Mudanças entre as edições de "Oficina 6 de App Inventor"
| Linha 27: | Linha 27: | ||
b) O slider 2 simula um valor de 10 à 40 da temperatura atual; | b) O slider 2 simula um valor de 10 à 40 da temperatura atual; | ||
| − | c) Se o valor do slider 2 ultrapassar o valor do slider 1 o alerta em vermelho, que inicialmente está invisível, deve ficar piscando em períodos de um segundo; Caso essa situação permaneça por mais que cinco segundos, o aplicativo deve ir para a tela de controle (screen2). | + | c) Se o valor do slider 2 ultrapassar o valor do slider 1 o alerta em vermelho, que inicialmente está invisível, deve ficar piscando em períodos de um segundo (usando o clock1); Caso essa situação permaneça por mais que cinco segundos (usando o clock2), o aplicativo deve ir para a tela de controle (screen2). |
Edição das 23h48min de 29 de abril de 2015
OBJETIVOS
Ao final da aula o aluno deverá ser capaz de:
- usar valores de variáveis para controlar telas e componentes;
- usar estruturas de controle e fluxo;
- usar os recursos aprendidos na oficina anterior.
Problema desafio:
Usando o AppInventor construa um APP que faça aparecer um texto de alerta na tela inicial quando uma variável com valor (de temperatura) simulado ultrapassa o valor de outra variável ajustada (pré-definida) pelo próprio aplicativo. Esse texto de alerta deve ficar piscando em um períodos de um segundo e, caso a variável simulada não fique menor que a variável pré-definida em um tempo de 5 segundos, uma nova tela chamada de "controle" deve aparecer para que seja possível mudar a variável simulada. Essa nova tela deve permanecer enquanto a variável simulada ficar superior a ajustada. Caso volte a ficar menor, a tela inicial deve ser apresentada sem o alerta.
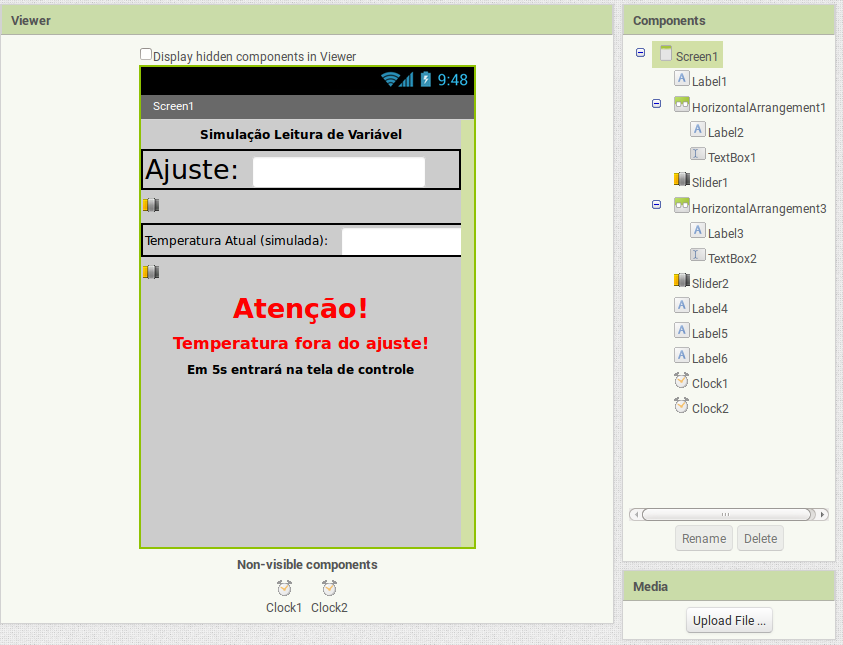
Crie a tela inicial utilizando o Designer
- Adicione a partir da "Palette" os componentes necessários para construir a screen1 abaixo
Programando o APP - Janelas - parte I
- No ambiente "blocks" do "Appinventor" construa as instruções para que
a) O slider 1 controla o valor da temperatura de ajuste de 10 à 40;
b) O slider 2 simula um valor de 10 à 40 da temperatura atual;
c) Se o valor do slider 2 ultrapassar o valor do slider 1 o alerta em vermelho, que inicialmente está invisível, deve ficar piscando em períodos de um segundo (usando o clock1); Caso essa situação permaneça por mais que cinco segundos (usando o clock2), o aplicativo deve ir para a tela de controle (screen2).
- Verifique se o APP está operando corretamente. Use um celular ou tablet com androide e o aplicativo ai2 companion, ver instruções em [1]
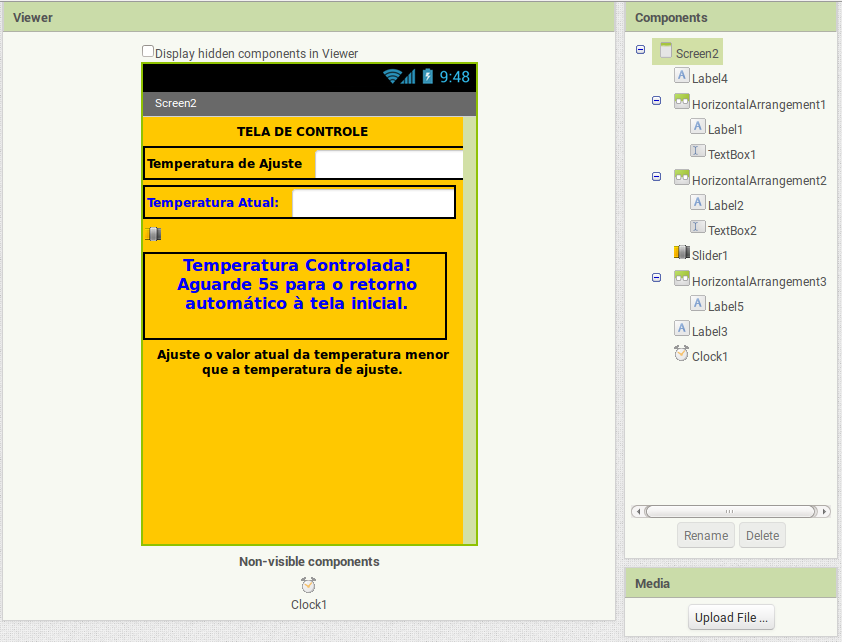
Criando a segunda tela (Screen2)
- Adicione a partir da "Palette" os componentes necessários para construir a Screen2 abaixo
Os componentes utilizados são: 1 VerticalArrangement, 1 TableArrangement, 1 HorizontalArrangement, labels, textBoxes, buttons e um clock (um sensor, componente não visível)
- Verifique se o APP está operando corretamente. Use um celular ou tablet com androide e o aplicativo ai2 companion, ver instruções em [2]