Criando Aplicativos com AppInventor
O sonho de todo usuário de smartphone é um aplicativo que faça exatamente o que ele quer. Mas a realidade é diferente, o usuário tem que se contentar com aplicativos desenvolvidos por terceiros, e muitas vezes programas específicos possuem apenas versões pagas nas lojas de apps dos desenvolvedores. Por isso vamos aqui desenvolver um projeto cujo objetivo é que cada um possa desenvolver o seu aplicativo, que faça aquilo que a pessoa necessita.
Introdução - Conhecendo a plataforma
Existe um site no qual todos podem criar um aplicativo, e é nesse site que iremos trabalhar. Então o primeiro passo é acessar o site:
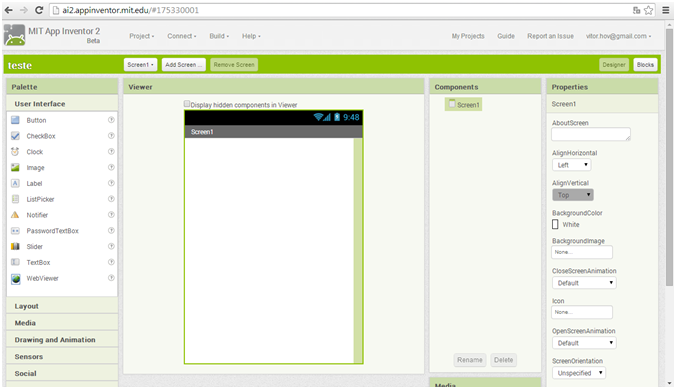
Ao acessar o site, você terá de criar uma conta conta google, caso já tenha uma, entre com a mesma. Feito o Login, a seguinte interface de de trabalho ira aparecer:

É aqui que você desenha seu aplicativo, escolhendo a posição dos botões e imagens, inserindo fotos, listas de opções, "checkboxes" e outros componentes disponíveis para a construção de um programa. Essa área é dividida em quatro colunas, que serão descritas a baixo.
Pallete
A primeira coluna, chamada de “Palette” (Paleta), é onde ficam todos os componentes utilizáveis num aplicativo. Esta paleta é dividida em seções para facilitar a localização dos componentes, que vão dos básicos (botões, imagens e textos) até uma seção exclusiva para integração com ferramentas de Lego Mindstorms (uma divisão daquela brincadeira de montar pecinhas que adiciona sensores, motores e processadores aos robôs construídos). Para utilizar um desses componentes basta clicar sobre ele e arrastar para cima da segunda coluna, chamada “Viewer” (Visualizador).
Viewer
Na coluna “Viewer, o usuário pode organizar cada um de seus objetos, montando o aplicativo como ele deve ser. Uma janela de exibição simula a tela de um smartphone com o sistema operacional Android, apresentando uma versão próxima da final ao programador, à medida que ele organiza o espaço de uso do programa. Todos os itens adicionados da “Palette” ao “Viewer” são apresentados na terceira coluna, chamada de “Components” (Componentes).
Componentes
Na coluna de componentes, ficam armazenados todos os itens adicionados, sejam eles visíveis ou não na tela do programa. Dessa forma, fica muito mais simples selecionar cada objeto, pois eles estão listados de forma ordenada e acessível. Aqui também é possível renomear cada item. Assim, você pode chamar os componentes por nomes que façam sentido para o seu projeto. É muito mais fácil encontrar cada coisa se você mesmo criar um nome específico para ela, Como “botão de som” em vez de “Button1”. É possível também inserir arquivos de mídia pela terceira coluna. Clicando no botão “Adicionar” (Add) você importa sons, fotos e vídeos do seu computador para o servidor do App Inventor, e eles ficam disponíveis para que você possa usar no projeto. Clicar sobre qualquer um dos itens da lista na coluna “Components” permite que você possa editar seus detalhes na quarta coluna, chamada de “Properties” (Propriedades).