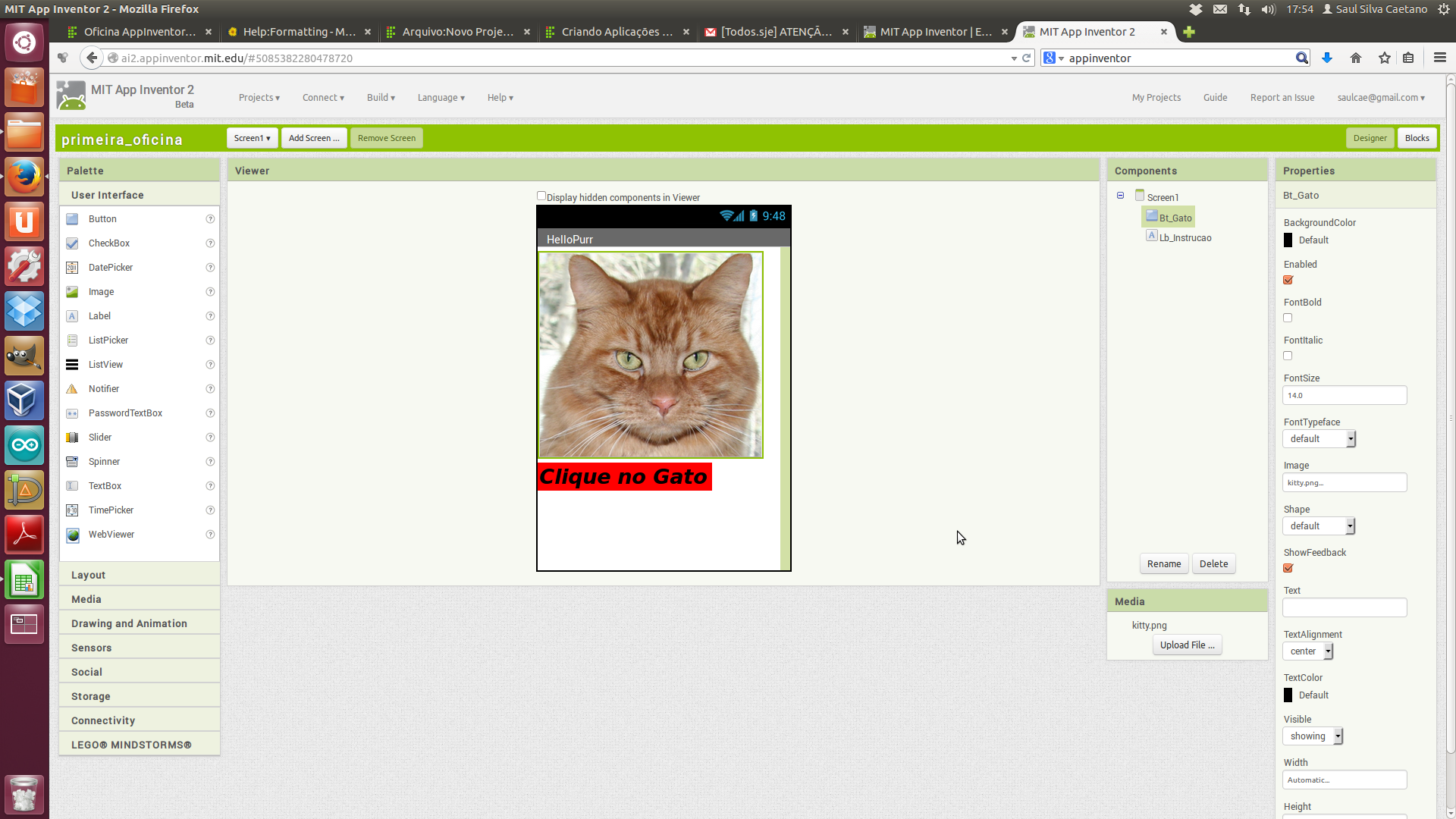
Pela imagem acima podemos perceber um problema no vizualizador: Por cima da imagem do gato aparece um texto, isso acontece porque a propriedade Image de um Button adiciona apenas uma imagem de fundo e não sobrepõe outras propriedades dos Buttons , como o Text. A propriedade Text possui uma função muito simples, adicionar um texto ao componente. Portanto a solução para o nosso "problema" é: Apagar o valor da propriedade Text. Assim que você tiver resolvido o problema do texto, nós já teremos a imagem do gato no nosso aplicativo pronta, agora é necessário adicionar uma pequena instrução que diga: Clique no Gato. Portanto, trabalharemos com outro componente, chamado Label. Os Labels, diferente da maioria dos componentes, possui apenas uma função: Exibir um texto. E é exatamente isso que precisamos, portanto, vamos até a gaveta Basic e arrastamos para o nosso vizualizador o componente Label. Em seguida altere o nome do Label1 para LabelInstrucao (lembre-se que o AppInventor não aceita "ç" em nome de componentes). Agora, observe as propriedades do LabelInstrucao, como a função de um componente Label é apenas exibir um texto, é óbvio que todas as suas propriedades vão ser relativas a edição de texto. Por isso, vamos realizar uma série de alterações nas suas propriedade, para que o nosso texto ganhe maior visibilidade:
- BackgroundColor = esta propriedade é muito semelhante ao Image dos Buttons, entretanto, ela não necessita de uma mídia carregada e só aceita as opções já disponíveis. Altere o valor desta propriedade para uma cor que destaque o texto. Exemplo: Magenta.
- FontBold e FontItalic = são respectivamente as propriedades Negrito e Itálico, comumente utilizadas em edição de textos. Ative-as.
- FontSize = Tamanho da letra. Aumente a letra para que o texto seja mais visível. Sugestão: 30.
- Text = Como já vimos anteriormente nos componentes Buttons, o valor desta propriedade é exibido pelo Label (é comum que diferentes componentes possuam propriedades que realizam a mesma função). Altere o valor desta propriedade para: Clique no Gato. Como foi especificado no início deste tutorial.
Por enquanto nosso aplicativo não possui instruções, ou seja, não faz nada. Ele apenas é uma imagem de um gato com uma instrução em baixo. A imagem acima mostra a "cara" do Designer nesta etapa e destaca em vermelho aonde abrir o Blocks. Como vimos na Introdução, o Designer adiciona os componentes e os valores iniciais as suas propriedades (podem ser alterados futuramente). Já o Blocks dá instruções a esses componentes, e é exatamente isso que faremos a seguir (abra o Blocks). Assim que você clicar no botão Open Blocks Editor você fará o download de um arquivo java (execute-o).
Certifique-se se o seu computador possui os requisitos necessário para abrir o Blocks no site AppInventor - MIT.
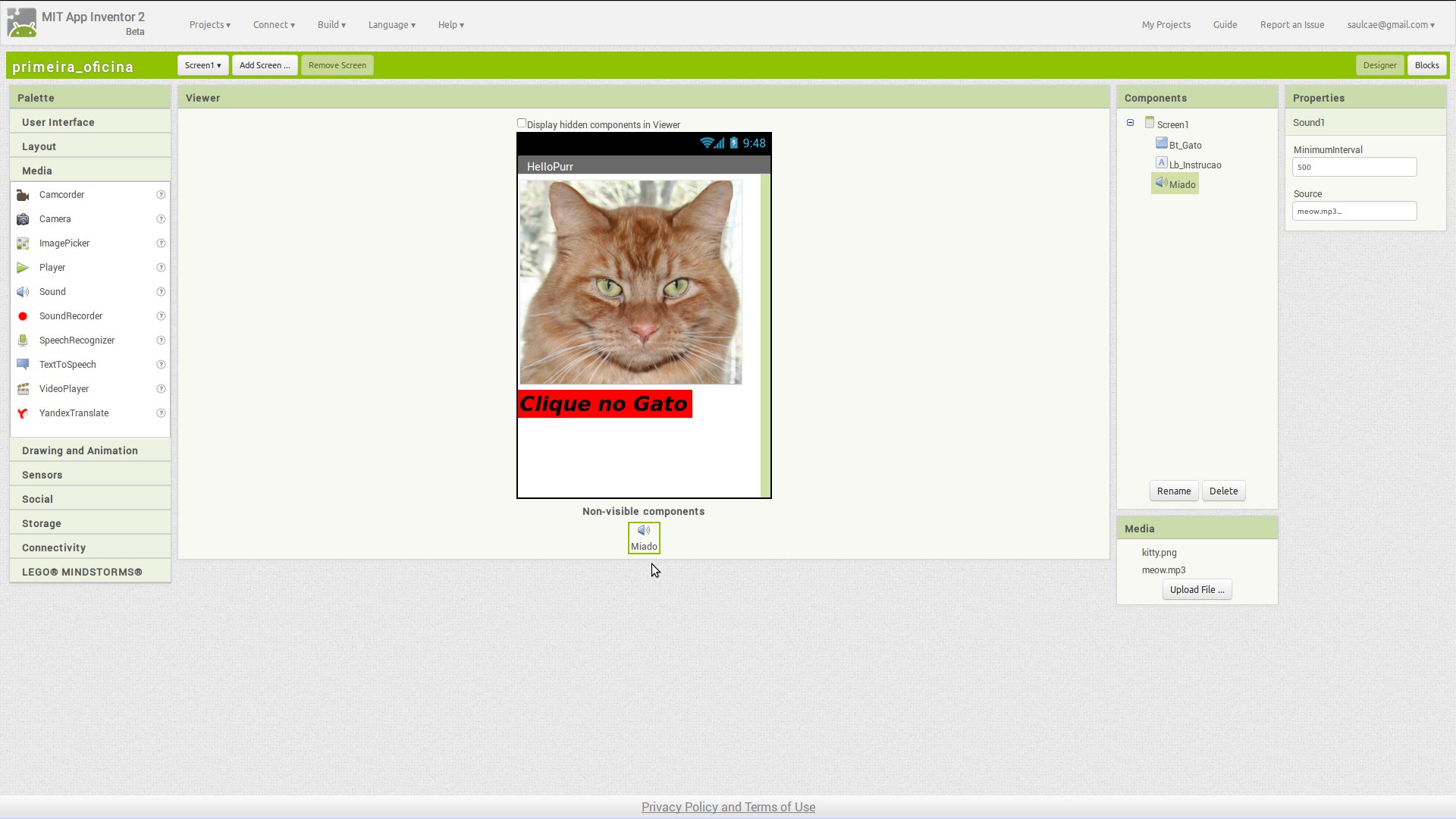
O Blocks nos proporciona muitas possibilidades, podemos adicionar diversas funcionalidades ao nosso aplicativo. Entretanto como esse é o nosso primeiro tutorial, não iremos explorá-las. Na verdade, nos concentraremos na que foi descrita no início deste tutorial. O aplicativo possui a imagem do gato e uma instrução, só falta uma coisa: que quando eu clicar no gato ele toque o Miado. Mas para fazermos um arquivo de áudio ser executado no AppInventor, é necessário que outro componente seja adicionado no Designer: O Sound. Volte ao Designer, vá até a gaveta Media e arraste um Sound para o vizualizador. Observe que o Sound é um arquivo invisível no Designer e que necessita de uma mídia carregada para ser executado (sem uma mídia nenhum som será tocado). Portanto altere o nome do componente Sound1 para Miado e a propriedade Source para o arquivo de som baixado. Agora quando você instruir o aplicativo para executar o SoundMiado ele tocará o arquivo de som que foi carregado.
Sempre que o componente SoundMiado for tocado, o som do miado que carregamos será tocado. Entretanto agora temos de instruir o aplicativo de executar o SoundMiado quando o ButtonGato receber um clique, e é agora que utilizaremos o Blocks.
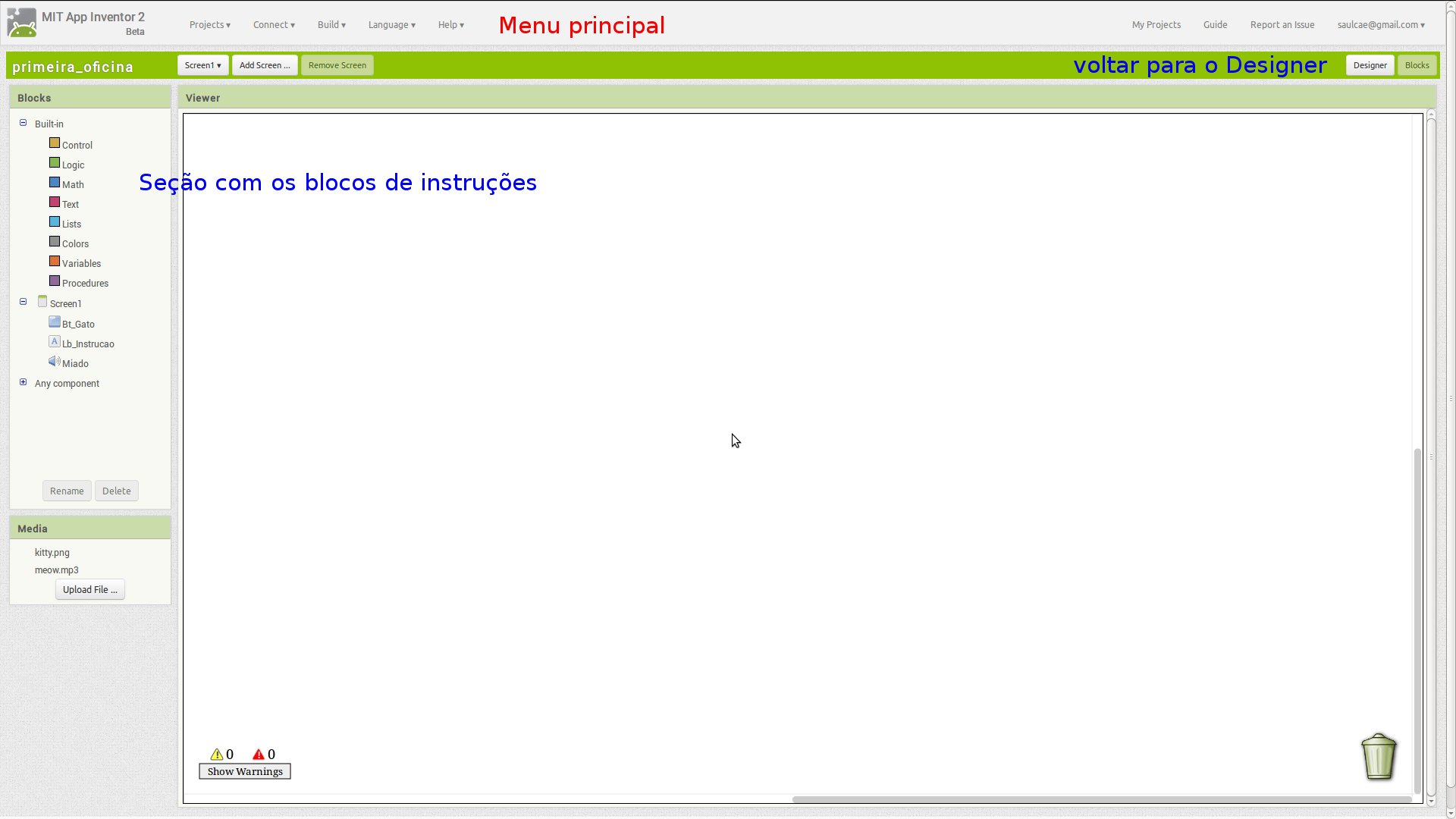
A imagem acima nos da um pequeno mapa para termos uma ideia de como criar instruções. A parte Blocks do desenvolvimento de um aplicativo, no início, nos parece mais complicada porque não possuímos um bom domínio de AppInventor e como consequência não sabemos "aonde" no Blocks buscar as instruções desejadas. Por isso durante o desenvolvimento das oficinas tentaremos abrangir um grande números de funcionalidades para que você tenha mais "ferramentas" para utilizar. Agora vamos adicionar as instruções que desejamos. Precisamos fazer com que quando o ButtonGato seja clicado ele execute o miado. Vá até o Blocks e na seção My Blocks clique na gaveta ButtonGato. Observe que assim que você abre a seção My Blocks são listadas a gaveta My Definitions e uma outra para cada componente que foi criado no Designer. Como nós queremos utilizar o ButtonGato, vamos clicar na sua gaveta e vizualizar as opções disponíveis. Dentro dessa gaveta existe a seguinte instrução:
Arraste esta instrução para o centro da tela. Observe a cor deste bloco (verde escuro), somente os blocos de eventos possuem essa cor. Em AppInventor, evento é uma ação ou acontecimento que desencadeia um Procedure. Como por exemplo, o clique do mouse é uma condição para que um objeto se movimente. No caso HelloPurr o evento é o clique do mouse sobre o ButtonGato. Essa instrução sugere que quando o evento ocorrer, haverá uma consequência. A consequência deve ser adicionada a instrução evento. A consequência que esperamos é o miado, ou seja, a execução do SoundMiado. Para isso acontecer, vá até a seção My Blocks e na gaveta SoundMiado procure pela seguinte instrução:
Perceba que dentro deste bloco esta escrito: "call SoundMiado.Play". Os blocos AppInventor são autoexplicativos, dentro deles PODEM existir até três informações:
- A função do bloco.
- O componente em questão (o bloco pode estar relacionado a algo que não seja um componente, como um Procedure).
- A consequência.
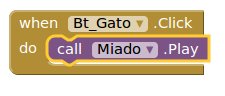
Neste caso "call", traduzindo do inglês, significa "chamar", portanto o bloco esta chamando algo do componente SoundMiado, e "Play", significa "tocar" ou "executar". Como o componente em questão é um arquivo de som, se executarmos o SoundMiado teremos como resposta o miado que desejamos. Agora só o que temos de fazer é juntar o bloco de evento com o "call" arrastando o "call" para dentro do de evento. Este deverá ser o resultado:
Assim que você tiver combinado as duas instruções, abra o emulador ou conecte o Blocks a um dispositivo para testar o aplicativo. Esta deverá ser a aparência do aplicativo:
Tutorial PaintPot
Tutorial MoleMash
Este tutorial possui como pré-requisito o Tutorial HelloPurr e pode ser encontrado na sua versão original no site AppInventor - MIT.
Agora que você tem uma noção de AppInventor, iremos iniciar o MoleMash Tutorial. O MoleMash é um jogo muito simples, ele se resume em uma toupeira que se movimenta sobre uma área específica aleatoriamente, enquanto o jogador tenta tocá-la, e toda vez que o jogador a toca, recebe um ponto. Para começar, crie um projeto, nomeie-o MoleMash e altere o Title da Screen1 para MoleMash. A seguir a primeira coisa que faremos, será criar a "área" sobre a qual a toupeira irá se deslocar. Para isso, utilizaremos um componente chamado Canvas. O Canvas é um retângulo bidimensional com área definida, utilizado para desenhar ou para mover Sprites (objetos exibidos em duas dimensões).
- Vá até a gaveta Basic e arraste um Canvas para o vizualizador, nomeie-o CanvasArea.
- Mude sua propriedade Width para Fill Parent.
- Mude sua propriedade Height para 300 pixels.
Quando o valor das propriedades Width e Height de um componente são alterados, os limites horizontais e verticais, respectivamente, são redefinidos. Existem três modos de expressar o valor do Width ou Height de um componente no Designer (é possível fazer esta modificação no Blocks de outra forma):
- Número de Pixels = É possível selecionar um número fixo de pixels.
- Fill Parent = Quando esta opção for selecionada o espaço não utilizado pelo AppInventor passará a ser ocupado pelo componente em questão.
- Automatic = O Designer determina os valores baseados em critérios próprios, por exemplo, se uma imagem de 40 pixels quadrados for adicionada como Image de um Button o Designer altera automaticamente os valores Width e Height para os da imagem.
Agora que nossa área esta definida, precisamos acrescentar a toupeira ao jogo. Vamos utilizar outro novo componente: O ImageSprite. Um ImageSprite é um objeto que pode se locomover livremente por toda a área de um Canvas. Vá até a gaveta Basic e arraste um ImageSprite para dentro do CanvasArea (nomeie-o ImageSpriteToupeira). Em seguida, faça o download da Imagem e a carregue na propriedade Picture do ImageSpriteToupeira, que possui a mesma função do Image dos Buttons. O cenário do jogo esta pronto, agora é necessário adicionarmos uma janela que indique o placar, e um botão para que possamos reiniciar o jogo. Para o placar, utilizaremos um Label, como já vimos anteriormente, o Label possui exatamente a função de exibir um texto. E como em nosso caso queremos exibir um placar, quem melhor? Já para criarmos um botão, utilizaremos novamente um Button. Portanto siga os passos abaixo para finalizarmos a parte Designer do aplicativo:
- Crie o LabelPlacar.
- Apague o valor da propriedade Text do LabelPlacar.
- Aumente o valor da propriedade FontSize do LabelPlacar para 30.
Observação: Quando o valor da propriedade Text do LabelPlacar for nulo, o Label desaparece do Designer. Justamente porque não há nenhum texto para mostrar, fato que mudará no Blocks.
- Crie o ButtonIniciarNovoJogo.
- Mude o valor da propriedade Text do ButtonIniciarNovoJogo para "Iniciar Novo Jogo".
Assim que você tiver completado os passos acima, terá finalizado a parte Designer.
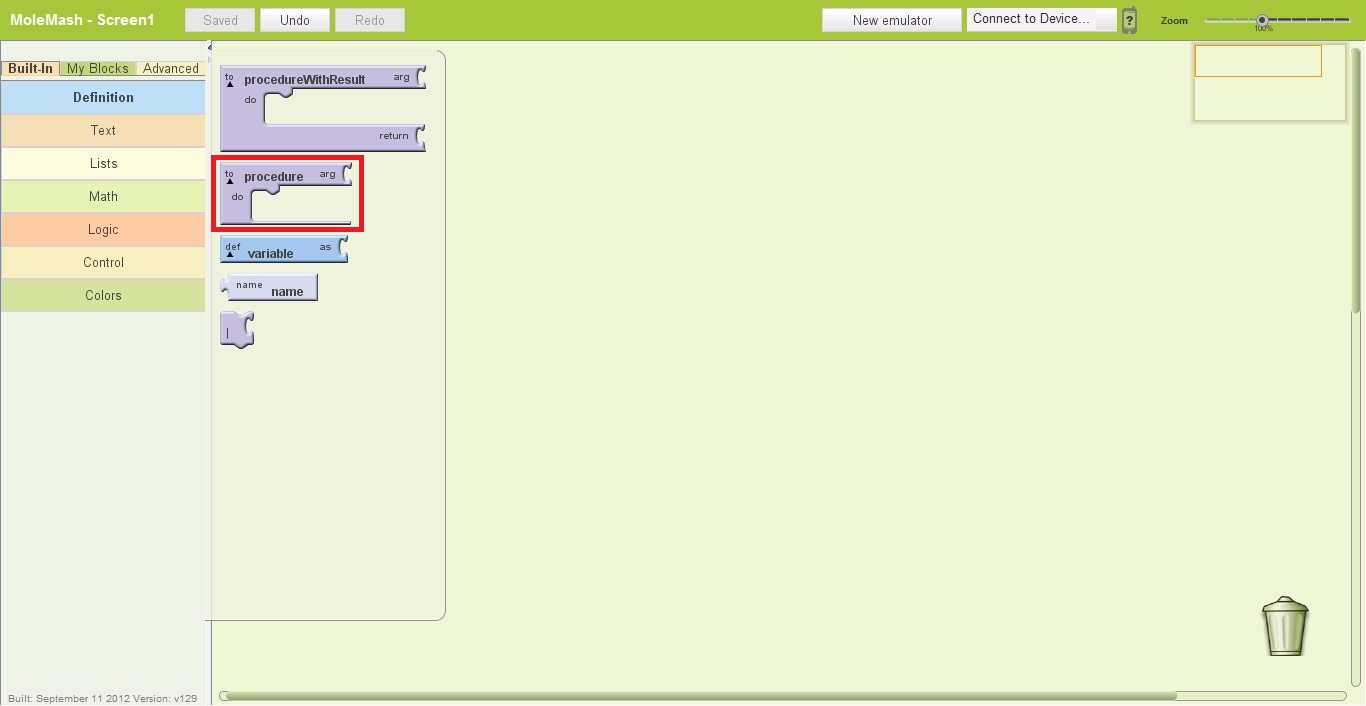
Abra o Blocks para começarmos a desenvolver as instruções. A primeira instrução que devemos criar é o movimento da Toupeira (ImageSpriteToupeira). Para tal, iremos utilizar blocos diferentes dos que já utilizamos até então: Os Procedures. Procedure ou simplesmente procedimento, significa modo de agir ou proceder durante um evento. Podemos traduzir este conceito para programação se considerarmos “agir” como uma sequência de instruções a serem seguidas pela aplicação que esta sendo desenvolvida. Portanto o conceito de Procedure para AppInventor seria: Sequência de ações ou instruções a serem seguidas. Para criar um Procedure vá até a seção Built-In, e na gaveta Definitions, procure pelo seguinte bloco:
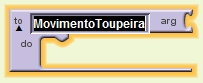
Arraste esse bloco para a Área de Trabalho do Blocks e altere o nome do procedimento para MovimentoToupeira.
Agora que o bloco de procedimento foi criado, é preciso adicionar "O QUE" o procedimento deve realizar. Como queremos fazer com que a Toupeira se desloque aleatoriamente...
EM CONSTRUÇÃO