Mudanças entre as edições de "Segunda Oficina de AppInventor"
Ir para navegação
Ir para pesquisar
| Linha 22: | Linha 22: | ||
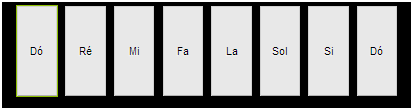
Se Você Fez tudo como foi indicado e entendeu a maneira como tudo deveria ser feito, deve ter um resultado similar a esse:<br /> | Se Você Fez tudo como foi indicado e entendeu a maneira como tudo deveria ser feito, deve ter um resultado similar a esse:<br /> | ||
| − | [[imagem: | + | [[imagem:screen12345.png|center]]<br /> |
Edição das 10h45min de 10 de agosto de 2014
Nessa oficina iremos criar uma especie de piano, porém os alunos podem escolher os sons que serão reproduzidos. Esse roteiro é mais extenso que o anterior porém também dará resultados melhores e trara novas noções do AppInventor e das possibilidades que temos trabalhando com ele. Vamos começar então.
Componentes utilizados
Nessa oficina usaremos uma quantidade mais significativa de objetos do Pallet, vamos usar:
- Uma “HorizontalArrangement”, encontrado na guia de Layout.
- Oito "Buttons", encontrados na guia de User Interfaces.
- Oito "Sounds", encontrados na guia media.
- Uma Label encontrada Junto aos Buttons.
Começando a criação Adicione os componentes da página conforme o necessário
Como dito na oficina anterior, essa área pode ser mais moldada de aluno a aluno, por tanto se sinta livre para fazer algumas alterações, desde que isso não prejudique nada no contexto geral do projeto.
- Crie um novo projeto no AppInventor com o nome que preferir, mas nas propriedades da tela, mude o Title para Piano.
- Dessa vez, vamos trabalhar com a tela de uma maneira diferente também, ainda nas propriedades, procure por "ScreenOrientation" e altera para Landscape.
- Procure por "BackgroundColor" e altere para black.
- Vá na aba "Layout" e procure por uma "HorizontalArrangement" e o adicione a tela.
- Adicione oito Buttons dentro da "HorizontalArrangement". (você já os conhece da oficina passada).
- Mude o texto dos Botões para “Dó”, “Ré”, “Mi”, “Fa”, “Sol”, “Lá”, “si” e “Dó”, respectivamente.(Você também fez algo similar na oficina passada).
- Agorqa altere o tamanho de todos os buttons para 45 pixels de largura e 100 pixels de altura.
Se Você Fez tudo como foi indicado e entendeu a maneira como tudo deveria ser feito, deve ter um resultado similar a esse: