Mudanças entre as edições de "Oficina 6 de App Inventor"
(Criou página com '== OBJETIVOS == Ao final da aula o aluno deverá ser capaz de: *usar variáveis para armazenar dados no''app inventor''; *Usar o componente ''TextBox'' para entrada e visualiza...') |
|||
| Linha 3: | Linha 3: | ||
Ao final da aula o aluno deverá ser capaz de: | Ao final da aula o aluno deverá ser capaz de: | ||
| − | *usar variáveis para | + | *usar valores de variáveis para controlar telas e componentes; |
| − | * | + | *usar estruturas de controle e fluxo; |
| − | + | *usar os recursos aprendidos na oficina anterior. | |
| − | |||
| − | * | ||
| + | ===Problema desafio: === | ||
| − | Usando o AppInventor construa um APP que | + | Usando o AppInventor construa um APP que faça aparecer um texto de alerta na tela inicial quando uma variável com valor (de temperatura) simulado ultrapassa o valor de outra variável ajustada (pré-definida) pelo próprio aplicativo. |
| + | Esse texto de alerta deve ficar piscando em um períodos de um segundo e, caso a variável simulada não fique menor que a variável pré-definida em um tempo de 5 segundos, uma nova tela chamada de "controle" deve aparecer para que seja possível mudar a variável simulada. Essa nova tela deve permanecer enquanto a variável simulada ficar superior a ajustada. Caso volte a ficar menor, a tela inicial deve ser apresentada sem o alerta. | ||
| − | === | + | ==== Crie a tela inicial utilizando o Designer==== |
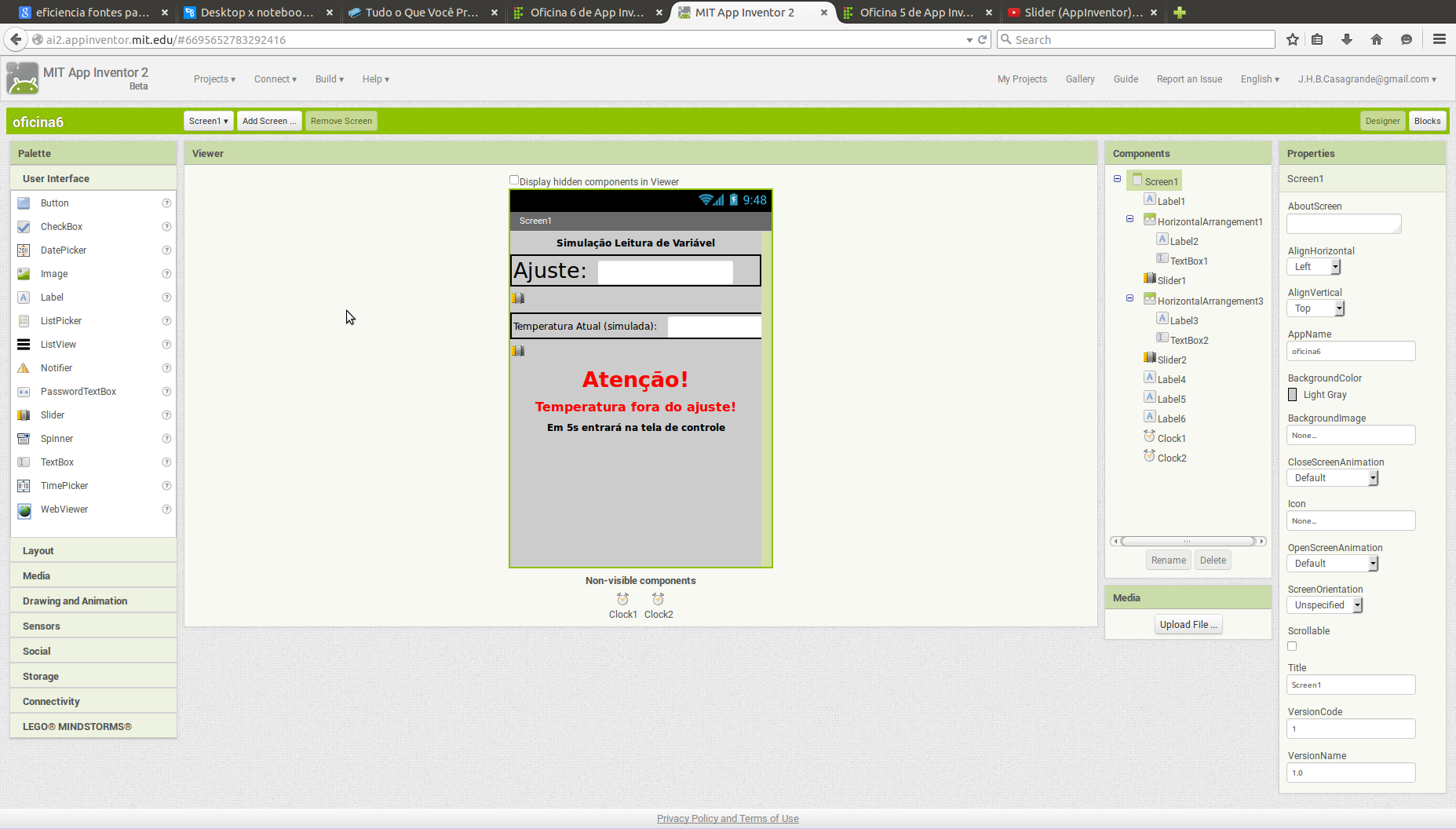
;Adicione a partir da "Palette" os componentes necessários para construir a screen1 abaixo: | ;Adicione a partir da "Palette" os componentes necessários para construir a screen1 abaixo: | ||
| − | |||
| + | [[Arquivo: oficina6_tela_1.gif | 1200px]] | ||
| − | + | ==== Programando o APP - Janelas - parte I ==== | |
| − | |||
| − | === Programando o APP - Janelas - parte I === | ||
;No ambiente "blocks" do "Appinventor" construa as instruções para que: | ;No ambiente "blocks" do "Appinventor" construa as instruções para que: | ||
| Linha 30: | Linha 28: | ||
c) quanto o botão limpar for pressionado apagar o conteúdo das duas variáveis. | c) quanto o botão limpar for pressionado apagar o conteúdo das duas variáveis. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Linha 44: | Linha 36: | ||
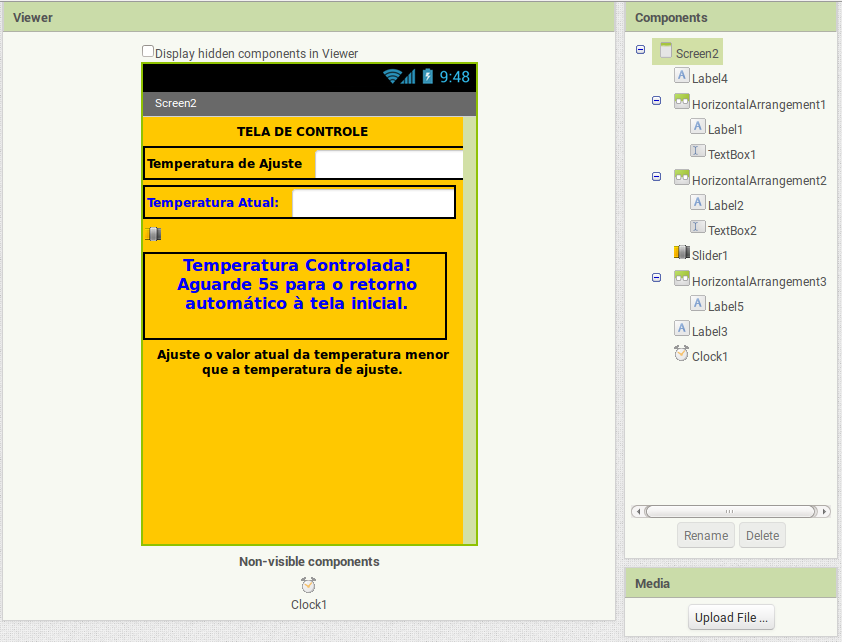
;Adicione a partir da "Palette" os componentes necessários para construir a Screen2 abaixo: | ;Adicione a partir da "Palette" os componentes necessários para construir a Screen2 abaixo: | ||
| − | Os componentes utilizados são: 1 VerticalArrangement, 1 TableArrangement, 1 HorizontalArrangement | + | Os componentes utilizados são: 1 VerticalArrangement, 1 TableArrangement, 1 HorizontalArrangement, labels, textBoxes, buttons e um clock (um sensor, componente não visível) |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[Arquivo: oficina6_tela2.png | 1200px]] | ||
| − | |||
| − | |||
; Verifique se o APP está operando corretamente. Use um celular ou tablet com androide e o aplicativo ai2 companion, ver instruções em [http://appinventor.mit.edu/explore/ai2/setup.html] | ; Verifique se o APP está operando corretamente. Use um celular ou tablet com androide e o aplicativo ai2 companion, ver instruções em [http://appinventor.mit.edu/explore/ai2/setup.html] | ||
Edição das 23h04min de 29 de abril de 2015
OBJETIVOS
Ao final da aula o aluno deverá ser capaz de:
- usar valores de variáveis para controlar telas e componentes;
- usar estruturas de controle e fluxo;
- usar os recursos aprendidos na oficina anterior.
Problema desafio:
Usando o AppInventor construa um APP que faça aparecer um texto de alerta na tela inicial quando uma variável com valor (de temperatura) simulado ultrapassa o valor de outra variável ajustada (pré-definida) pelo próprio aplicativo. Esse texto de alerta deve ficar piscando em um períodos de um segundo e, caso a variável simulada não fique menor que a variável pré-definida em um tempo de 5 segundos, uma nova tela chamada de "controle" deve aparecer para que seja possível mudar a variável simulada. Essa nova tela deve permanecer enquanto a variável simulada ficar superior a ajustada. Caso volte a ficar menor, a tela inicial deve ser apresentada sem o alerta.
Crie a tela inicial utilizando o Designer
- Adicione a partir da "Palette" os componentes necessários para construir a screen1 abaixo
Programando o APP - Janelas - parte I
- No ambiente "blocks" do "Appinventor" construa as instruções para que
a) quando o botão salvar for pressionado o texto da caixa de texto correspondente ao nome seja armazenado na variável nome. O texto da caixa de texto correspondente a matricula seja armazenado na variável matricula. Após os textos serem armazenados apagar o conteúdo das duas caixas de texto.
b) quando o botão mostrar for pressionado mostrar nas labels "mostra" o nome e a matrícula armazenadas nas variáveis nome e matricula.
c) quanto o botão limpar for pressionado apagar o conteúdo das duas variáveis.
- Verifique se o APP está operando corretamente. Use um celular ou tablet com androide e o aplicativo ai2 companion, ver instruções em [1]
Criando a segunda tela (Screen2)
- Adicione a partir da "Palette" os componentes necessários para construir a Screen2 abaixo
Os componentes utilizados são: 1 VerticalArrangement, 1 TableArrangement, 1 HorizontalArrangement, labels, textBoxes, buttons e um clock (um sensor, componente não visível)
- Verifique se o APP está operando corretamente. Use um celular ou tablet com androide e o aplicativo ai2 companion, ver instruções em [2]