Mudanças entre as edições de "Scratch e Ensino Técnico"
| Linha 18: | Linha 18: | ||
Após instalar, execute usando o arquivo .exe e aceite os termos e condições do Scratch. | Após instalar, execute usando o arquivo .exe e aceite os termos e condições do Scratch. | ||
| + | |||
| + | == Aula 1 == | ||
| + | |||
| + | ;Primeiro contato | ||
| + | |||
| + | ---- Explicar interface de maneira introdutória ---- | ||
| + | |||
| + | ~~ parte 1 ~~ | ||
| + | |||
| + | --- Palco e Sprites --- | ||
| + | |||
| + | ~~ parte 2 ~~ | ||
| + | |||
| + | --- Área dos Sprites --- | ||
| + | |||
| + | ~~ parte 3 ~~ | ||
| + | |||
| + | --- Área de visualização de comandos --- | ||
| + | |||
| + | ~~ parte 4 ~~ | ||
| + | |||
| + | --- Área de funções --- | ||
| + | |||
| + | ~~ parte 5 ~~ | ||
| + | |||
| + | --- Área de comandos --- | ||
| + | |||
| + | ~~ parte 6 ~~ | ||
| + | |||
| + | --- Área de personalização dos sprites --- | ||
| + | |||
| + | ~~ parte 7 ~~ | ||
| + | |||
| + | --- Configurações e opções úteis --- | ||
| + | |||
| + | |||
| + | ;exemplo | ||
| + | |||
| + | --- Criar um exemplo que use a aba controle e a aba sensores --- | ||
Edição das 10h15min de 2 de abril de 2014
Instalando o Scratch
O Scratch é um software interativo criado pelo MIT usado tanto para o ensino/aprendizagem de lógica de programação tanto para a criação de aplicativos simples. Ele possui uma interface simples e direta e iremos trabalhar com ele nesse projeto.
O software possui duas versões, uma via browser e outra instalada no computador. Nesse oficina será usada a versão instalada.
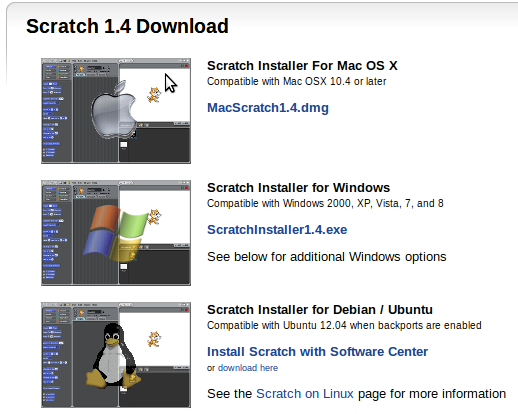
Link para download: Download
O software deve ser instalado de acordo com seu sistema operacional:
- Via Ubuntu
Na página de download do Scratch, clique em "Install Scratch with Software Center" na opção "Scratch 1.4 for Debian / Ubuntu". Selecione a Central de Programas para a instalação. Clique em instalar no canto superior direito da página.
- Via Windows
Após instalar, execute usando o arquivo .exe e aceite os termos e condições do Scratch.
Aula 1
- Primeiro contato
Explicar interface de maneira introdutória ----
~~ parte 1 ~~
--- Palco e Sprites ---
~~ parte 2 ~~
--- Área dos Sprites ---
~~ parte 3 ~~
--- Área de visualização de comandos ---
~~ parte 4 ~~
--- Área de funções ---
~~ parte 5 ~~
--- Área de comandos ---
~~ parte 6 ~~
--- Área de personalização dos sprites ---
~~ parte 7 ~~
--- Configurações e opções úteis ---
- exemplo
--- Criar um exemplo que use a aba controle e a aba sensores ---