Mudanças entre as edições de "Oficina 5 de App Inventor"
| Linha 38: | Linha 38: | ||
| − | ; Verifique se o APP está operando corretamente. Use um celular ou tablet com | + | ; Verifique se o APP está operando corretamente. Use um celular ou tablet com android e o aplicativo ai2 companion, ver instruções em [http://appinventor.mit.edu/explore/ai2/setup.html] |
=== Criando a segunda tela (Screen2) === | === Criando a segunda tela (Screen2) === | ||
Edição das 15h15min de 24 de novembro de 2015
OBJETIVOS
Ao final da aula o aluno deverá ser capaz de:
- usar variáveis para armazenar dados noapp inventor;
- Usar o componente TextBox para entrada e visualização de dados.
- Usar o recurso de troca de "screen".
- Usar o componente Clock;
- Usar a propriedade de visibilidade da componente "arrangement" para simular troca de screen.
Usando o AppInventor construa um APP que alterne de tela a cada 20 segundos.
Cria a interface gráfica utilizando o Designer
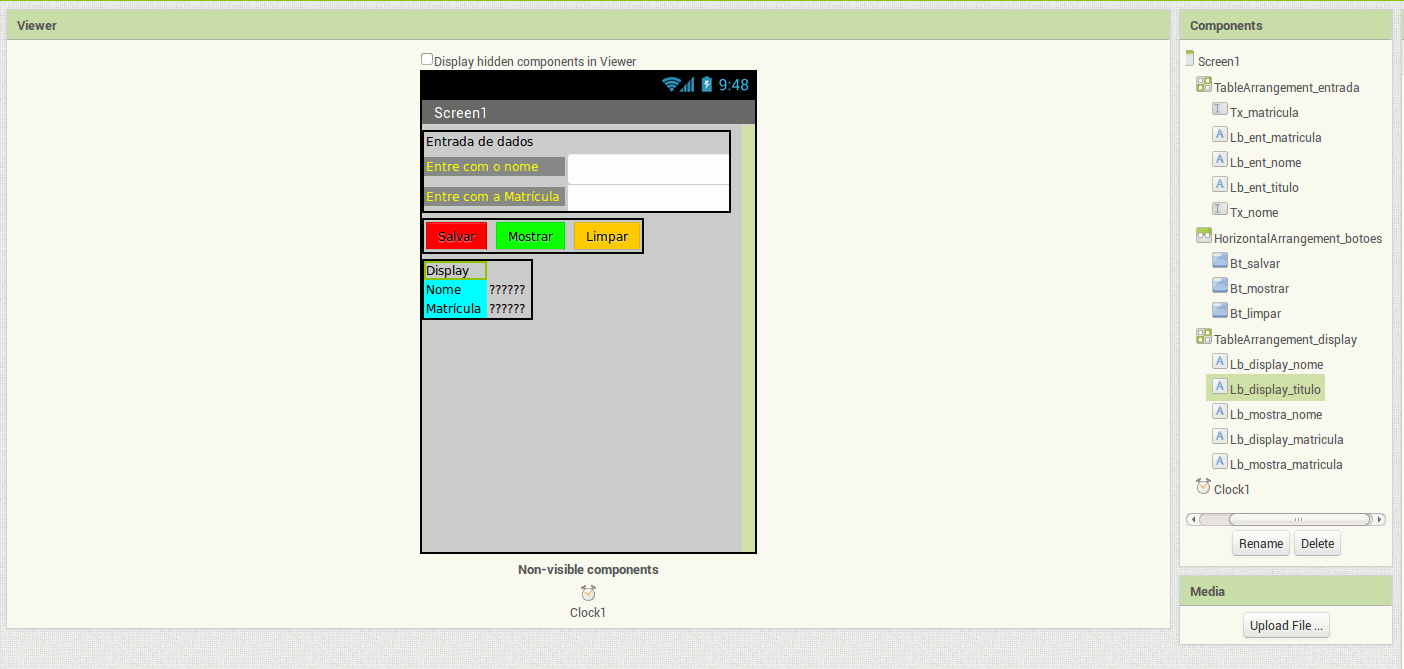
- Adicione a partir da "Palette" os componentes necessários para construir a screen1 abaixo
Os componentes utilizados são: 2 TableArrangement, 1 HorizontalArrangement, labels, texBoxs, button e um clock (um sensor, componente não visível)
Programando o APP - Janelas - parte I
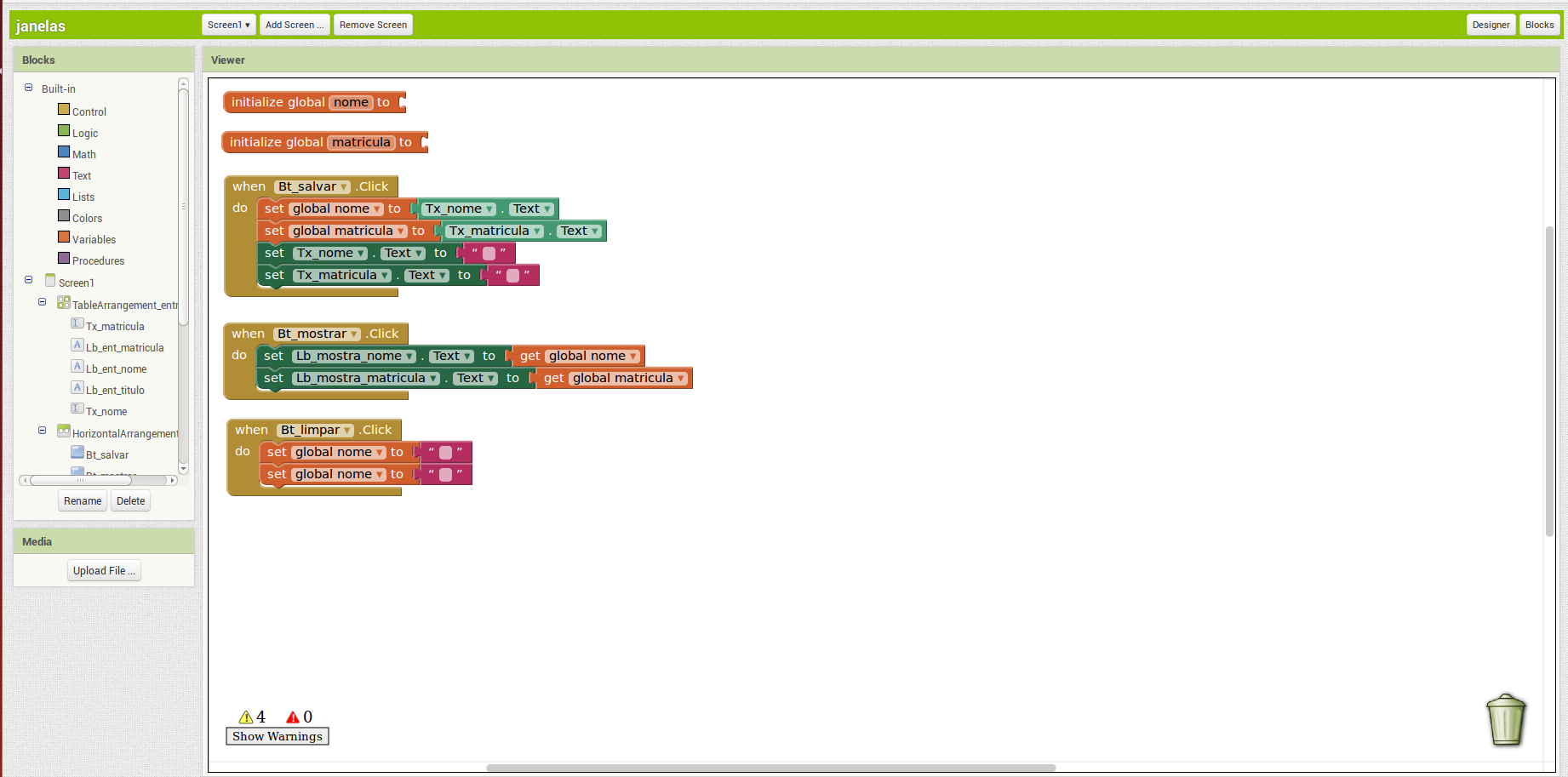
- No ambiente "blocks" do "Appinventor" construa as instruções para que
a) quando o botão salvar for pressionado o texto da caixa de texto correspondente ao nome seja armazenado na variável nome. O texto da caixa de texto correspondente a matricula seja armazenado na variável matricula. Após os textos serem armazenados apagar o conteúdo das duas caixas de texto.
b) quando o botão mostrar for pressionado mostrar nas labels "mostra" o nome e a matrícula armazenadas nas variáveis nome e matricula.
c) quanto o botão limpar for pressionado apagar o conteúdo das duas variáveis.
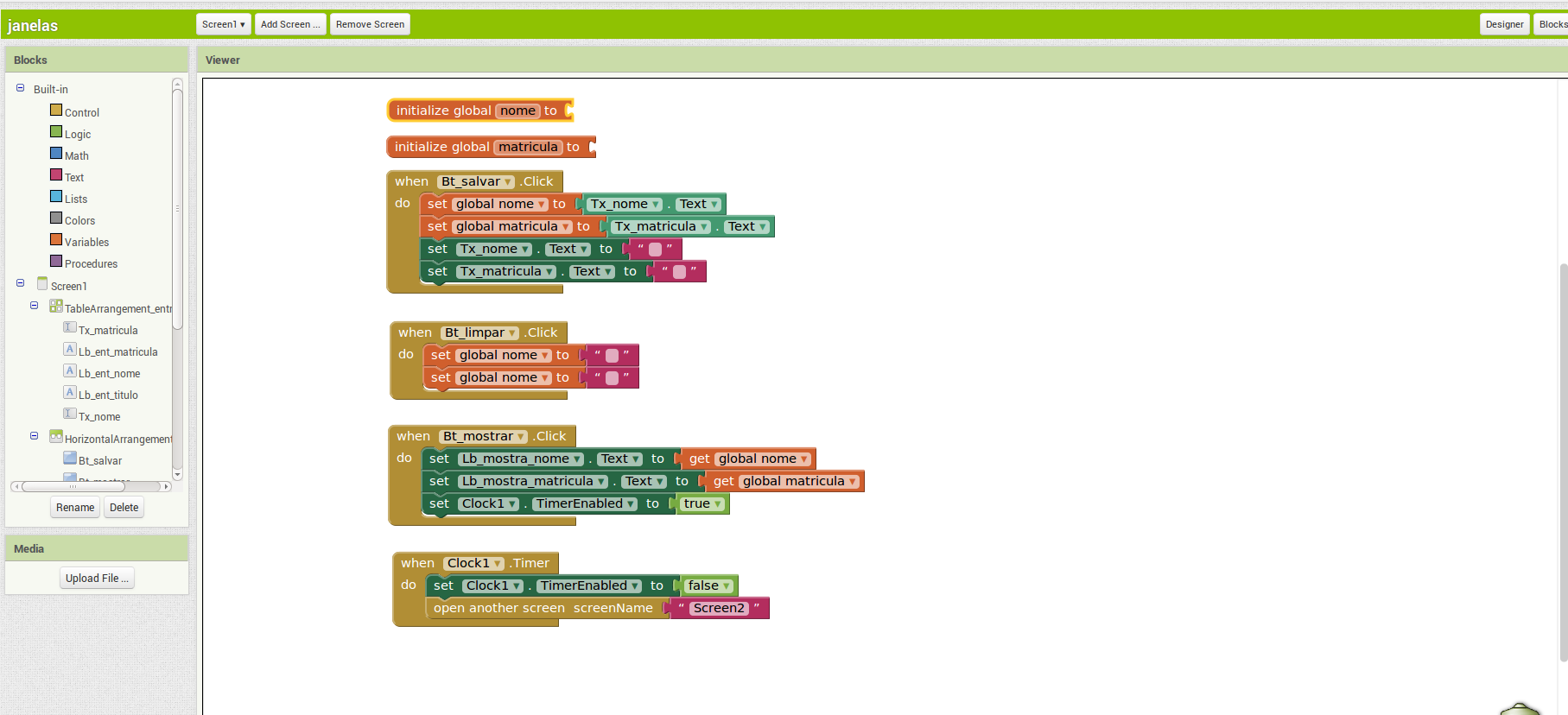
As instruções para executar essa programação são mostradas na figura abaixo.
- Verifique se o APP está operando corretamente. Use um celular ou tablet com android e o aplicativo ai2 companion, ver instruções em [1]
Criando a segunda tela (Screen2)
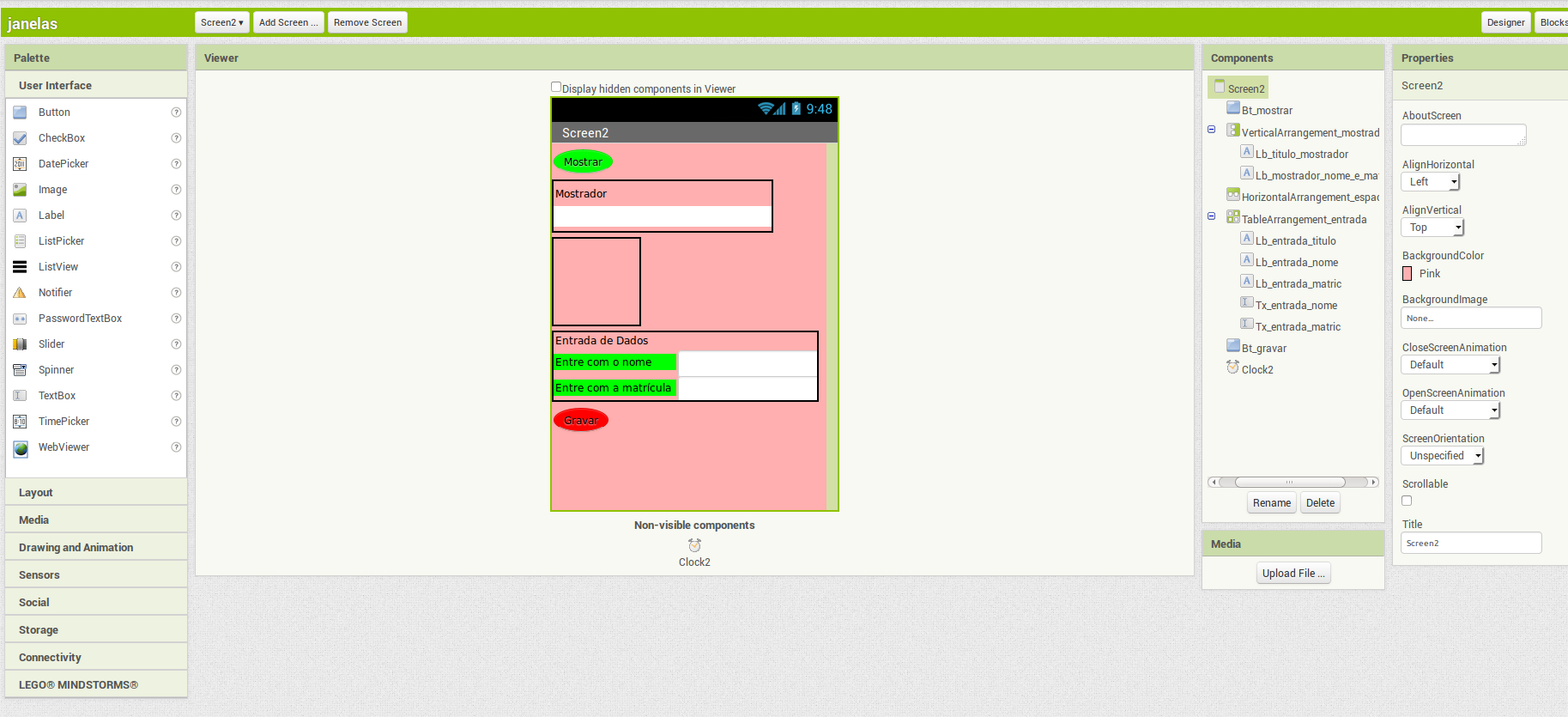
- Adicione a partir da "Palette" os componentes necessários para construir a Screen2 abaixo
Os componentes utilizados são: 1 VerticalArrangement, 1 TableArrangement, 1 HorizontalArrangement, , labels, texBoxs, buttons e um clock (um sensor, componente não visível)
Programando o APP - Janelas - parte II
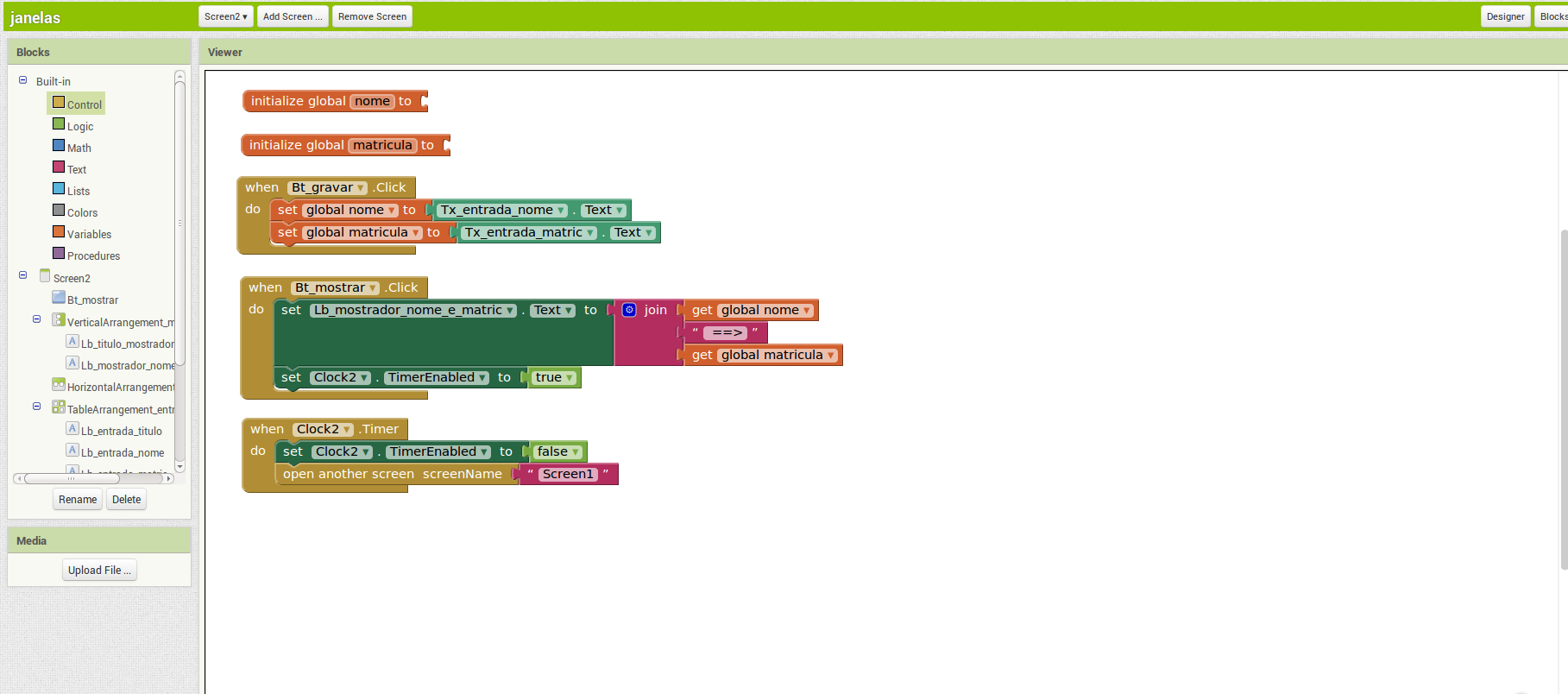
- No ambiente "blocks" do "Appinventor" construa as instruções para que
1) Na screen2
- a) quando o botão salvar for pressionado o texto da caixa de texto correspondente ao nome seja armazenado na variável nome. O texto da caixa de texto correspondente a matricula seja armazenado na variável matricula. Após os textos serem armazenados apagar o conteúdo das duas caixas de texto.
- b) quando o botão mostrar for pressionado mostrar na label "mostrador" o nome e a matrícula armazenadas nas variáveis nome e matricula da seguinte forma: "Nome ==> Matricula".
- c) Após ter passado 1 segundo do ato de pressionar o botão mostrar a tela muda para a Screen1
2) Na screen1
- Acrescentar ao programa já desenvolvido a funcionalidade de mudar para a Screen2 após ter passado 1 segundo do ato de pressionar o botão mostrar.
As instruções para executar essa programação são mostradas nas figuras abaixo.
- Programação para a Screen2
- Mudança na Screen1
- Verifique se o APP está operando corretamente. Use um celular ou tablet com androide e o aplicativo ai2 companion, ver instruções em [2]