Mudanças entre as edições de "Oficina 1 de App Inventor"
| Linha 12: | Linha 12: | ||
==Iniciando o App Inventor== | ==Iniciando o App Inventor== | ||
| + | {{collapse top|Se tiver dúvidas expanda essa caixa}} | ||
Antes de começar, certifique-se de ter acesso aos seguintes aspectos: Internet e a conta do Gmail (para fazer login no site do MIT App Inventor) | Antes de começar, certifique-se de ter acesso aos seguintes aspectos: Internet e a conta do Gmail (para fazer login no site do MIT App Inventor) | ||
| Linha 52: | Linha 53: | ||
FONTE: http://appinventor.mit.edu/explore/content/first-time.html | FONTE: http://appinventor.mit.edu/explore/content/first-time.html | ||
| + | {{collapse bottom}} | ||
==Prepare conexão sem fio== | ==Prepare conexão sem fio== | ||
Edição das 14h45min de 8 de fevereiro de 2013
Acesse o site do App Inventor
- http://www.appinventor.mit.edu/
- http://beta.appinventor.mit.edu/
- você precisa ter uma conta no google para o acesso ao site
Instale o App Inventor Setup Software
Antes que você possa usar o App Inventor, você precisa instalar um software no seu computador. O software que você precisa é fornecido em um pacote chamado App Setup Inventor. Siga as instruções para seu sistema operacional e em seguida construa o aplicativo demo (Olá Purr) com o telefone conectado ou usando o emulador.
- Instruções para Mac OS X
- Instruções para GNU / Linux
- Instruções para Windows
FONTE: http://beta.appinventor.mit.edu/learn/setup/index.html
Iniciando o App Inventor
| Se tiver dúvidas expanda essa caixa |
|---|
|
Antes de começar, certifique-se de ter acesso aos seguintes aspectos: Internet e a conta do Gmail (para fazer login no site do MIT App Inventor) Inicie o Designer e criar um novo projetoEm seu navegador, acesse o site da App Inventor no http://beta.appinventor.mit.edu/. Se esta é a primeira vez que você está usando o App Inventor, você verá uma página de projetos em branco.
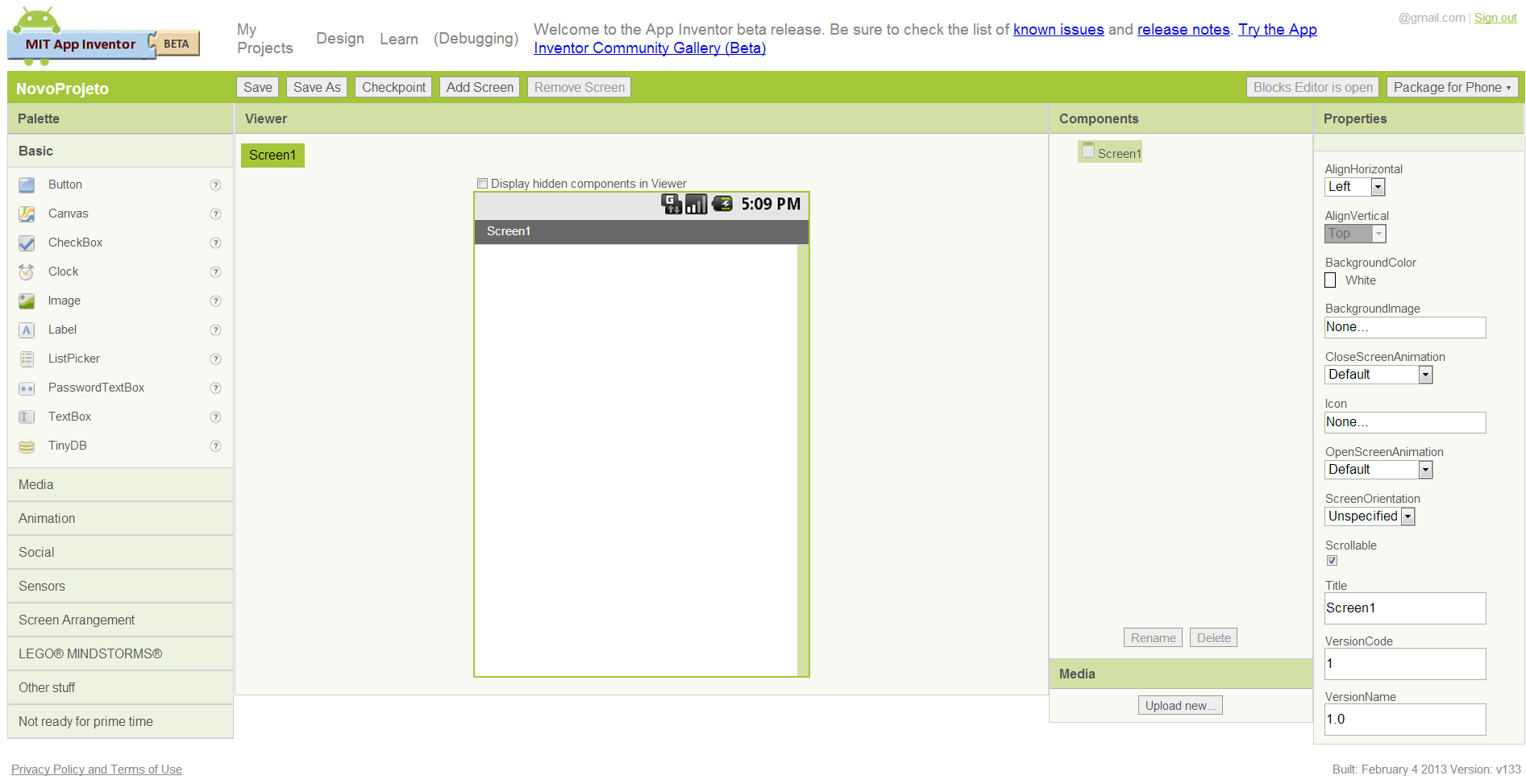
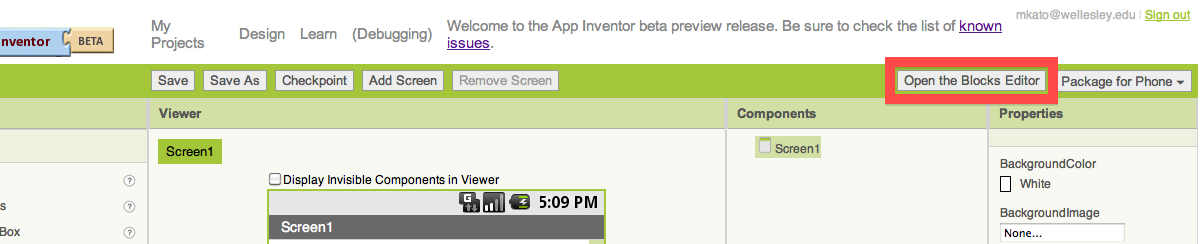
O navegador irá abrir a página web do Designer, o lugar onde você seleciona os componentes para sua aplicação e projetar a interface do usuário, e deve ficar assim: Além do Designer, você precisa iniciar o Editor de blocos, o lugar que você estava definir o comportamento do aplicativo. É uma aplicação separada com sua própria janela, e, portanto, precisamos abrir duas janelas para projetar um aplicativo. Estas janelas estão ligados: as alterações feitas no Designer será imediatamente refletida no Editor de blocos. Iniciando o Editor de BlocosQuando você clica em Abra o editor de blocos [Open the Blocks Editor] a partir da janela do Designer, os blocos de arquivo de programa Editor deve baixar e executar. Você pode ser solicitado a aceitar o arquivo Editor de Blocos. Clique em "salvar", "permitir", "manter", ou qualquer tipo de botão de aceitação vem (isso depende do seu computador e do navegador). Para usuários do Windows, siga as instruções do assistente de instalação automática sugere. Para abrir o Editor de Blocos:
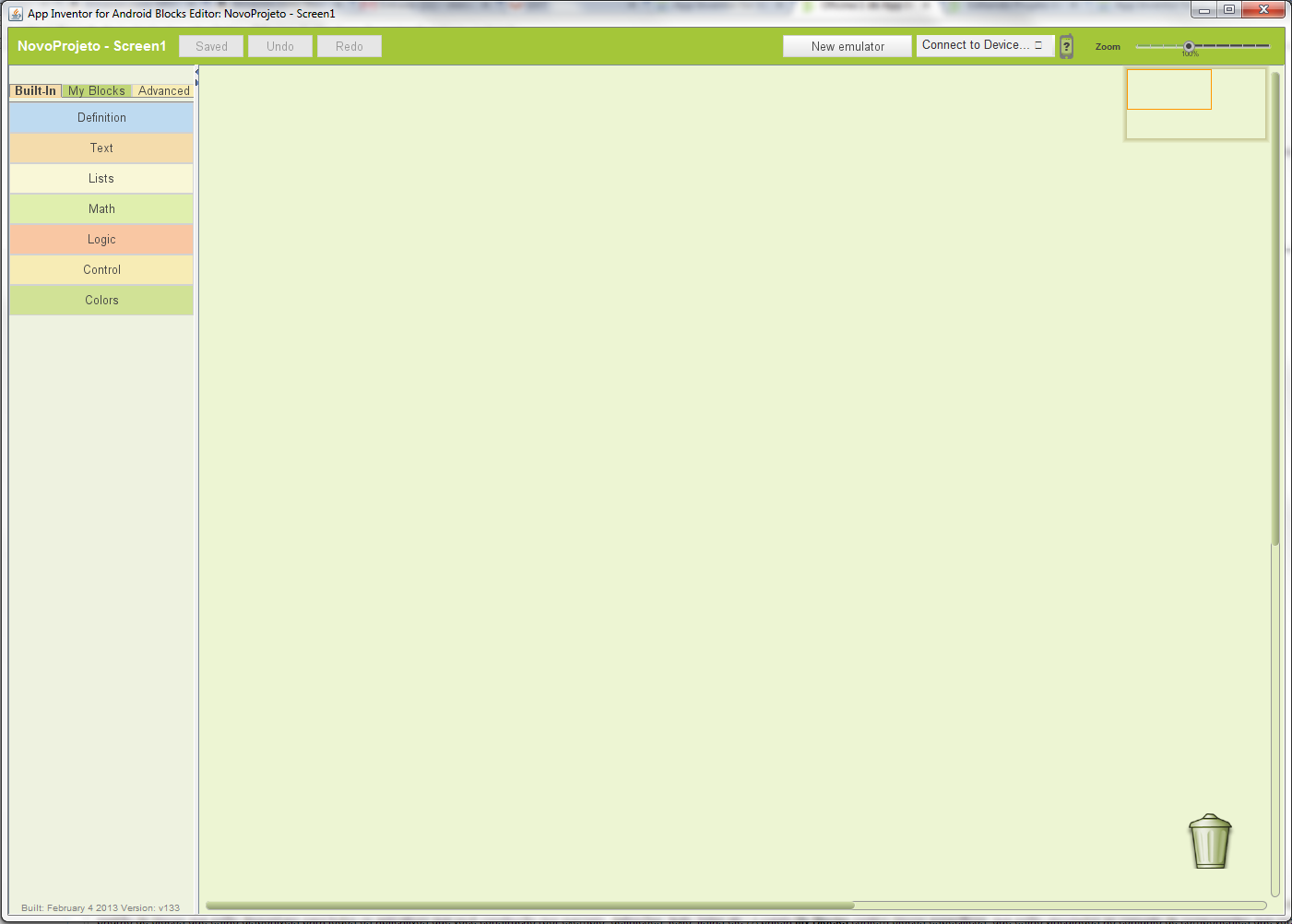
Este processo pode levar 30 segundos ou mais. Se o Editor de Blocos não abrir, uma possível razão é que seu navegador não está configurado para executar aplicativos Java transferidas automaticamente. Para levar em conta esta possibilidade, encontrar o arquivo baixado chamado AppInventorForAndroidCodeblocks.jnlp e abri-lo. A janela Editor de blocos deve ser semelhante a esta: A grande tela vazia do lado direito é a sua área de trabalho, na qual você colocar blocos para montar o programa. No lado esquerdo, tem três paletas (Built-In, My Blocks, Advanced). Cada paleta tem gavetas que armazenam conjuntos de blocos. Ao clicar em uma gaveta, você pode ver todos os blocos armazenados na gaveta. Você pode rolar para baixo para ver mais blocos. A paleta Built-In contém o conjunto padrão de blocos que estão disponíveis para todos os aplicativos que você construção (por exemplo, definições, texto, listas etc.) A paleta My Blocks contém blocos específicos, que estão vinculados ao conjunto de componentes que você escolheu para sua aplicação. A paleta Advanced contém blocos para inventar aplicativos intermediários e avançados, com uma lógica mais complexa. O Designer é executado a partir do navegador, e o Editor de Blocos é executado em Java, no entanto, eles estão ligados. Por isso, mesmo quando você fechar a janela do Editor de blocos, todas as informações no Editor de Blocos são armazenado no Designer e na conta utilizada para login no site do App Inventor. Quando você clicar no botão Open the Blocks Editor, um novo arquivo .jnlp é baixado para seu computador, e você precisa abrir o arquivo novamente. Quando um Editor de Blocos se abre, ele irá conter todos os blocos que você programou antes de fechado o Editor de Blocos. Quando você já construir seu aplicativo, você pode fazer "testes ao vivo" em um dispositivo Android. Se você não tem um dispositivo Android, você ainda pode ver seu App com o "emulador" on-screen que vem com o App Inventor (você já instalou quando instalou o App Inventor). FONTE: http://appinventor.mit.edu/explore/content/first-time.html |
Prepare conexão sem fio
Nesta seção, vamos verificar se o dispositivo Android está pronto para uso com o App Inventor e Wifi. Isso significa ter certeza que seu dispositivo tem a App App Inventor Companion instalado.
Recomendamos o uso do Wifi, mas se você não tem acesso a uma conexão sem fio confiável (WiFi), ou prefere ligar o seu computador para o seu telefone com um cabo USB, por favor use as instruções de instalação para conexão USB. Note que os usuários do Windows do sistema USB será necessário instalar drivers USB para o seu dispositivo Android particular. Os usuários de sistemas LINUX devem seguir as instruções próprias mostradas em: XXXX. Os usuários do sistema sem fio não precisa desses drivers.
Passo 1: Faça o download e instale o aplicativo AICompanion MIT e instalá-lo em seu dispositivo.
Instale o aplicativo AICompanion através da loja Google Play. Ao instalar, certifique-se de ativar a atualização automática do aplicativo. Digitalização o código QR mostrado aqui ou clicando aqui também o levará à App AICompanion MIT na loja Google Play (a maneira mais fácil de instalar no seu aparelho é para digitalizar o código QR, que irá levá-lo para a loja Play).
Note que para digitalizar o QRCode, você precisa ter instalado um App para leitura de QRCode. Quais Apps funcionam? No Samsung Tablet 7 use o QR Droid. Em outros dispositivos precisa testar. Se funcionar indique aqui.
Você precisa instalar o AICompanion MIT apenas uma vez, e depois deixá-lo em seu dispositivo para que quando você usar o App Inventor.
Passo 2: Ligue para o dispositivo
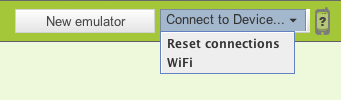
No editor de blocos, clique no botão "Conectar ao dispositivo" suspensa e escolha a opção "WiFi". Uma caixa de diálogo com instruções e um código de seis letras será exibida. Um código QR também será exibido.

Passo 3: Inicie o MIT AICompanion App
Inicie o aplicativo MIT AICompanion seu dispositivo(você pode lançá-lo como uma aplicação Android normal). Ela terá uma caixa de texto onde você deve digitar o código exibido na caixa de diálogo editor de blocos a partir do passo 2. Uma vez que o código é inserido, pressione "Ligar a App Inventor". Alternativamente, se o seu dispositivo tem uma câmera e um aplicativo de código apropriado para digitalização de QRCode, você pode selecionar a opção "Verificar o QR Code" botão no aplicativo de depuração e digitalizar o QRCode apresentado e pressionar o botão "Conectar ao App Inventor".
FONTE: http://appinventor.mit.edu/explore/content/setup-device-wifi.html
Atividades em classe - siga os tutoriais
Atividades extraclasse - siga os tutoriais
Documentação de Referência