Mudanças entre as edições de "Linguagem .dot"
Ir para navegação
Ir para pesquisar
| Linha 75: | Linha 75: | ||
</center> | </center> | ||
| + | <!-- | ||
===Usando graphviz diretamente na wiki=== | ===Usando graphviz diretamente na wiki=== | ||
Para mostrar a FSM diretamente na wiki, é possível inserir o código entre as tags | Para mostrar a FSM diretamente na wiki, é possível inserir o código entre as tags | ||
| Linha 146: | Linha 147: | ||
} | } | ||
</graphviz></center> | </graphviz></center> | ||
| + | --> | ||
===Teste online do código=== | ===Teste online do código=== | ||
Edição atual tal como às 19h57min de 9 de março de 2021
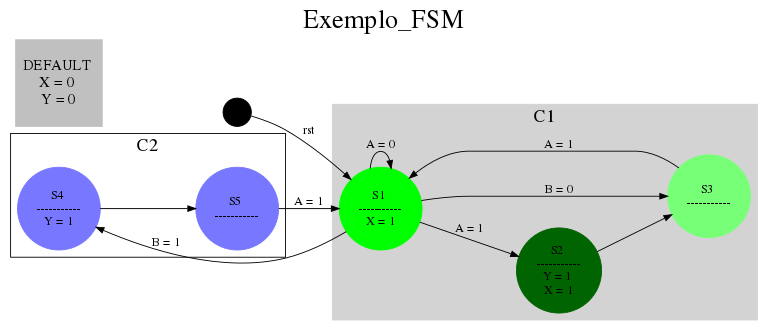
Como gerar o diagrama de uma maquina de estados finita em linguagem dot
Código na linguagem dot
Segue o código de um exemplo comentado.
// FILE: Exemplo_FSM.do
// AUTOR: prof. Marcos Moeck
// Curso de Engenharia de Telecomunicações
// IFSC - Instituto Federal de Santa Catarina
// DATA: 19 nov 2019
digraph G {
size="8,6!"
labelloc=c fontsize=30
label ="Exemplo_FSM"
labelloc = t
rankdir = "LR"
packMode = "clust"
fixedsize = true
splines = true
node [style=filled, shape=circle, color="#7777ff",]
edge [arrowsize=0.9]
//Estado de reset
Reset [width = 0.2, style=filled, shape=circle, color = black, style="rounded,filled", label = "0"]
//Estado Final se houver
//Fim [shape=Msquare];
//Valor default das saídas
Default [shape=square, fontsize=17, color=grey, label = "DEFAULT \nX = 0 \nY = 0"]
//Definição dos estados da FSM
S1 [color=green, label = "S1 \n-----------\nX = 1"]
S2 [color=darkgreen, label = "S2 \n-----------\nY = 1 \nX = 1"]
S3 [color="#77ff77", label = "S3 \n-----------\n"]
S4 [label = "S4 \n-----------\nY = 1"]
S5 [label = "S5 \n-----------\n"]
//Descrição das transições da FSM e saídas não default
Reset -> S1 [label = "rst"]
S1 -> S2 [label = "A = 1"]
S1 -> S1 [label = "A = 0"]
S1 -> S4 [label = "B = 1"]
S1 -> S3 [label = "B = 0"]
S2 -> S3
S3 -> S1 [label = "A = 1"]
S4 -> S5
S5 -> S1 [label = "A = 1"]
subgraph cluster_C1 {
label = "C1";
rankdir = "LR";
style=filled;
color=lightgrey;
fontsize=20
S1 S2 S3
}
subgraph cluster_C2 {
label = "C2";
fontsize=20
S4 S5
}
}Gerando a imagem png da FSM
Esse exemplo pode ser convertido em imagem usando o comando
dot -Tpng Exemplo_FSM.dot -o Exemplo_FSM.png
A imagem obtida é mostrada abaixo:
Teste online do código
Para fazer um teste rápido do diagrama da FSM pode ser usado o site http://graphs.grevian.org/graph e inserir o código diretamente no espaço destinado ao código.
Outras opções
Outra opção é seguir a sintaxe proposta em https://github.com/vstirbu/fsm2dot
Sobre a linguagem dot e o GraphViz
- Drawing graphs with dot
- Graphviz - Graph Visualization Software
- Node, Edge and Graph Attributes
- GraphViz Pocket Reference
- GraphViz Pocket - Exemplos
- Drawing Graphs using Dot and Graphviz
Sobre os diferentes layouts do GraphViz
Instalações necessárias no UBUNTU
Instale o pacote ghaphviz
sudo apt install graphviz