Mudanças entre as edições de "Oficina 4 de App Inventor"
| (2 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 17: | Linha 17: | ||
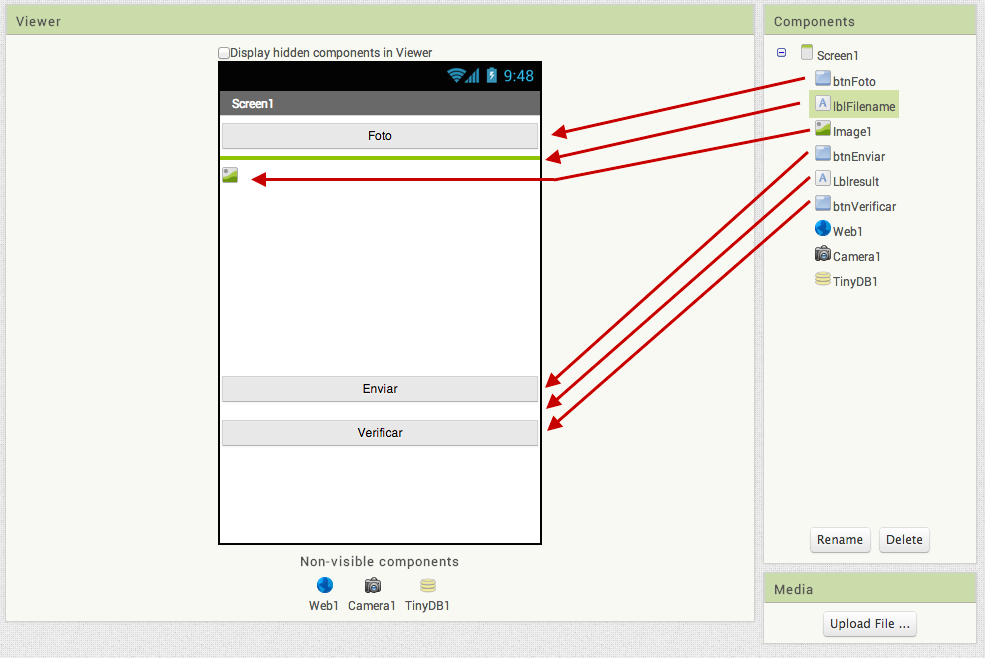
[[Arquivo:AppInventor_Fig1TelaPostFile.png|800px]] | [[Arquivo:AppInventor_Fig1TelaPostFile.png|800px]] | ||
| − | Observe os nomes dos componentes. Para padronização usamos lbl (label) e btn (button) como iniciais de rótulos e botões. Todos | + | Observe os nomes dos componentes. Para padronização usamos lbl (label) e btn (button) como iniciais de rótulos e botões. Todos os componentes possuem a largura (width) configurada como "Fill Parent" e altura (height) automática, com excessão da "Image1" que possui altura de 200pixels para limitar o tamanho da foto. Verifique se essa configuração é compatível com o seu celular. Os "text" dos labels devem ficar vazios. |
| − | Crie uma nova tela ("AddScreen") e adicione todos os componentes visuais necessários a aplicação, conforme a imagem abaixo. Além disso, adicione o componente "não visível""TinyDB" (aba "Storage"), que será utilizado para compartilhar informações entre as duas telas da aplicação. | + | Crie uma nova tela ("AddScreen") e adicione todos os componentes visuais necessários a aplicação, conforme a imagem abaixo. Além disso, adicione o componente "não visível" "TinyDB" (aba "Storage"), que será utilizado para compartilhar informações entre as duas telas da aplicação. Na "Screen2" todos os componentes também possuem a largura (width) configurada como "Fill Parent" e altura (height) automática. |
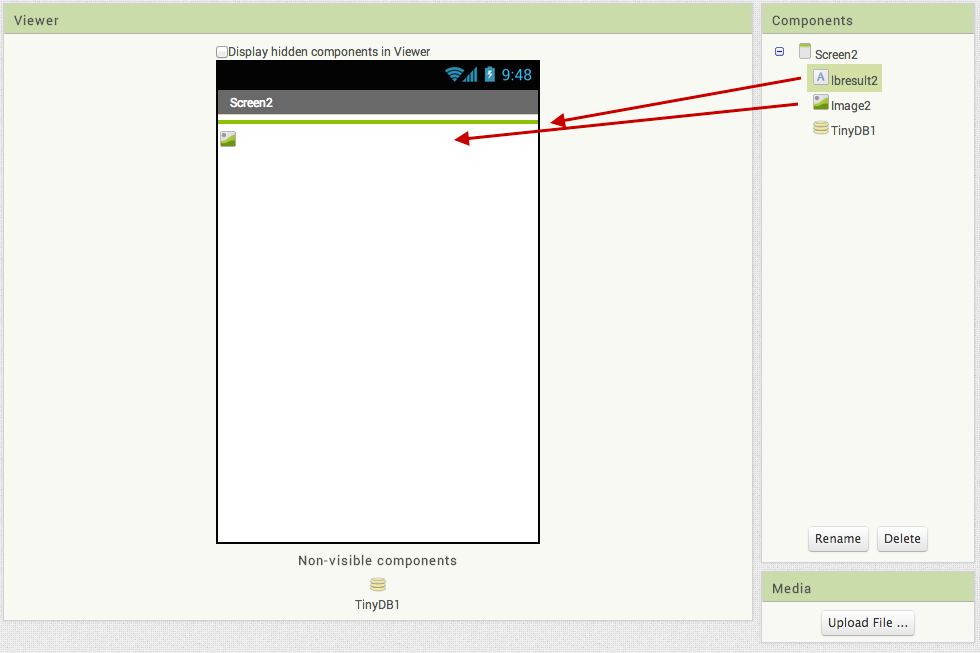
[[Arquivo:AppInventor_Fig2TelaPostFile.png|800px]] | [[Arquivo:AppInventor_Fig2TelaPostFile.png|800px]] | ||
| Linha 26: | Linha 26: | ||
=Parte 2 - Fotografando e escolhendo a foto = | =Parte 2 - Fotografando e escolhendo a foto = | ||
| − | *É necessário definir algumas variáveis globais que serão utilizadas na aplicação | + | Selecione a "Screen1" e adicione os blocos conforme as instruções abaixo. |
| − | **strACCESSKEY: Senha para acessar a infra-estrutura criada no IFSC para compartilhamento da foto. | + | *É necessário definir algumas variáveis globais que serão utilizadas na aplicação: |
| + | **strACCESSKEY: Senha para acessar a infra-estrutura criada no IFSC para compartilhamento da foto ('''Pergunte ao Professor qual é a chave de acesso'''). | ||
**strFilename: Nome da foto selecionada. | **strFilename: Nome da foto selecionada. | ||
**strPath: Caminho para encontrar a foto dentro do sistema Android | **strPath: Caminho para encontrar a foto dentro do sistema Android | ||
| − | [[Arquivo:CameraGlobais.png| | + | [[Arquivo:CameraGlobais.png|300px]] |
| − | *Abaixo verifique os blocos necessários para fotografar a partir do botão "btnFoto" e salvar | + | *Abaixo verifique os blocos necessários para fotografar a partir do botão "btnFoto" e salvar o caminho da foto no sistema Androide depois do evento gerado pela câmera chamado ".AfterPicture": |
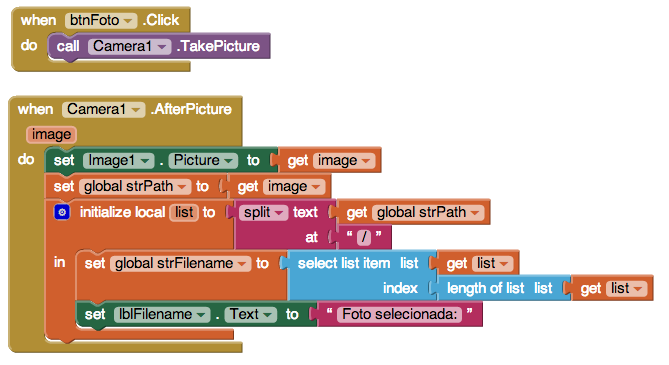
[[Arquivo:TirarFoto.png|600px]] | [[Arquivo:TirarFoto.png|600px]] | ||
| − | |||
=Parte 3 - Enviando a foto= | =Parte 3 - Enviando a foto= | ||
| − | + | Ainda na "Screen1" serão adicionados os blocos responsáveis pelo envido da foto ao servidor do IFSC quando o botão "btnEnviar" for pressionado. O componente usado para o envio é o "Web1" que se comunica com um script no servidor e faz o upload da foto. O nome da foto será salva no "TinyDB1" para ser usado pela próxima tela que mostrará a foto recuperada do servidor. Esses passos são mostrados na figura abaixo. | |
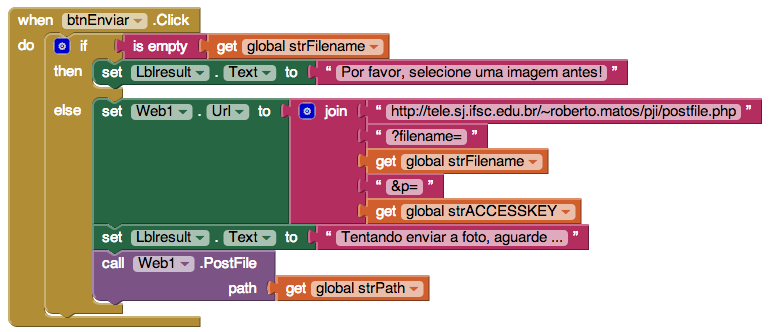
[[Arquivo:EnviarFoto.png|600px]] | [[Arquivo:EnviarFoto.png|600px]] | ||
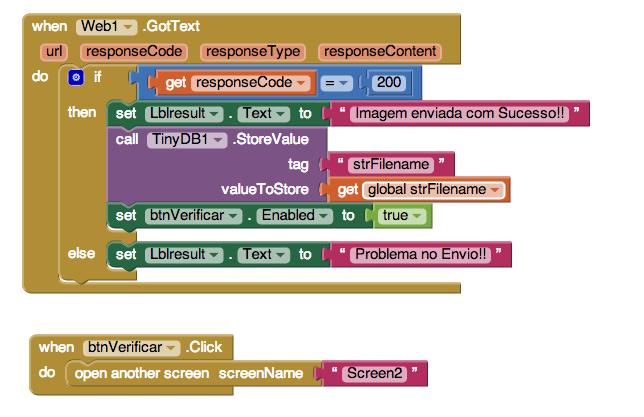
| − | Depois do comando de envio, o componente "Web1" é usado para verificar se o envio foi de fato | + | Depois do comando de envio, o componente "Web1" é usado para verificar se o envio foi de fato bem sucedido (resposta do servidor deve ser "200"). Se foi bem sucedido, libera o botão "btnVerificar" para que possamos fazer o download da foto (na outra tela – "Screen2") e completar o ciclo de compartilhamento. O botão verificar faz a troca para segunda tela ("Screen2"). |
[[Arquivo:VerificaUpload.png|600px]] | [[Arquivo:VerificaUpload.png|600px]] | ||
| Linha 51: | Linha 51: | ||
=Parte 4 - Recebendo a Foto= | =Parte 4 - Recebendo a Foto= | ||
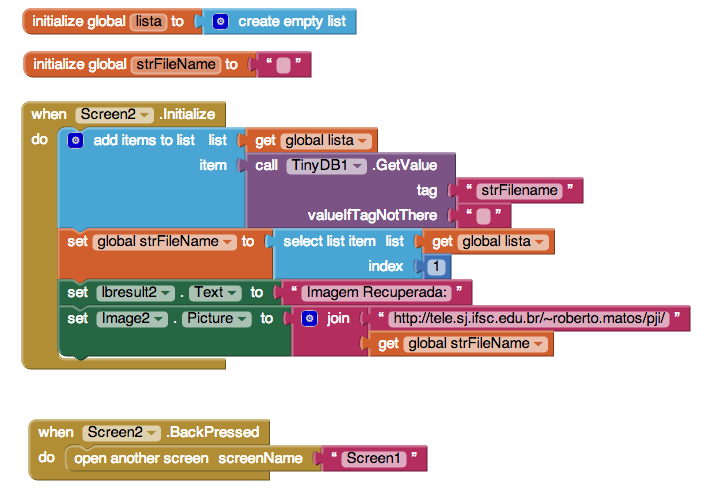
| − | Selecione a "Screen2" e programe os blocos abaixo. A chamada da "Screen2" é feita após o click do botão "btnVerificar", programado na seção anterior. Depois que ele é pressionado, a "Screen2" inicializa. Aproveitamos esse evento ("Initialize") para programar o download da foto do servidor. O TinyDB é usado para recuperar o nome da foto salvo na "Screen1". O botão padrão "Voltar" do Android é programado para retornar a "Screen1". | + | Selecione a "Screen2" e programe os blocos abaixo. A chamada da "Screen2" é feita após o click do botão "btnVerificar", programado na seção anterior. Depois que ele é pressionado, a "Screen2" inicializa. Aproveitamos esse evento (".Initialize") para programar o download da foto do servidor. O TinyDB é usado para recuperar o nome da foto salvo na "Screen1". O botão padrão "Voltar" do Android é programado para retornar a "Screen1". |
[[Arquivo:ReceberFoto.png|600px]] | [[Arquivo:ReceberFoto.png|600px]] | ||
Edição atual tal como às 09h51min de 2 de junho de 2014
Objetivos
Preparar as equipes para o desenvolvimento do projeto integrador. Mais especificamente, prepará-las para o uso do App Inventor com:
- uso da câmera
- implementação com múltiplas telas (screen) e troca de informação entre elas usando o TinyDB
- compartilhamento de fotos usando a infra-estrutura criada no IFSC
APLICAÇÃO-EXEMPLO de uso de componentes de interesse do Projeto Integrador
Na sequência desenvolveremos uma pequena aplicação que demonstra o uso da câmera, do TinyDB para troca de informações entre múltiplas telas e compartilhamento de fotos usando a infra-estrutura criada no IFSC.
Parte 1 - Preparação dos componentes visuais e não visíveis
Nesta etapa colocaremos todos os componentes visuais necessários a aplicação, conforme a imagem abaixo. Além disso, adicione os componentes "não visíveis": "Web" (aba "Connectivity"), "Camera" (aba "Media") e "TinyDB" (aba "Storage").
Observe os nomes dos componentes. Para padronização usamos lbl (label) e btn (button) como iniciais de rótulos e botões. Todos os componentes possuem a largura (width) configurada como "Fill Parent" e altura (height) automática, com excessão da "Image1" que possui altura de 200pixels para limitar o tamanho da foto. Verifique se essa configuração é compatível com o seu celular. Os "text" dos labels devem ficar vazios.
Crie uma nova tela ("AddScreen") e adicione todos os componentes visuais necessários a aplicação, conforme a imagem abaixo. Além disso, adicione o componente "não visível" "TinyDB" (aba "Storage"), que será utilizado para compartilhar informações entre as duas telas da aplicação. Na "Screen2" todos os componentes também possuem a largura (width) configurada como "Fill Parent" e altura (height) automática.
Parte 2 - Fotografando e escolhendo a foto
Selecione a "Screen1" e adicione os blocos conforme as instruções abaixo.
- É necessário definir algumas variáveis globais que serão utilizadas na aplicação:
- strACCESSKEY: Senha para acessar a infra-estrutura criada no IFSC para compartilhamento da foto (Pergunte ao Professor qual é a chave de acesso).
- strFilename: Nome da foto selecionada.
- strPath: Caminho para encontrar a foto dentro do sistema Android
- Abaixo verifique os blocos necessários para fotografar a partir do botão "btnFoto" e salvar o caminho da foto no sistema Androide depois do evento gerado pela câmera chamado ".AfterPicture":
Parte 3 - Enviando a foto
Ainda na "Screen1" serão adicionados os blocos responsáveis pelo envido da foto ao servidor do IFSC quando o botão "btnEnviar" for pressionado. O componente usado para o envio é o "Web1" que se comunica com um script no servidor e faz o upload da foto. O nome da foto será salva no "TinyDB1" para ser usado pela próxima tela que mostrará a foto recuperada do servidor. Esses passos são mostrados na figura abaixo.
Depois do comando de envio, o componente "Web1" é usado para verificar se o envio foi de fato bem sucedido (resposta do servidor deve ser "200"). Se foi bem sucedido, libera o botão "btnVerificar" para que possamos fazer o download da foto (na outra tela – "Screen2") e completar o ciclo de compartilhamento. O botão verificar faz a troca para segunda tela ("Screen2").
Parte 4 - Recebendo a Foto
Selecione a "Screen2" e programe os blocos abaixo. A chamada da "Screen2" é feita após o click do botão "btnVerificar", programado na seção anterior. Depois que ele é pressionado, a "Screen2" inicializa. Aproveitamos esse evento (".Initialize") para programar o download da foto do servidor. O TinyDB é usado para recuperar o nome da foto salvo na "Screen1". O botão padrão "Voltar" do Android é programado para retornar a "Screen1".
Antes de testar, entre na câmera e diminua a resolução da foto para o mínimo possível. Isso evitará problemas de sobrecarga no servidor e na rede. Além de facilitar o teste.