Mudanças entre as edições de "Oficina 5 de App Inventor"
Ir para navegação
Ir para pesquisar
(Criou página com '== OBJETIVOS == Ao final da aula o aluno deverá ser capaz de: *operar com o componente ''Clock'' do ''app inventor''; *Usar o componente ''Clock'' para fazer um loop num apli...') |
|||
| Linha 3: | Linha 3: | ||
Ao final da aula o aluno deverá ser capaz de: | Ao final da aula o aluno deverá ser capaz de: | ||
| − | * | + | *usar variáveis para armazenar dados no''app inventor''; |
| − | |||
*Usar o componente ''TextBox'' para entrada e visualização de dados. | *Usar o componente ''TextBox'' para entrada e visualização de dados. | ||
*Usar o recurso de troca de "screen". | *Usar o recurso de troca de "screen". | ||
| + | *Usar o componente ''Clock''; | ||
"Usar a propriedade de visibilidade da componente "arrangement" para simular troca de screen. | "Usar a propriedade de visibilidade da componente "arrangement" para simular troca de screen. | ||
*usar a opção ''watch'' para acompanhar o valor de variáveis. | *usar a opção ''watch'' para acompanhar o valor de variáveis. | ||
| Linha 17: | Linha 17: | ||
;Adicione a partir da "Palette" os componentes necessários para construir a screen1: | ;Adicione a partir da "Palette" os componentes necessários para construir a screen1: | ||
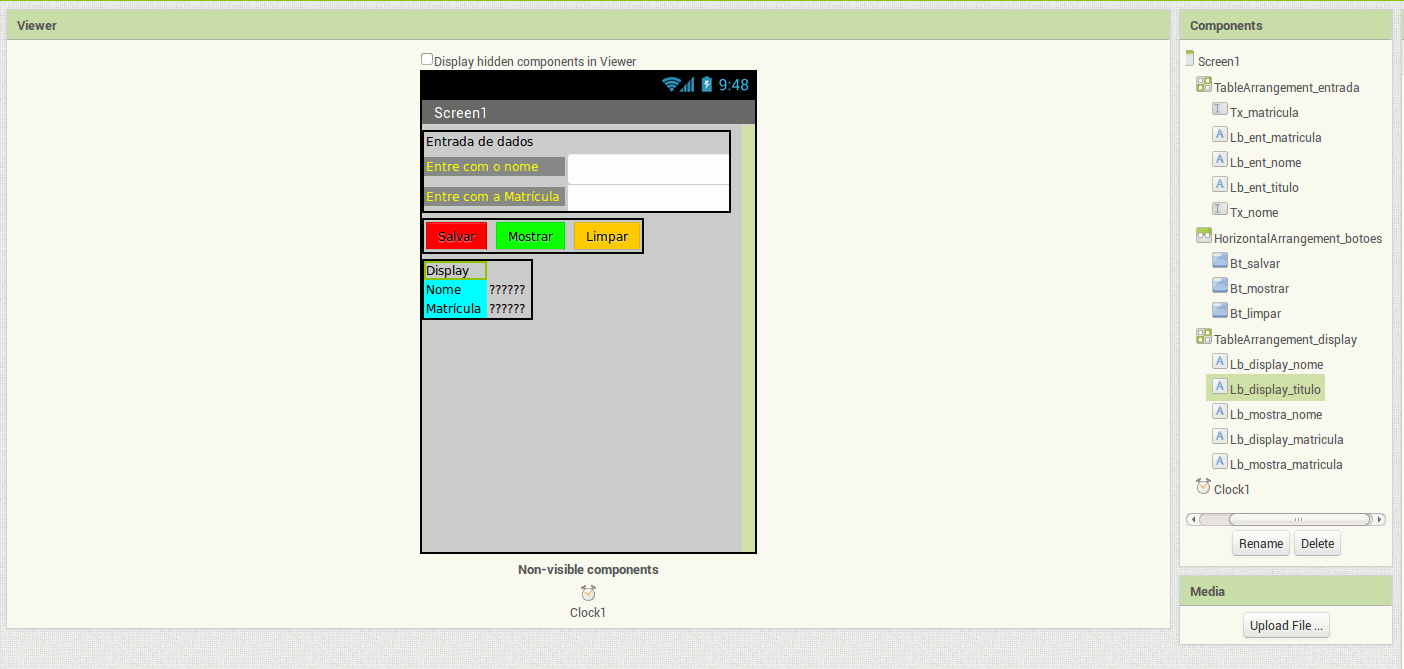
Arraste para área do Screen1, a partir da palette "User Interface", 2 TextBox, 3 Buttons e da palette "Sensors" 1 Clock. Em seguida arraste da palette "Screen Arrangement" 1 HorizontalArrangement. Ajuste os componentes para que fiquem na tela conforme a figura abaixo: | Arraste para área do Screen1, a partir da palette "User Interface", 2 TextBox, 3 Buttons e da palette "Sensors" 1 Clock. Em seguida arraste da palette "Screen Arrangement" 1 HorizontalArrangement. Ajuste os componentes para que fiquem na tela conforme a figura abaixo: | ||
| + | [[Arquivo:Janelas_tela_1.gif]] | ||
Edição das 13h35min de 24 de abril de 2015
OBJETIVOS
Ao final da aula o aluno deverá ser capaz de:
- usar variáveis para armazenar dados noapp inventor;
- Usar o componente TextBox para entrada e visualização de dados.
- Usar o recurso de troca de "screen".
- Usar o componente Clock;
"Usar a propriedade de visibilidade da componente "arrangement" para simular troca de screen.
- usar a opção watch para acompanhar o valor de variáveis.
Usando o AppInventor construa um APP que alterne de tela a cada 20 segundos.
Cria a interface gráfica utilizando o Designer
- Adicione a partir da "Palette" os componentes necessários para construir a screen1
Arraste para área do Screen1, a partir da palette "User Interface", 2 TextBox, 3 Buttons e da palette "Sensors" 1 Clock. Em seguida arraste da palette "Screen Arrangement" 1 HorizontalArrangement. Ajuste os componentes para que fiquem na tela conforme a figura abaixo: