Mudanças entre as edições de "Oficina 2 de App Inventor - Arduino"
(Criou página com '== Comunicação entre o APP e os controladores== ===Comunicação entre o APP e o servidor de Automação === ====Variáveis Envolvidas==== As variáveis criadas no código u...') |
|||
| (33 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | + | =Comunicação entre o APP e os controladores= | |
| − | + | Na estrutura App Inventor- Arduinos preparada para desenvolvimento do projeto, existem três Arduinos. Apenas um deles se comunicará com o APP instalado no celular, chamaremos esse Arduino de servidor. Os outros dois Arduinos controlarão os dispositivos eletroeletrônicos ligados em suas portas e farão a comunicação com o Arduino Servidor. Chamaremos esses dois Arduinos de controladores. | |
| − | + | Antes de iniciarmos a oficina de hoje precisamos entender como foi estruturada a comunicação entre o APP e os dispositivos eletrônicos conectados aos controladores. | |
| − | + | A comunicação do APP será sempre com o Arduino servidor. Este por sua vez repassará a informação para os Arduinos controladores. Entre o servidor e o APP a comunicação é via Bluetooth. Entre o servidor e os controladores usamos a tecnologia Xbee para fazer a comunicação. | |
| + | O APP é sempre o responsável pelo início da comunicação. Para mudar o estado de qualquer uma das portas (digitais ou PWM) o pedido tem origem no APP. Do mesmo modo, para verificar o estado de uma das portas (Digital ou Analógica) o comando tem origem no APP. | ||
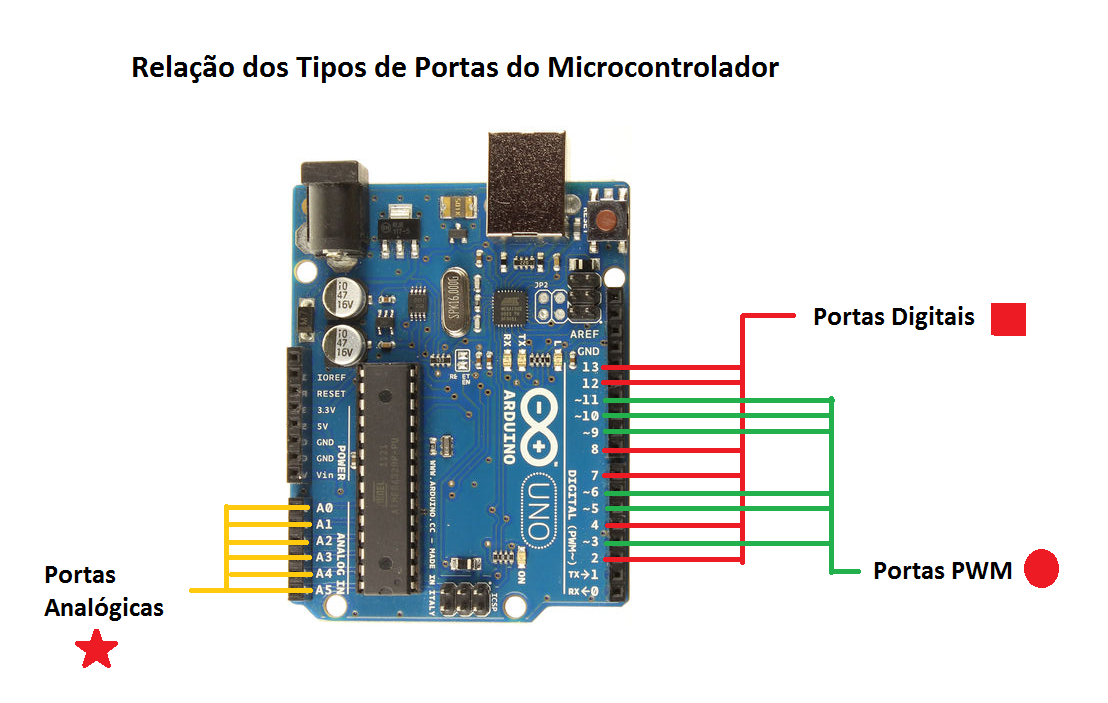
| + | Na figura abaixo estão indicadas as posições das portas digitais, PWMs e Analógicas do Arduino. Na estrutura montada, com Arduino servidor e Arduinos controladores, só teremos acesso as portas dos Arduinos controladores. | ||
| − | + | <center>[[Arquivo:PortasArduino.png|600px]]</center> | |
| − | |||
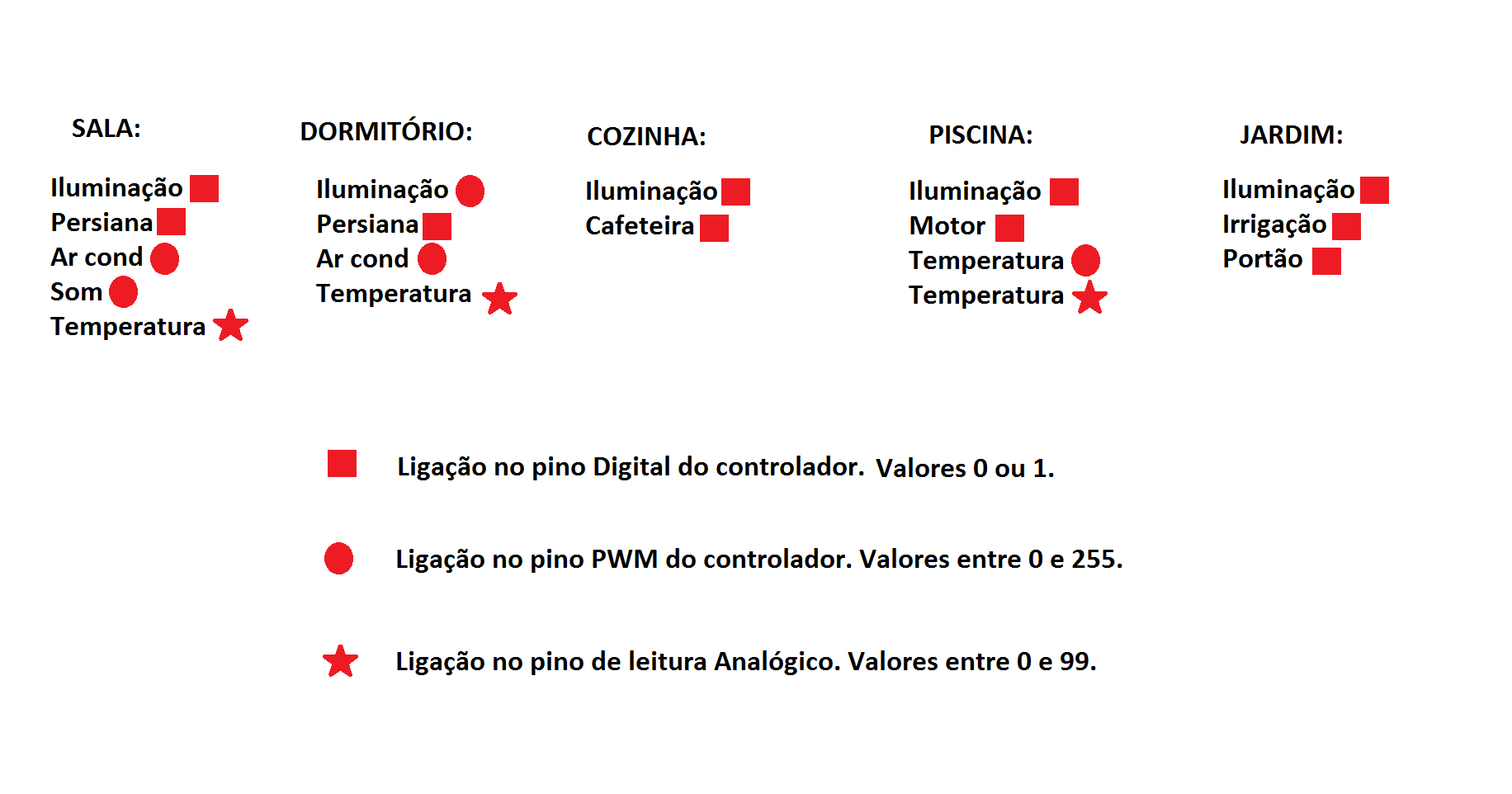
| − | + | A figura que segue relaciona possíveis eletroeletrônicos que podem ser acionados/monitorados pelas portas do Arduino, com seus respectivos tipos de sinais. | |
| − | + | <center>[[Arquivo:SimbolosEletros.png|600px]]</center> | |
| − | |||
| − | + | ==Descrição do Protocolo de Comunicação== | |
| − | |||
| − | + | '''Protocolo APP/Servidor''' | |
| − | + | As mensagens enviadas do APP para o servidor tem o formato de Strings (sequência de caracteres). | |
| − | + | Essas Strings contém: | |
| + | * delimitadores de início e fim; | ||
| + | * campos que definem: o tipo de mensagem, o Arduino controlador de destino, o pino do Arduino que será controlado ou lido, e o valor referente ao controle do pino. | ||
| − | + | Entre os campos e delimitadores há um caracter separador. | |
| − | + | As mensagens de retorno do Servidor para o APP contém um número menor de dados, assim, a estrutura do pacote é simplificada. | |
| − | |||
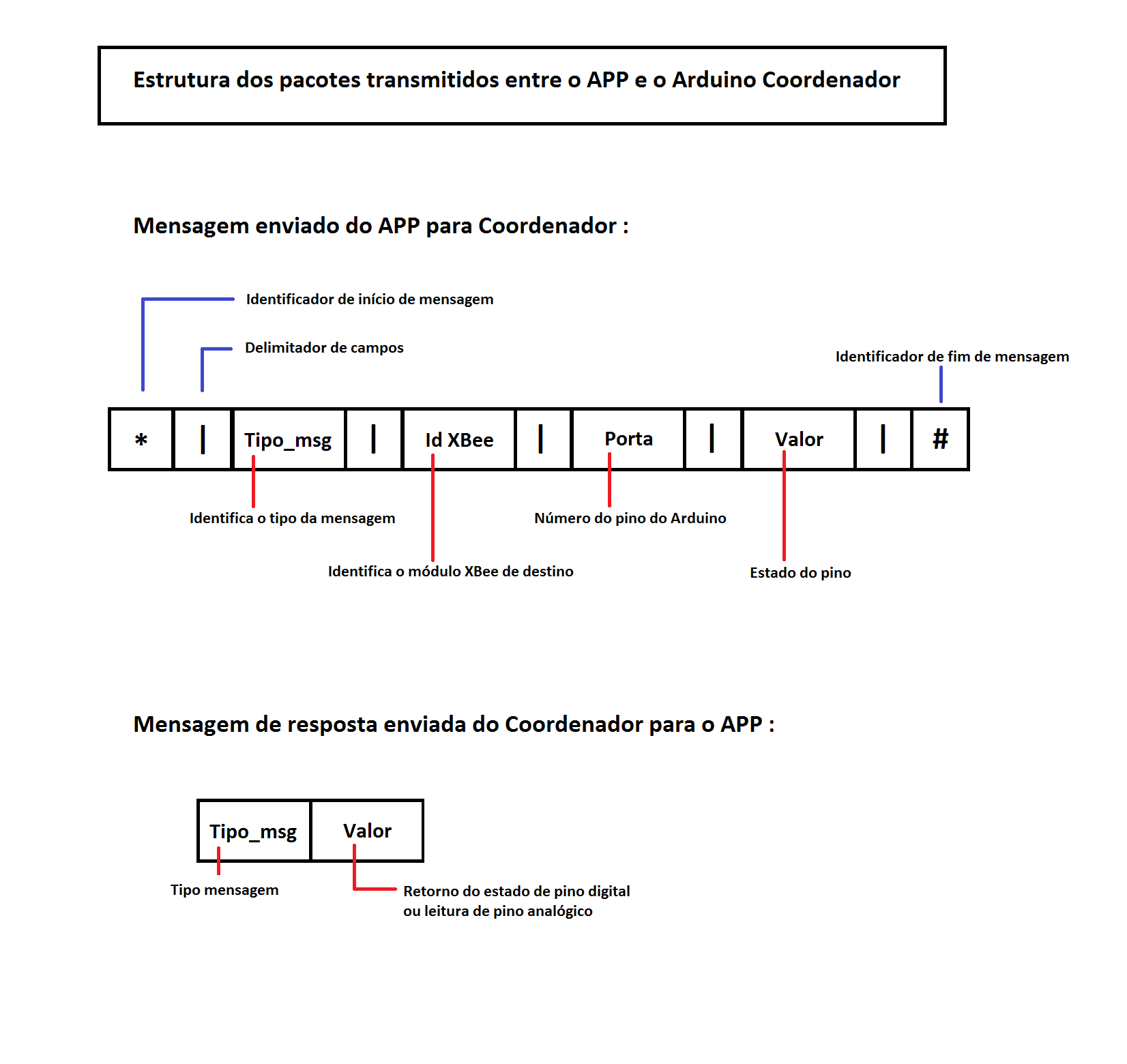
| − | + | Na figura abaixo são mostradas as estruturas desses pacotes. | |
| + | [[Arquivo:EstruturaPacotesAPP.png|800px]] | ||
| − | ==== | + | Os delimitadores e os campos da mensagem desse protocolo são descritos abaixo. |
| + | |||
| + | == Delimitadores de Mensagem == | ||
| + | |||
| + | |||
| + | '''Identificador de inicio da mensagem - '*' (1 Byte )''' | ||
| + | |||
| + | Caracter da tabela ASCII que indica início de mensagem. Quando transmitido para o servidor, este inicia a recepção dos dados enviado. | ||
| + | |||
| + | |||
| + | '''Identificador de fim da mensagem - '#' (1 Byte )''' | ||
| + | |||
| + | Caracter da tabela ASCII que indica fim de mensagem. Quando transmitido para o servidor, este termina a recepção dos dados. | ||
| + | |||
| + | |||
| + | '''Divisor de Campos da Mensagem''' | ||
| + | |||
| + | '''DIV_MSG - '|' (1 Byte )''' | ||
| + | |||
| + | Caracter da tabela ASCII definido como separador dos campos da mensagem. | ||
| + | |||
| + | |||
| + | == Campos da mensagem == | ||
| + | |||
| + | |||
| + | |||
| + | ''' Tipo_msg - (número indicando o tipo da mensagem) ''' | ||
| + | |||
| + | Número que determina o tipo de mensagem. Os tipos possíveis são: Digitalwrite, Digitalread, PWMwrite, Analogicoread, DigitalResposta, AnalogicoResposta. | ||
| + | |||
| + | |||
| + | '''Id-Xbee - (1 ou 2) ''' | ||
| + | |||
| + | Identifica o Arduino controlador para qual a mensagem deverá ser enviada. | ||
| + | |||
| + | |||
| + | '''Porta - (número correspondente a uma porta do Arduino) ''' | ||
| + | |||
| + | Identifica a porta a ser lida ou escrita. | ||
| + | |||
| + | |||
| + | '''Valor - (valor a ser escrito na porta) ''' | ||
| + | |||
| + | Define o valor a ser escrito numa porta digital ou PWM. | ||
| + | |||
| + | === Detalhamento dos tipos de mensagens === | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | '''MSG_DIGITALWRITE - 10 (1 Byte )''' | ||
| + | |||
| + | Define a ação de escrita numa porta digital, no campo valor deverá ser especificado ''0'' ou ''1''. | ||
| + | |||
| + | |||
| + | Os pinos reservados para acionamento digital na placa Arduino, ou seja, são os pinos: | ||
| + | |||
| + | D2, D4, D7, D8, D12, D13. | ||
| + | |||
| + | No campo ''Porta'' os pinos são identificados pelos seguintes pinos | ||
| + | |||
| + | {| class="wikitable" style="text-align: center; width: 30%;background-color: #fffff0" | ||
| + | |+Números das portas digitais e seus pinos no Arduino | ||
| + | |- | ||
| + | |style="text-align: center;color: white;background-color: #d00000"|Porta | ||
| + | | style="text-align: center;color: white;background-color: #d00000"|Pino | ||
| + | |- | ||
| + | |1 | ||
| + | |D2 | ||
| + | |- | ||
| + | |2 | ||
| + | |D4 | ||
| + | |- | ||
| + | |3 | ||
| + | |D7 | ||
| + | |- | ||
| + | |4 | ||
| + | |D8 | ||
| + | |- | ||
| + | |5 | ||
| + | |D12 | ||
| + | |- | ||
| + | |6 | ||
| + | |D13 | ||
| + | |} | ||
| + | |||
| + | |||
| + | '''MSG_PWMWRITE 11 (1 Byte ) | ||
| + | |||
| + | Acionamento de um dos pinos digitais com PWM. | ||
| + | |||
| + | Os pinos reservados para acionamento PWM, ou seja, com valores que podem variar entre 0 e 255 são os pinos: | ||
| + | |||
| + | D3, D5, D6, D9, D10, D11. | ||
| + | |||
| + | No campo ''Porta'' os pinos são identificados pelos seguintes pinos | ||
| + | |||
| + | {| class="wikitable" style="text-align: center; width: 30%;background-color: #fffff0" | ||
| + | |+Números das portas PWM e seus pinos no Arduino | ||
| + | |- | ||
| + | |style="text-align: center;color: white;background-color: #d00000"|Porta | ||
| + | | style="text-align: center;color: white;background-color: #d00000"|Pino | ||
| + | |- | ||
| + | |1 | ||
| + | |D3 | ||
| + | |- | ||
| + | |2 | ||
| + | |D5 | ||
| + | |- | ||
| + | |3 | ||
| + | |D6 | ||
| + | |- | ||
| + | |4 | ||
| + | |D9 | ||
| + | |- | ||
| + | |5 | ||
| + | |D10 | ||
| + | |- | ||
| + | |6 | ||
| + | |D11 | ||
| + | |} | ||
| + | |||
| + | |||
| + | '''MSG_DIGITALREAD 13 (1 Byte )''' | ||
| + | |||
| + | Define pedido de leitura de uma das portas digitais seguintes: | ||
| + | {| class="wikitable" style="text-align: center; width: 30%;background-color: #fffff0" | ||
| + | |+Números das portas digitais e seus pinos no Arduino | ||
| + | |- | ||
| + | |style="text-align: center;color: white;background-color: #d00000"|Porta | ||
| + | | style="text-align: center;color: white;background-color: #d00000"|Pino | ||
| + | |- | ||
| + | |1 | ||
| + | |D2 | ||
| + | |- | ||
| + | |2 | ||
| + | |D4 | ||
| + | |- | ||
| + | |3 | ||
| + | |D7 | ||
| + | |- | ||
| + | |4 | ||
| + | |D8 | ||
| + | |- | ||
| + | |5 | ||
| + | |D12 | ||
| + | |- | ||
| + | |6 | ||
| + | |D13 | ||
| + | |} | ||
| + | |||
| + | '''MSG_AnalogicalRead 16 (1 Byte )''' | ||
| + | |||
| + | Define mensagem de pedido de leitura de uma das portas analógicas. | ||
| + | Os pinos analógicos que permitem essa leitura são as seguintes: | ||
| + | |||
| + | A0, A1, A2, A3, A4, A5. | ||
| + | |||
| + | As portas analógicas correspondentes aos pinos são: | ||
| + | |||
| + | {| class="wikitable" style="text-align: center; width: 30%;background-color: #fffff0" | ||
| + | |+Números das portas analógicas e seus pinos no Arduino | ||
| + | |- | ||
| + | |style="text-align: center;color: white;background-color: #d00000"|Porta | ||
| + | | style="text-align: center;color: white;background-color: #d00000"|Pino | ||
| + | |- | ||
| + | |1 | ||
| + | |A0 | ||
| + | |- | ||
| + | |2 | ||
| + | |A1 | ||
| + | |- | ||
| + | |3 | ||
| + | |A2 | ||
| + | |- | ||
| + | |4 | ||
| + | |A3 | ||
| + | |- | ||
| + | |5 | ||
| + | |A4 | ||
| + | |- | ||
| + | |6 | ||
| + | |A5 | ||
| + | |} | ||
| + | |||
| + | |||
| + | '''RSP_LEITURA 15 (1 Byte )''' | ||
| + | |||
| + | Mensagem de resposta que fornece o valor de leitura da porta digital solicitada em mensagens do tipo 13. | ||
| + | |||
| + | |||
| + | |||
| + | '''RSP_LEITURA 17 (1 Byte )'''' | ||
| + | |||
| + | Mensagem de resposta que fornece o valor de leitura da porta analógica solicitada em mensagens do tipo 16. | ||
| + | |||
| + | ==OFICINA - Atuação sobre a placa controladora usando sinais digitais e PWM== | ||
| + | |||
| + | Para atingir os objetivos desta oficina é necessário utilizar os códigos da oficina anterior que seleciona o servidor de automação para a comunicação com os controladores. A partir desse ponto é lançada as seguintes tarefas: | ||
| + | |||
| + | #Fique atento as explicações dos professores a respeito de como é estruturada e endereçada as mensagens para os controladores; | ||
| + | #Em um protoboard monte um circuito simples de LEDs que serão alimentados pelas portas digitais e PWM; Siga as instruções e cuidados orientados pelos professores; | ||
| + | #Elabore um código para acender um LED em qualquer porta digital através do botão liga/desliga criado no layout da oficina anterior; | ||
| + | #Agora faça com que o led ligue e desligue alternadamente cada vez que se aperta o mesmo botão; | ||
| + | #Crie Um pisca pisca-pisca usando um timer; | ||
| + | #Crie um novo comando usando um slider e use uma das portas PWM para controlar a luminosidade do led desde apagado até acesso por completo. | ||
Edição atual tal como às 07h02min de 10 de dezembro de 2015
Comunicação entre o APP e os controladores
Na estrutura App Inventor- Arduinos preparada para desenvolvimento do projeto, existem três Arduinos. Apenas um deles se comunicará com o APP instalado no celular, chamaremos esse Arduino de servidor. Os outros dois Arduinos controlarão os dispositivos eletroeletrônicos ligados em suas portas e farão a comunicação com o Arduino Servidor. Chamaremos esses dois Arduinos de controladores.
Antes de iniciarmos a oficina de hoje precisamos entender como foi estruturada a comunicação entre o APP e os dispositivos eletrônicos conectados aos controladores.
A comunicação do APP será sempre com o Arduino servidor. Este por sua vez repassará a informação para os Arduinos controladores. Entre o servidor e o APP a comunicação é via Bluetooth. Entre o servidor e os controladores usamos a tecnologia Xbee para fazer a comunicação. O APP é sempre o responsável pelo início da comunicação. Para mudar o estado de qualquer uma das portas (digitais ou PWM) o pedido tem origem no APP. Do mesmo modo, para verificar o estado de uma das portas (Digital ou Analógica) o comando tem origem no APP. Na figura abaixo estão indicadas as posições das portas digitais, PWMs e Analógicas do Arduino. Na estrutura montada, com Arduino servidor e Arduinos controladores, só teremos acesso as portas dos Arduinos controladores.

A figura que segue relaciona possíveis eletroeletrônicos que podem ser acionados/monitorados pelas portas do Arduino, com seus respectivos tipos de sinais.

Descrição do Protocolo de Comunicação
Protocolo APP/Servidor
As mensagens enviadas do APP para o servidor tem o formato de Strings (sequência de caracteres).
Essas Strings contém:
- delimitadores de início e fim;
- campos que definem: o tipo de mensagem, o Arduino controlador de destino, o pino do Arduino que será controlado ou lido, e o valor referente ao controle do pino.
Entre os campos e delimitadores há um caracter separador.
As mensagens de retorno do Servidor para o APP contém um número menor de dados, assim, a estrutura do pacote é simplificada.
Na figura abaixo são mostradas as estruturas desses pacotes.
Os delimitadores e os campos da mensagem desse protocolo são descritos abaixo.
Delimitadores de Mensagem
Identificador de inicio da mensagem - '*' (1 Byte )
Caracter da tabela ASCII que indica início de mensagem. Quando transmitido para o servidor, este inicia a recepção dos dados enviado.
Identificador de fim da mensagem - '#' (1 Byte )
Caracter da tabela ASCII que indica fim de mensagem. Quando transmitido para o servidor, este termina a recepção dos dados.
Divisor de Campos da Mensagem
DIV_MSG - '|' (1 Byte )
Caracter da tabela ASCII definido como separador dos campos da mensagem.
Campos da mensagem
Tipo_msg - (número indicando o tipo da mensagem)
Número que determina o tipo de mensagem. Os tipos possíveis são: Digitalwrite, Digitalread, PWMwrite, Analogicoread, DigitalResposta, AnalogicoResposta.
Id-Xbee - (1 ou 2)
Identifica o Arduino controlador para qual a mensagem deverá ser enviada.
Porta - (número correspondente a uma porta do Arduino)
Identifica a porta a ser lida ou escrita.
Valor - (valor a ser escrito na porta)
Define o valor a ser escrito numa porta digital ou PWM.
Detalhamento dos tipos de mensagens
MSG_DIGITALWRITE - 10 (1 Byte )
Define a ação de escrita numa porta digital, no campo valor deverá ser especificado 0 ou 1.
Os pinos reservados para acionamento digital na placa Arduino, ou seja, são os pinos:
D2, D4, D7, D8, D12, D13.
No campo Porta os pinos são identificados pelos seguintes pinos
| Porta | Pino |
| 1 | D2 |
| 2 | D4 |
| 3 | D7 |
| 4 | D8 |
| 5 | D12 |
| 6 | D13 |
MSG_PWMWRITE 11 (1 Byte )
Acionamento de um dos pinos digitais com PWM.
Os pinos reservados para acionamento PWM, ou seja, com valores que podem variar entre 0 e 255 são os pinos:
D3, D5, D6, D9, D10, D11.
No campo Porta os pinos são identificados pelos seguintes pinos
| Porta | Pino |
| 1 | D3 |
| 2 | D5 |
| 3 | D6 |
| 4 | D9 |
| 5 | D10 |
| 6 | D11 |
MSG_DIGITALREAD 13 (1 Byte )
Define pedido de leitura de uma das portas digitais seguintes:
| Porta | Pino |
| 1 | D2 |
| 2 | D4 |
| 3 | D7 |
| 4 | D8 |
| 5 | D12 |
| 6 | D13 |
MSG_AnalogicalRead 16 (1 Byte )
Define mensagem de pedido de leitura de uma das portas analógicas. Os pinos analógicos que permitem essa leitura são as seguintes:
A0, A1, A2, A3, A4, A5.
As portas analógicas correspondentes aos pinos são:
| Porta | Pino |
| 1 | A0 |
| 2 | A1 |
| 3 | A2 |
| 4 | A3 |
| 5 | A4 |
| 6 | A5 |
RSP_LEITURA 15 (1 Byte )
Mensagem de resposta que fornece o valor de leitura da porta digital solicitada em mensagens do tipo 13.
RSP_LEITURA 17 (1 Byte )'
Mensagem de resposta que fornece o valor de leitura da porta analógica solicitada em mensagens do tipo 16.
OFICINA - Atuação sobre a placa controladora usando sinais digitais e PWM
Para atingir os objetivos desta oficina é necessário utilizar os códigos da oficina anterior que seleciona o servidor de automação para a comunicação com os controladores. A partir desse ponto é lançada as seguintes tarefas:
- Fique atento as explicações dos professores a respeito de como é estruturada e endereçada as mensagens para os controladores;
- Em um protoboard monte um circuito simples de LEDs que serão alimentados pelas portas digitais e PWM; Siga as instruções e cuidados orientados pelos professores;
- Elabore um código para acender um LED em qualquer porta digital através do botão liga/desliga criado no layout da oficina anterior;
- Agora faça com que o led ligue e desligue alternadamente cada vez que se aperta o mesmo botão;
- Crie Um pisca pisca-pisca usando um timer;
- Crie um novo comando usando um slider e use uma das portas PWM para controlar a luminosidade do led desde apagado até acesso por completo.