Mudanças entre as edições de "Primeira Oficina de AppInventor"
(→Label) |
|||
| Linha 13: | Linha 13: | ||
==Começando a criação== | ==Começando a criação== | ||
| + | Aqui se dará inicio a criação do design do aplicativo, nessa parte você tem liberdade maior para fazer as coisas do seu jeito, mas claro, com muita ponderação. | ||
===Button=== | ===Button=== | ||
| Linha 25: | Linha 26: | ||
*Na área “TextAlignment” altere para Center. | *Na área “TextAlignment” altere para Center. | ||
*Por fim altere a propriedade width (Largura) para Fill parent. | *Por fim altere a propriedade width (Largura) para Fill parent. | ||
| + | |||
| + | ===Sound=== | ||
| + | |||
| + | Por fim selecione o áudio no pallet(note que o mesmo apareceu no inferior da tela). Clique no mesmo para seleciona-lo e em sequência vá para as suas propriedades. Lá procure pela opção “Source” e clique no espaço ao lado. Proceda como no momento em que você escolheu a imagem mas dessa vez selecione o áudio do animal escolhido. | ||
Edição das 17h34min de 9 de agosto de 2014
A ideia desse primeiro aplicativo é simples, um animal sera colocado na tela do aparelho e clicando no mesmo, sera possível ouvir o som que é por ele feito. O primeiro passo deve ser escolher o animal para que a foto e o audio possam ser localizados na internet e salvos no computador utilizado.
Os Animais e Seus Sons
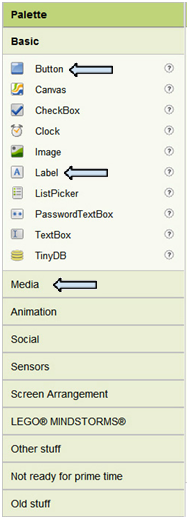
Primeiramente vamos definir os componentes que serão utilizados na criação do aplicativo, os componentes sitados a baixo devem ser escolhidos no “Pallet” do App inventor. A localização do mesmo já foi mostrada em um tutorial anterior. Usaremos:
- Um butom
- Uma Label
- Um Sound
- A imagem de um animal a sua escolha
- O som de um animal a sua escolha
Começando a criação
Aqui se dará inicio a criação do design do aplicativo, nessa parte você tem liberdade maior para fazer as coisas do seu jeito, mas claro, com muita ponderação.
Button
Primeiro arraste o button para a área de design, depois disso, vá para a opção propriedades e procure por “Image”, ao lado ira estar escrito algo como “none”, clique e em seguida deve aparecer a opção “Upload file”. Clique na opção “Escolher arquivo” que deve ter aparecido e navegue ate o local onde a imagem do animal escolhido foi colocado e por final a selecione. Novamente nas propriedades dos botton, procure por “Text” e delete o conteúdo da caixa ao lado dessa opção. Após isso use as propriedades “Height” e “Width” para redimensionar o botão para o tamanho correto.
Label
Agora vamos a segunda parte. Posicione a label a cima do botton com a foto do animal e em seguida vá para as propriedades da label, lá configure as opções da seguinte maneira:
- Na área “Text” você deve dar um nome ao animal de sua escolha.
- Na área “FontSize” altere o tamanho do texto para um tamanho a sua escolha.
- Na área “TextAlignment” altere para Center.
- Por fim altere a propriedade width (Largura) para Fill parent.
Sound
Por fim selecione o áudio no pallet(note que o mesmo apareceu no inferior da tela). Clique no mesmo para seleciona-lo e em sequência vá para as suas propriedades. Lá procure pela opção “Source” e clique no espaço ao lado. Proceda como no momento em que você escolheu a imagem mas dessa vez selecione o áudio do animal escolhido.