Mudanças entre as edições de "Oficina 5 de App Inventor"
Ir para navegação
Ir para pesquisar
| Linha 15: | Linha 15: | ||
=== Cria a interface gráfica utilizando o Designer=== | === Cria a interface gráfica utilizando o Designer=== | ||
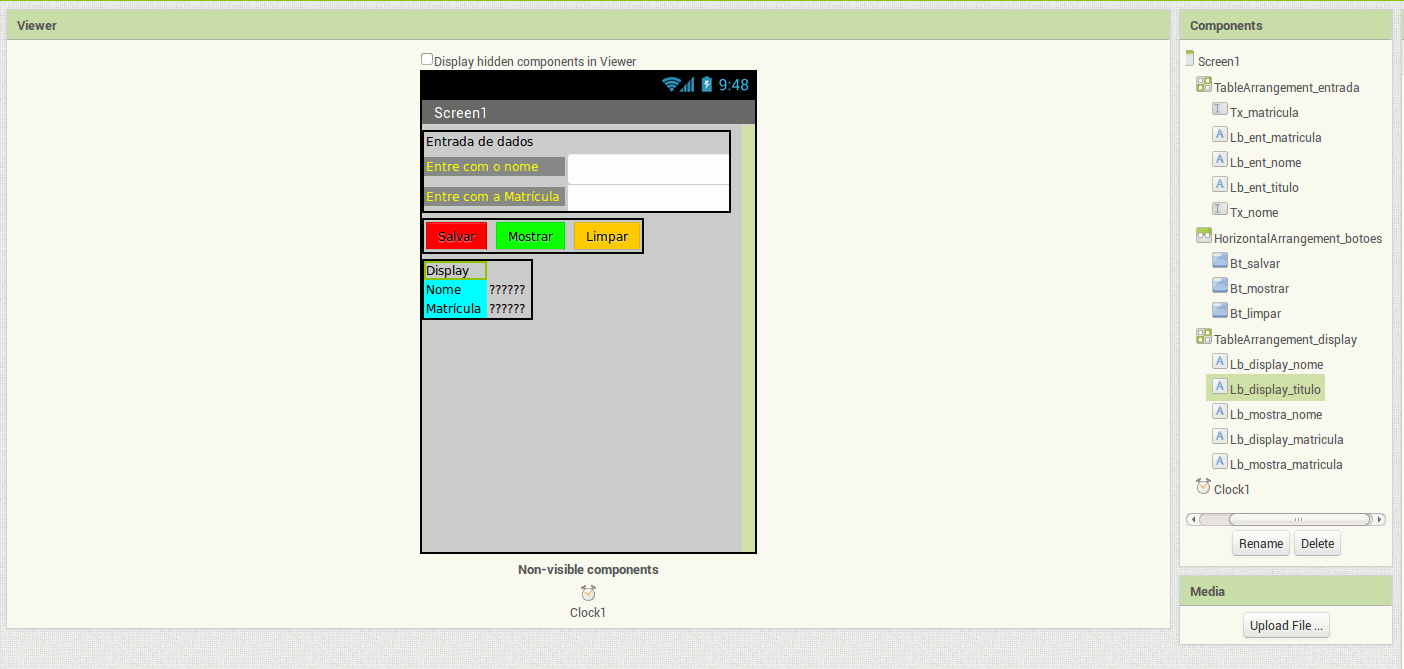
| − | ;Adicione a partir da "Palette" os componentes necessários para construir a screen1: | + | ;Adicione a partir da "Palette" os componentes necessários para construir a screen1 abaixo: |
| − | + | Os componentes utilizados são: 2 TableArrangement, 1 HorizontalArrangement, labels, texBoxs, button e um clock (um sensor, componente não visível) | |
[[Arquivo:Janelas_tela_1.gif]] | [[Arquivo:Janelas_tela_1.gif]] | ||
Edição das 13h39min de 24 de abril de 2015
OBJETIVOS
Ao final da aula o aluno deverá ser capaz de:
- usar variáveis para armazenar dados noapp inventor;
- Usar o componente TextBox para entrada e visualização de dados.
- Usar o recurso de troca de "screen".
- Usar o componente Clock;
"Usar a propriedade de visibilidade da componente "arrangement" para simular troca de screen.
- usar a opção watch para acompanhar o valor de variáveis.
Usando o AppInventor construa um APP que alterne de tela a cada 20 segundos.
Cria a interface gráfica utilizando o Designer
- Adicione a partir da "Palette" os componentes necessários para construir a screen1 abaixo
Os componentes utilizados são: 2 TableArrangement, 1 HorizontalArrangement, labels, texBoxs, button e um clock (um sensor, componente não visível)