Oficina AppInventor I
Introdução ao AppInventor
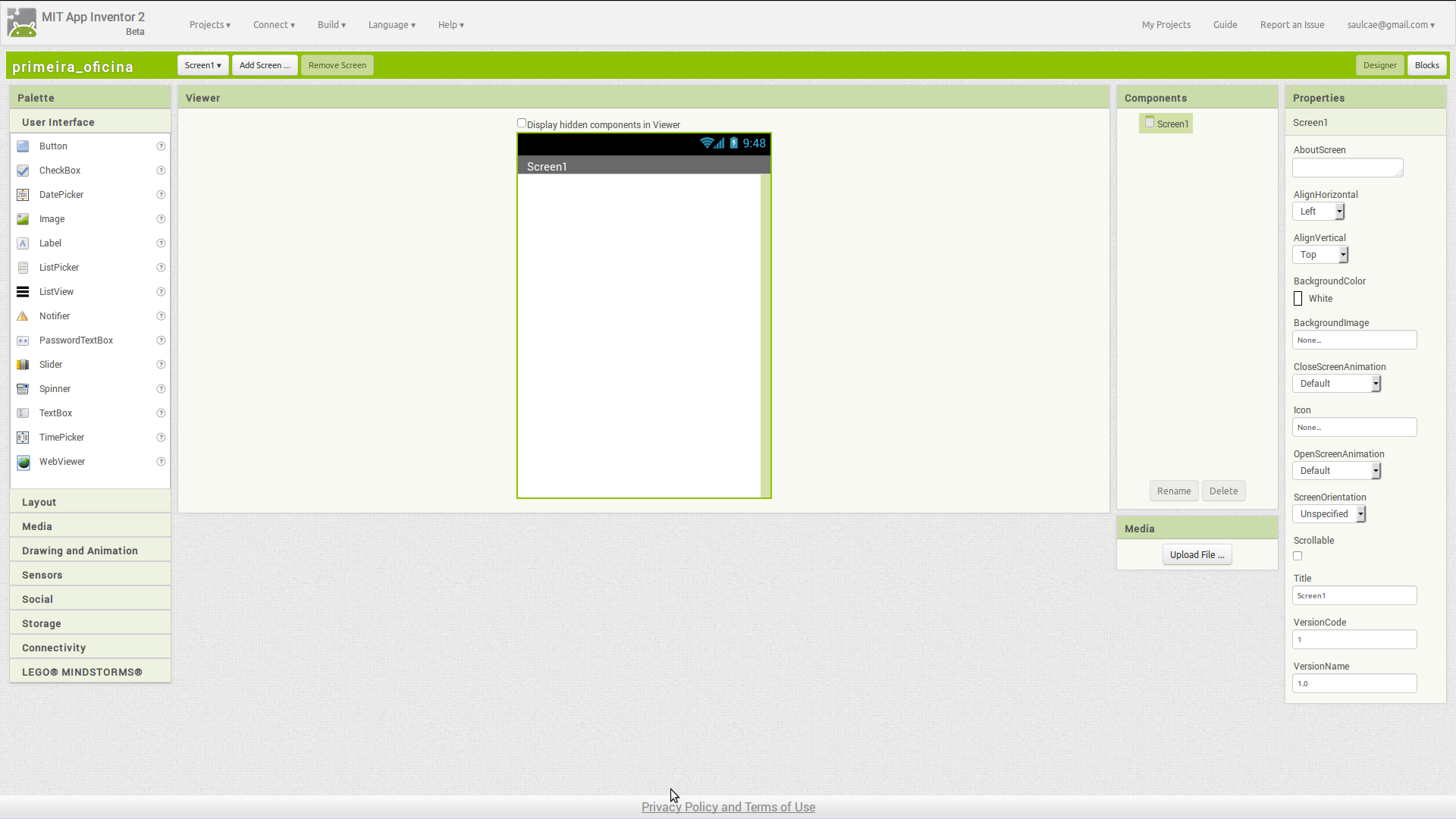
Nesta oficina você aprenderá alguns conceitos básicos de programação e os utilizará para criar aplicativos utilizando a ferramenta AppInventor. O AppInventor é um software educacional criado pelo MIT para auxiliar seus alunos a melhor compreender a funcionalidade da lógica de programação. Trabalharemos diversos conceitos que serão importantes quando tratados em outras linguagens, como Variáveis, Listas, Procedures e etc. Nesta primeira parte da oficina, aprenderemos um pouco mais sobre o AppInventor. O AppInventor é uma ferramenta muito intuitiva, e por isso, de fácil compreensão. Ele é dividido em duas partes, o Designer e o Blocks. Na etapa Designer, trataremos Buttons, Labels, Canvas e até arquivos de mídia, como Sounds. Observe na imagem abaixo como a nomenclatura de cada seção (em inglês) indica exatamente sua função, como por exemplo, Viewer e Properties.
Já no Blocks, criaremos Procedures, Listas, Variáveis e etc. Nesta parte desenvolveremos diversos blocos que detalharão o a funcionalidade do aplicativo, ou seja, o que os componentes do aplicativo deverão fazer.
Tanto o Designer como o Blocks possuem diversos conceitos que precisam ser abordados de uma maneira mais prática do que teórica. Sendo assim o ensino do AppInventor será através de oficinas de desenvolvimento de APPs.
Tutorial HelloPurr
Antes de começarmos a desenvolver nossa aplicação, precisamos ter certeza do que exatamente queremos. Como este é o nosso primeiro tutorial iremos seguir o HelloPurr Tutorial que pode ser encontrado na sua versão original no site do Tutoriais do AppInventor - MIT. Este primeiro APP é relativamente simples, ele conterá a imagem de um gato que, quando tocada, deverá tocar o som de um miado e uma instrução que dirá "Clique no Gato". Faça o download da Imagem do Gato e do Miado antes de continuar. Para fazer o download click com o botão direito do mouse na figura e escolha "salvar imagem como"
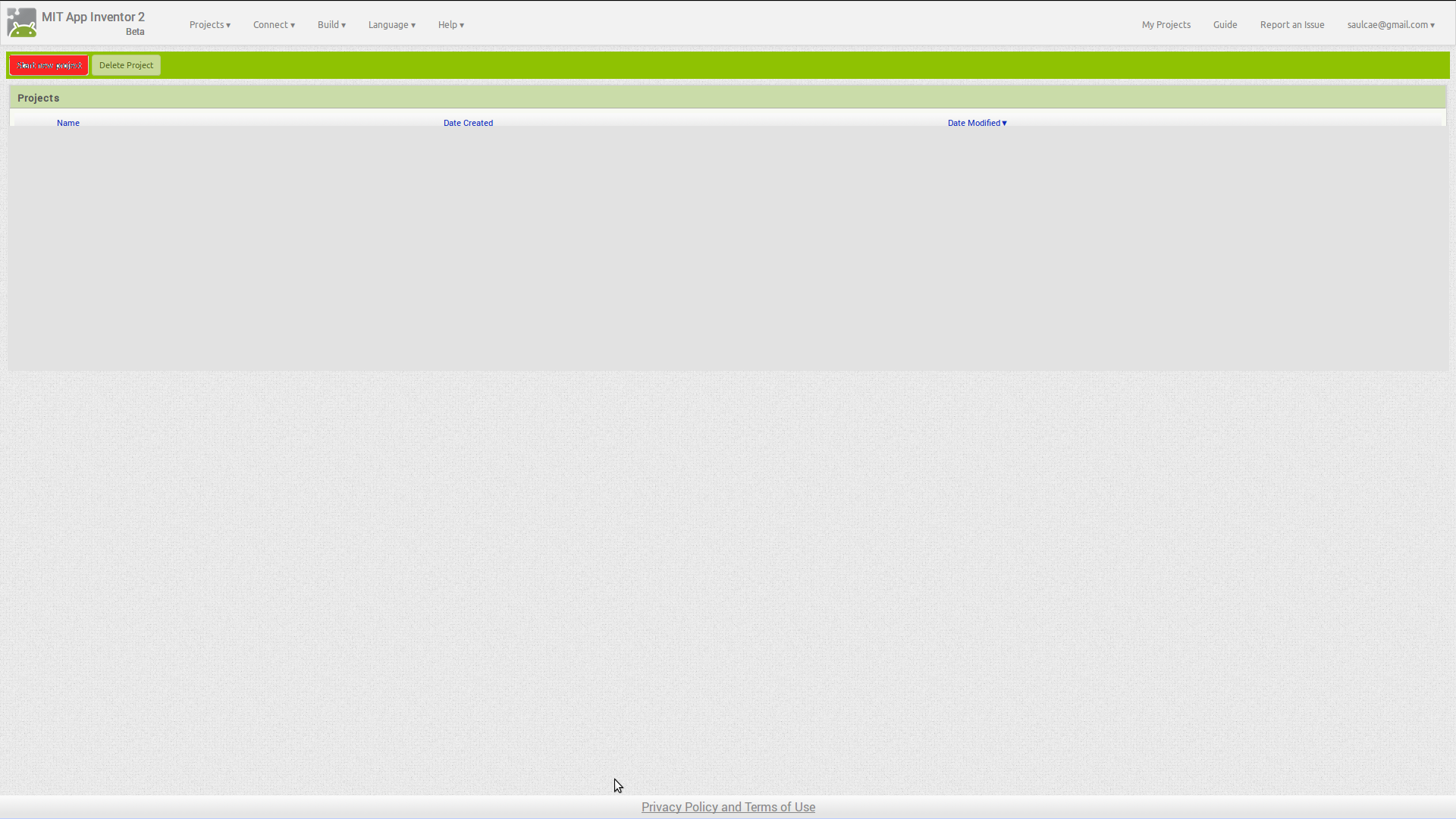
Para começar vá ao site do AppInventor click no link Create , canto superior direito, e entre com uma conta Gmail. A imagem abaixo mostra como deverá aparecer sua tela na primeira vez que você loga no site e destacado em vermelho o botão Start New Projetc, que você deve clicar para criar um novo projeto:
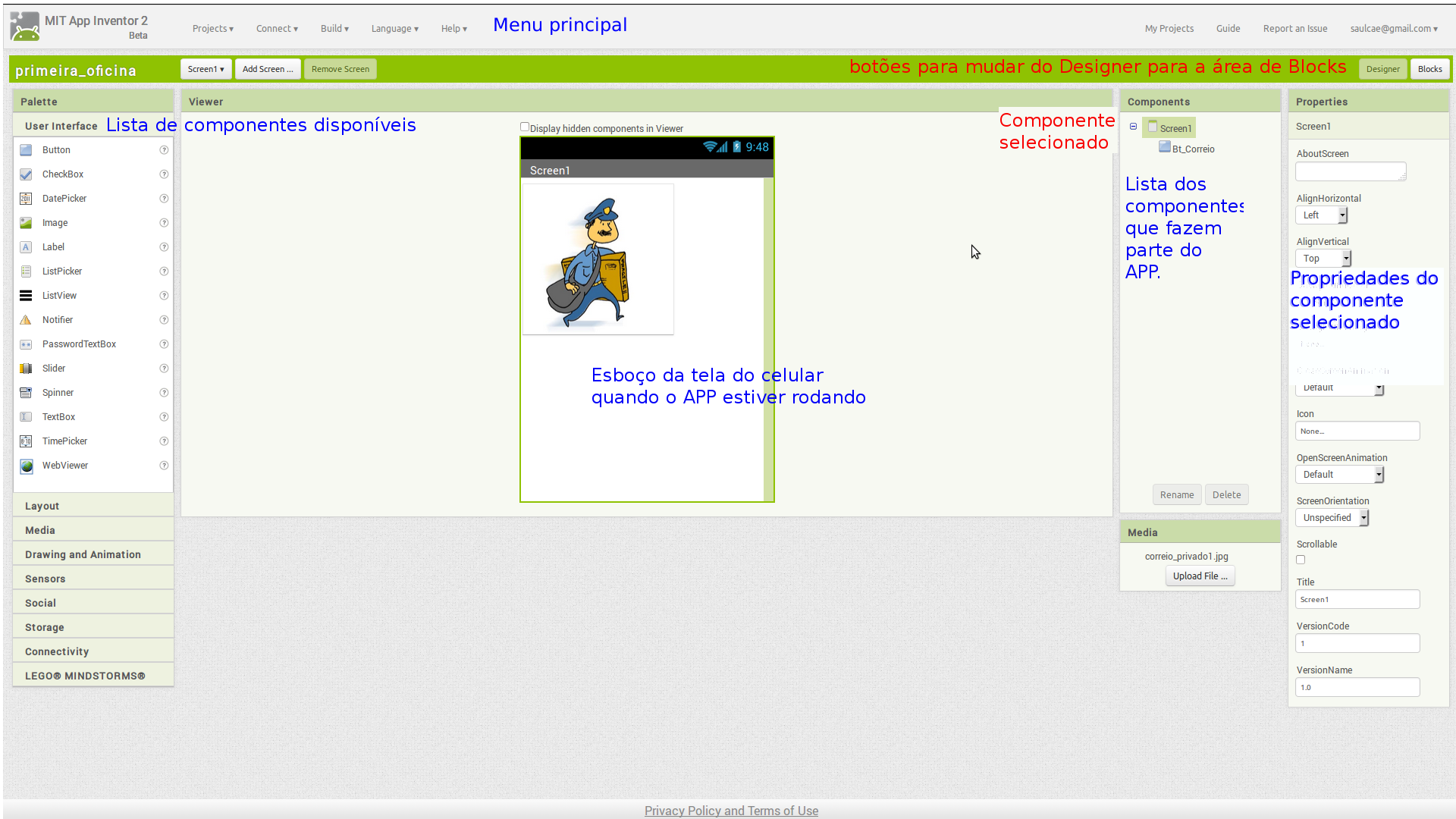
Em seguida crie um novo projeto e o nomeie HelloPurr. Assim que você cria um projeto, o AppInventor, automaticamente, o redirecionará para o Designer, onde iniciaremos o desenvolvimento do projeto. Como vimos na Introdução, no Designer, selecionamos e "organizamos" os componentes do aplicativo, porque é neste ambiente que são criados os Components. Component ou simplesmente Componente é um termo utilizado para representar um objeto. Uma aplicação pode ser formada apenas por Components. Para o AppInventor os Componentes são objetos que podem conter métodos, eventos e/ou propriedades. A imagem abaixo mostra a tela inicial do Designer e destaca a posição de algumas de suas seções.
Perceba que quando iniciamos um novo projeto o Designer já inicia com um componente: a Screen1. Todo componente utilizado no aplicativo é listado na seção Components, e a sua direita, na seção Properties, estão as propriedades do componente selecionado. Agora, selecione o componente Screen1 e altere sua propriedade Title (na seção Properties) para HelloPurr. A propriedade Title de uma Screen pode ser considerada como o título da mesma, neste caso, não teremos a necessidade de criar mais Screens, por isso o Title da nossa Screen1 pode ser o do próprio aplicativo.
Adicionando Componentes
Agora nós adicionaremos um novo componente ao nosso aplicativo. Para adicionar um novo componente, vá até a seção Palette, na sub-seção User Interface, selecione um componente e o arraste até a tela do celular. Para criar nosso APP temos que adicionar à nossa Screen um componente Button. Assim que o componente Button é criado, a seção Properties mostra as propriedades referentes ao componente Button1. Antes de modificarmos as propriedades deste novo componente, vá até a seção Components e altere o nome do Button1 para BtGato, para facilitar a sua identificação. Apesar de este tutorial possuir poucos componentes é importante nomeá-los adequadamente. Para entender melhor a necessidade de se organizar os nomes dos componentes, leia Padronização. Agora que já possuímos um Button criado, precisamos fazer com que ele assuma a imagem do gato (link para download esta disponível no início deste tutorial).
Carregando uma Mídia
Selecione o componente ButtonGato, e na seção Properties, procure pela propriedade Image. A propriedade Image de um Button possui uma única função: Adicionar uma imagem de fundo a um componente. Como já possuímos a imagem do gato, precisamos carregá-la no Designer. Há duas formas de carregar uma mídia no Designer:
- Logo abaixo da seção Properties há a seção Media clique na opção Add... e selecione o arquivo. Em seguida vá até a propriedade que você deseja carregar a mídia, e selecione o arquivo carregado.
- Na própria seção Properties, quando for carregar um arquivo de mídia em uma propriedade, e este arquivo ainda não estiver carregado no Designer, você pode selecionar a opção “Add...” e selecionar o arquivo.
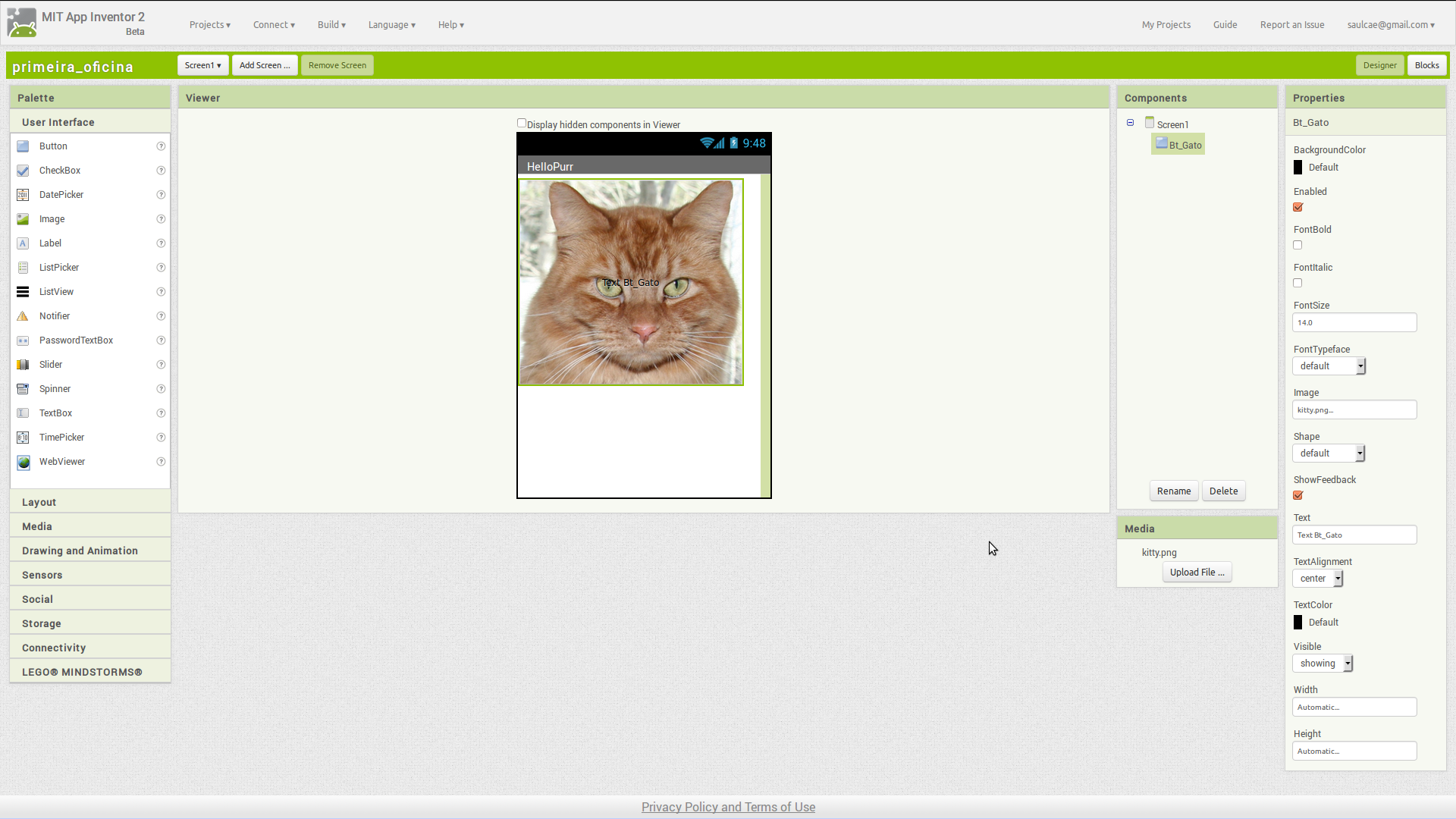
Assim que você tiver a imagem carregada, o Designer, estará assim:
Fazendo acertos e carregando mais componentes
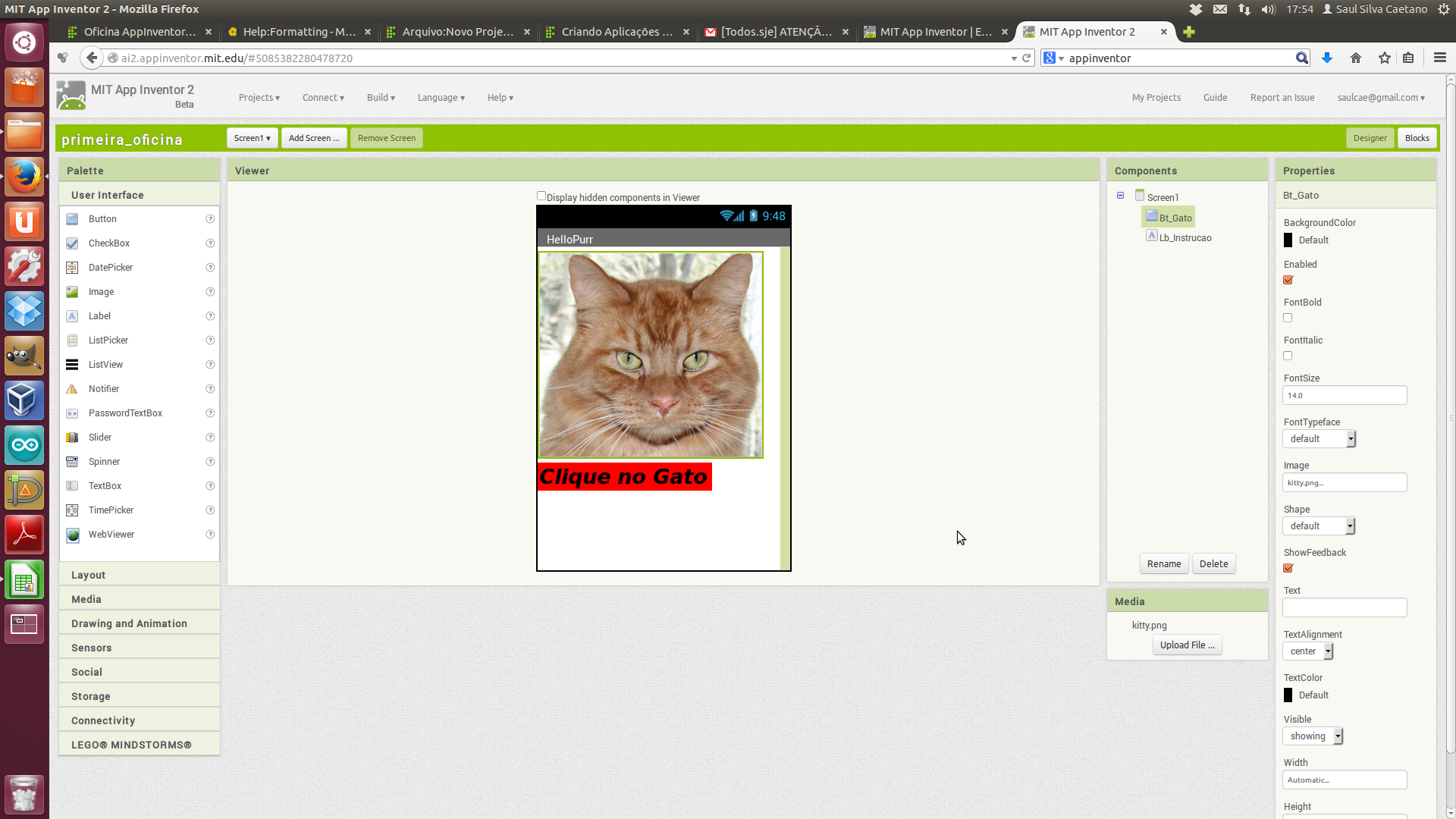
Pela imagem acima podemos perceber um problema no nosso APP: Por cima da imagem do gato aparece um texto, isso acontece porque a propriedade Image de um Button adiciona apenas uma imagem de fundo e não sobrepõe outras propriedades dos Buttons, como a Text. A propriedade Text possui uma função muito simples, adicionar um texto ao componente. Portanto a solução para o nosso "problema" é: Apagar o valor da propriedade Text. Assim que você tiver resolvido o problema do texto, nós já teremos a imagem do gato no nosso aplicativo pronta. Agora é necessário adicionar uma pequena instrução que diga: Clique no Gato. Portanto, trabalharemos com outro componente, chamado Label. Os Labels, diferente da maioria dos componentes, possui apenas uma função: Exibir um texto. E é exatamente isso que precisamos, portanto, vamos até a seção Pallete e arrastamos para a tela do nosso celular o componente Label. Em seguida altere o nome do Label1 para Lb_Instrucao (lembre-se que o AppInventor não aceita "ç" em nome de componentes). Agora, observe as propriedades do Lb_Instrucao, como a função de um componente Label é apenas exibir um texto, é óbvio que todas as suas propriedades vão ser relativas a edição de texto. Por isso, vamos realizar uma série de alterações nas suas propriedade1, para que o nosso texto ganhe maior visibilidade:
- BackgroundColor = esta propriedade é muito semelhante ao Image dos Buttons, entretanto, ela não necessita de uma mídia carregada e só aceita as opções já disponíveis. Altere o valor desta propriedade para uma cor que destaque o texto. Exemplo: Red.
- FontBold e FontItalic = são respectivamente as propriedades Negrito e Itálico, comumente utilizadas em edição de textos. Ative-as.
- FontSize = Tamanho da letra. Aumente a letra para que o texto seja mais visível. Sugestão: 30.
- Text = Como já vimos anteriormente nos componentes Buttons, o valor desta propriedade é exibido pelo Label (é comum que diferentes componentes possuam propriedades que realizam a mesma função). Altere o valor desta propriedade para: Clique no Gato. Como foi especificado no início deste tutorial.
Acrescentando o Som
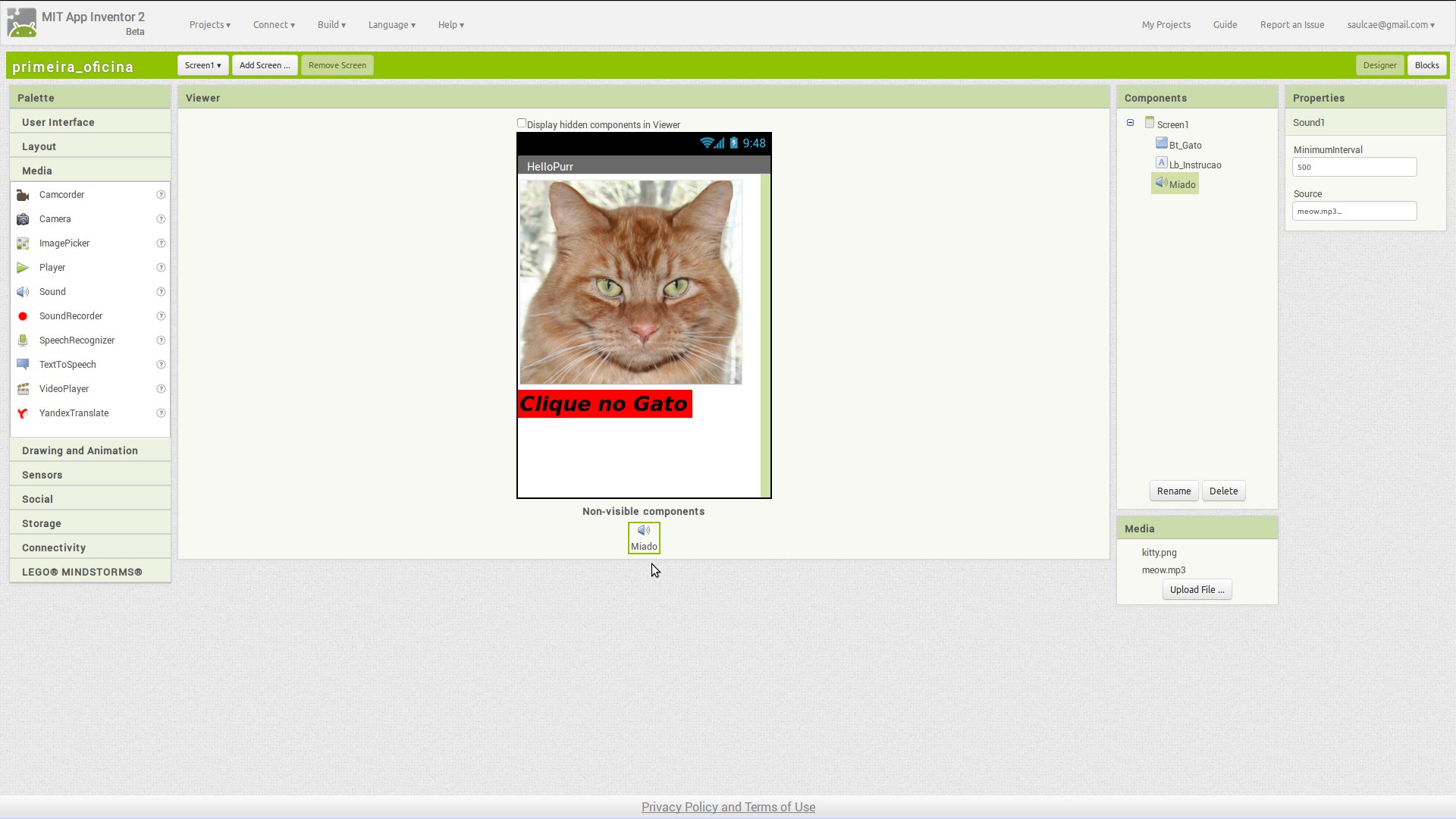
Nosso aplicativo possui a imagem do gato e uma instrução, só falta uma coisa: que quando clicarmos no gato ele toque o Miado. Mas para fazermos um arquivo de áudio ser executado no AppInventor, é necessário que outro componente seja adicionado no Designer: O Sound. Portanto, vá até a seção Paletta, na subseção Media e arraste um Sound para o celular. Observe que o Sound é um arquivo invisível no Designer e que necessita de uma mídia carregada para ser executado (sem uma mídia nenhum som será tocado). Portanto altere o nome do componente Sound1 para Miado e a propriedade Source para o arquivo de som baixado. Agora quando você instruir o aplicativo para executar o Miado ele tocará o arquivo de som que foi carregado.
Atribuindo funcionalidades aos componentes
Por enquanto nosso aplicativo não possui instruções, ou seja, não faz nada. Ele apenas é uma imagem de um gato com uma instrução em baixo. Como vimos na Introdução, o Designer adiciona os componentes e os valores iniciais as suas propriedades (podem ser alterados futuramente).
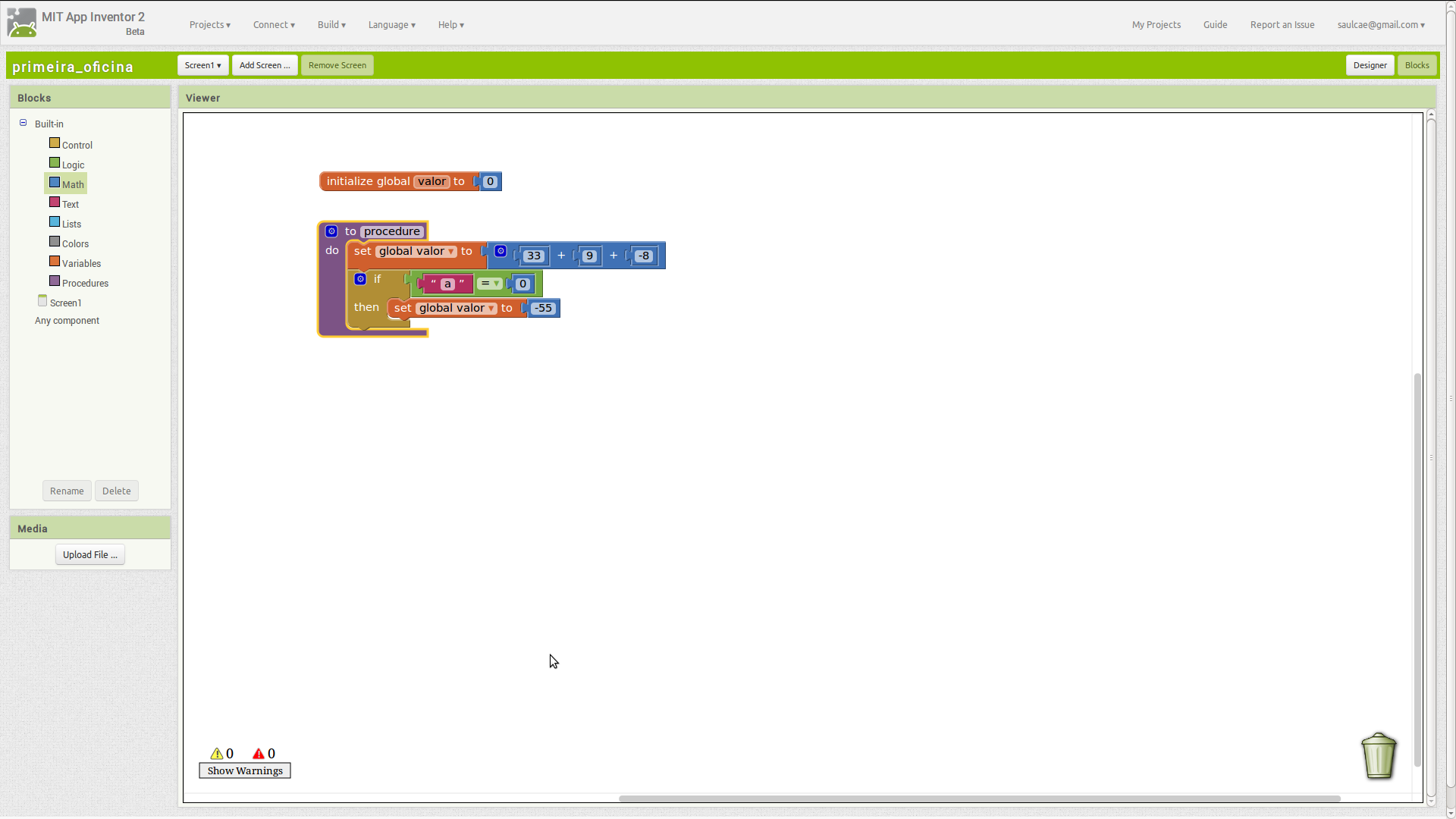
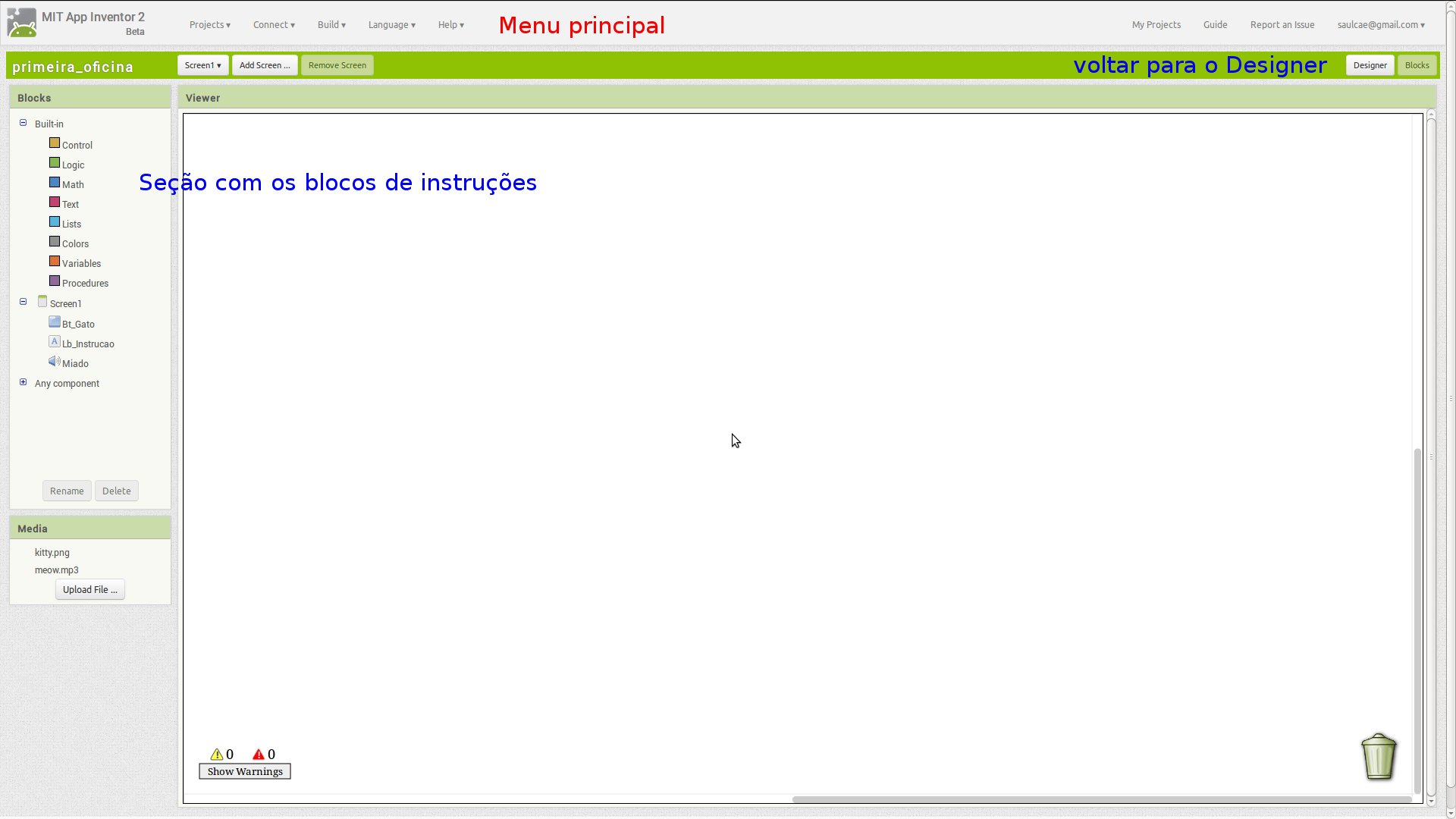
Já no Blocks podemos definir instruções para esses componentes, e é exatamente isso que faremos a seguir abra o Blocks (click no botão Blocks no canto superior direito da tela).
A imagem acima nos da um pequeno mapa para termos uma ideia de como criar instruções. A parte Blocks do desenvolvimento de um aplicativo, no início, nos parece mais complicada porque não possuímos um bom domínio de AppInventor e como consequência não sabemos onde buscar as instruções desejadas. Por isso durante o desenvolvimento das oficinas tentaremos abranger um grande números de funcionalidades para que você tenha mais "ferramentas" para utilizar. Agora vamos adicionar as instruções que desejamos. Precisamos fazer com que quando o BtGato seja clicado ele execute o miado. Vá até o Blocks e na seção Screen1 clique em BtGato. Observe que assim que você clica aparece um conjunto de comandos que podem ser utilizados com este botão. Arraste a instrução indica na figura abaixo para o centro da tela. Observe a cor deste bloco (verde escuro), somente os blocos de eventos possuem essa cor. Em AppInventor, evento é uma ação ou acontecimento que desencadeia um Procedure. Como por exemplo, o clique do mouse é uma condição para que um objeto se movimente. No caso HelloPurr o evento é o clique do mouse sobre o BtGato. Essa instrução sugere que quando o evento ocorrer, haverá uma consequência. A consequência deve ser adicionada a instrução evento.
A consequência que esperamos é o miado, ou seja, a execução do Miado. Para isso acontecer, vá até a seção Blocks e clique em Miado procure pela instrução mostrada abaixo e arraste esta para o centro da tela.
Perceba que dentro deste bloco esta escrito: "call Miado.Play". Os blocos AppInventor são autoexplicativos, dentro deles PODEM existir até três informações:
- A função do bloco.
- O componente em questão (o bloco pode estar relacionado a algo que não seja um componente, como um Procedure).
- A consequência.
Neste caso "call", traduzindo do inglês, significa "chamar", portanto o bloco esta chamando algo do componente Miado, e "Play", significa "tocar" ou "executar". Como o componente em questão é um arquivo de som, se executarmos o Miado teremos como resposta o miado que desejamos. Agora só o que temos de fazer é juntar o bloco de evento com o "call" arrastando o "call" para dentro do de evento. Este deverá ser o resultado:
Testando o Aplicativo
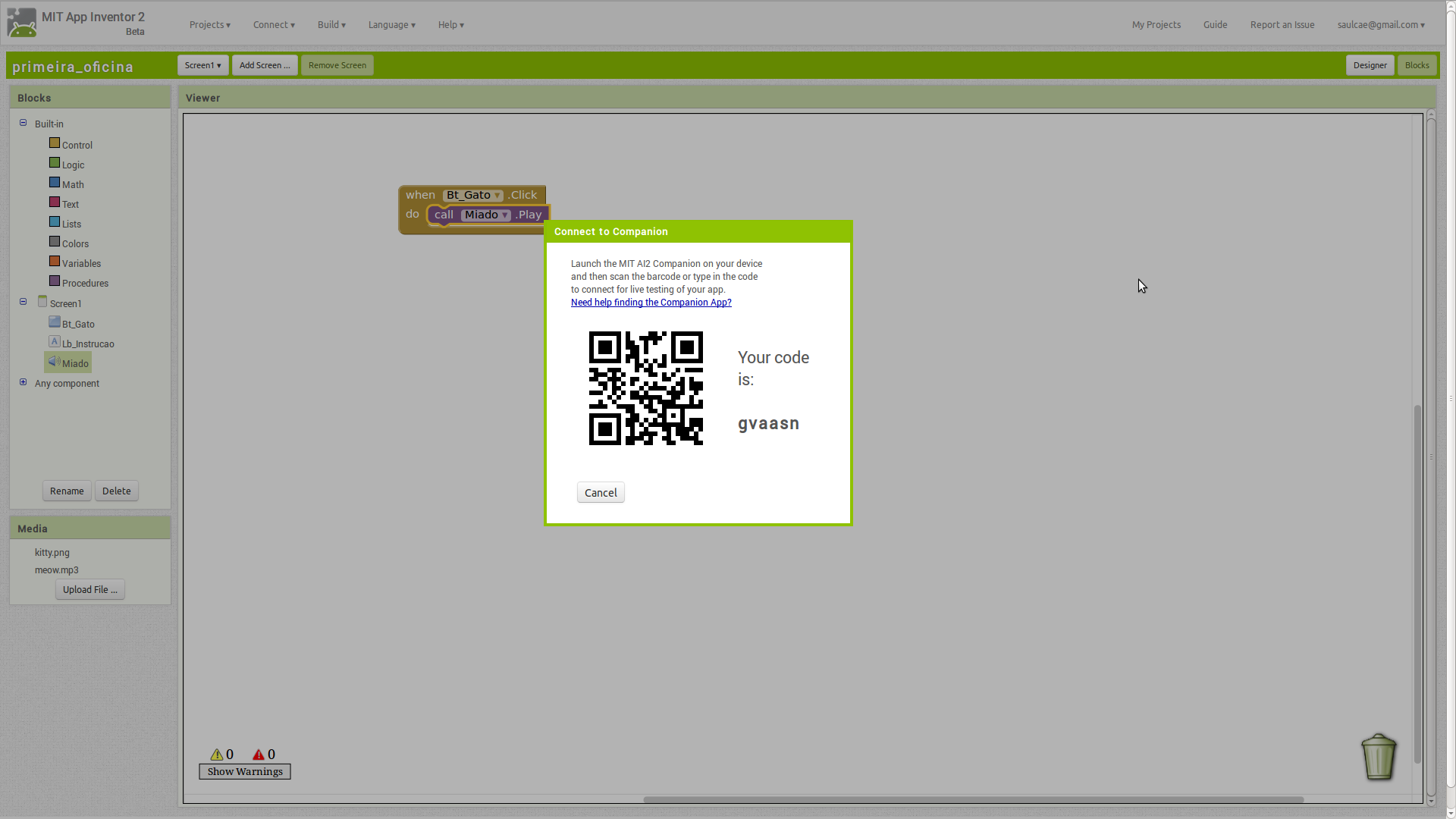
Assim que você tiver combinado as duas instruções, conecte o AppInventor a um dispositivo ou abra o emulador para testar o aplicativo. Vá até o menu principal do APP e click em connecte selecione Al Companion. Irá aparecer na tela o QR-CODE, utilize o APP MIT AI2 para ler o CODE e diverta-se.