Oficina 2 de App Inventor
Revisão de 15h08min de 25 de abril de 2012 por Moecke (discussão | contribs) (→A Agenda Telefônica)
A versão imprimível não é mais suportada e pode ter erros de renderização. Atualize os favoritos do seu navegador e use a função de impressão padrão do navegador.
OBJETIVOS
Ao final da aula o aluno deverá ser capaz de:
- Criar e operar sobre listas no app inventor;
- Usar o componente ListPicker para visualização e operação sobre listas;
- Usar o componente TextBox para entrada e visualização de dados.
- usar a opção watch para acompanhar o valor de variáveis.
A Agenda Telefônica
Usando o AppInventor construa uma agenda telefônica básica na qual você armazena o nome e telefone dos seus contatos.
- Utilize o Designer
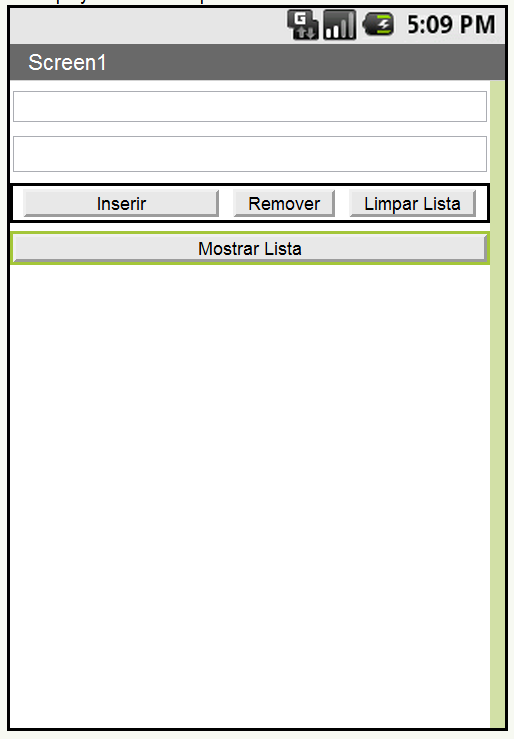
Adicione a partir da "Palette" os componentes necessários para construir a agenda. Arraste para área do Screen, a partir da palette "Basic", 2 TextBox, 3 Buttons e 1 ListPicker. Em seguida arraste da palette "Screen Arrangement" 1 HorizontalArrangement. Ajuste os componentes para que fiquem na tela conforme a figura abaixo:
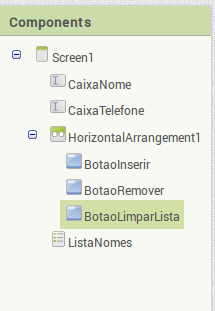
Modifique os nomes dos componentes conforme a figura abaixo:
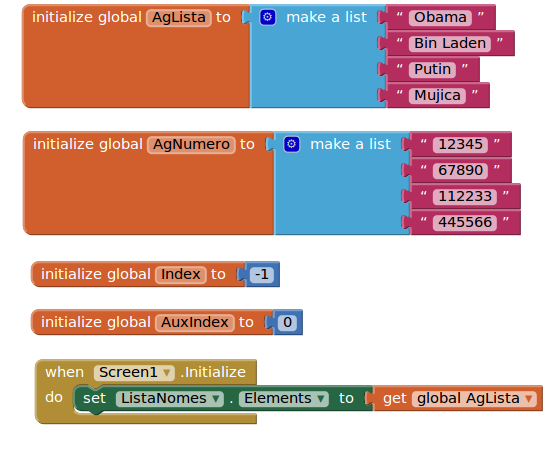
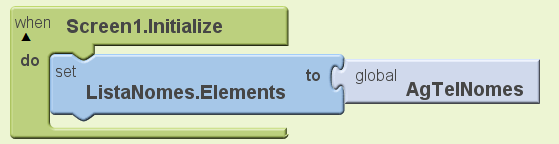
- Inicie a agenda com 3 contatos
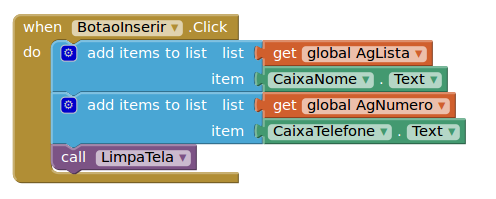
- Crie o procedimento para Inserir novos contatos
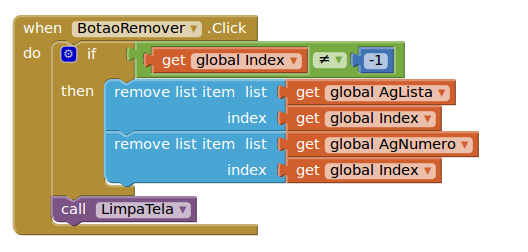
- Crie o procedimento para Remover contatos
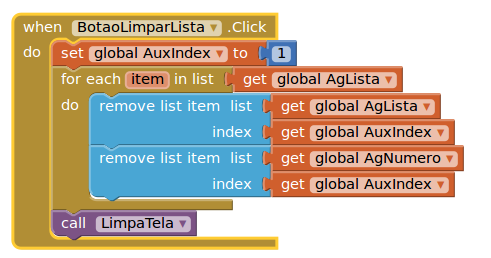
- Crie o procedimento para Apagar todos os contatos
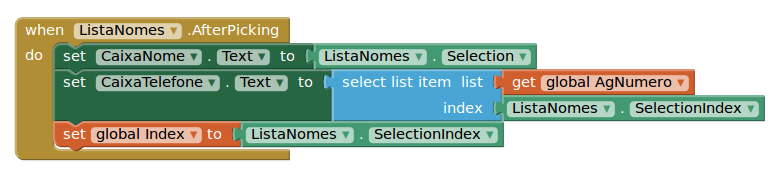
- Crie o procedimento para Acessar os contatos
Exercícios a serem desenvolvidos na aula
- Modificar a função inserir para permitir a modificação de número telefônico de uma pessoa;
- Criar uma função para procurar um número na agenda, entrando com dados no textbox;
- Melhorar a função para que dado uma letra inicial no textbox, um listpicker mostre todos os nomes que comecem com aquela letra.
- Personalizar a interface da agenda (cores, texto, posição de botões etc).